世間はProgression4の話題でもちきりですが、いまだProgression3の話題を書こうとしている流行にうとい男、正宗です。
以前紹介した「Progressionでコンポーネントスタイルにクラスを連携させる」の続きです。
今回から進めて全3回の予定でやってみます。
以前紹介したやり方は「まずコンポーネントスタイルで作ってみて、ちょっとずつクラスを混ぜ込んでみよう」というものでしたが、今回からは「いかにスクリプトを書かずにすむようにスクリプトを書くか」です。
一見、矛盾してそうなコンセプトですが、前回よりも研究結果がだいぶ洗練されてきたので、スクリプトアレルギーの方も、よりコピペだけでまともに動かせるようにはなっていったかなと思います(^^;
作り方は違うけどできあがりは前回とほぼ同じパターン
前回は、最初クラスベースでプロジェクトを作っておいて、EasyCastingLoaderコンポーネントをステージに置くことで無理矢理コンポーネントベーススタイルに戻すという方法をとっていました。
今回は結果は同じなんですがクラスだけで完結するパターンを考えてみました。
いちおう前提としてProgressionコンポーネントスタイルガイドでの制作は出来るものとして進めていきます。
先ずはプロジェクトを作成

普通にクラスベースのプロジェクトが出来ます。
シーンエディタでシーンを編集

うまくシーンが出来たら、プロジェクトで出来たフォルダに「deploy」ってフォルダがさらに出来てるのでその中に「easycasting.xml」と名前を付けて保存しましょう。
というか、ここはコンポーネントと同じです。
Index.asの編集
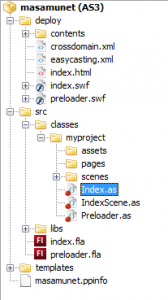
 プロジェクトの作成の際にパッケージ名やメインクラスの設定を変えていなければ、src/classes/myproject/Index.asというファイルが出来ていると思います。
プロジェクトの作成の際にパッケージ名やメインクラスの設定を変えていなければ、src/classes/myproject/Index.asというファイルが出来ていると思います。
これがドキュメントクラスというやつで、まあ言ってみれば一番最初に実行される奴です。前回はステージのプロパティからこれを消して、その代わりにEasyCastingLoaderコンポーネントをステージに置くことでクラスベースからコンポーネントベースに変更していました。
今回はこのドキュメントクラスをそのまま使ってEasyCastingLoaderコンポーネントの代わりに働いてもらうことにします。
Index.asファイルを開くと、60行目あたりに
// Progression インスタンスを作成します。
prog = new Progression( "index", stage, IndexScene );
とあります。
どうやらこのあたりがクラスベースの最初に動作するとこらへんっぽいです。
そこでこのあたりを一気に書き換えてしまいます。コンポーネントベースと同じ動きにしたいので、EasyCastingLoaderクラスと言う奴を使います。
このEasyCastingLoaderクラスとはEasyCastingLoaderコンポーネントと名前が似てますが、というか「クラス」と「コンポーネント」のとこ以外は名前が一緒なので、たぶん同じような動きをするクラスなんだなと思います。
試しにIndex.asの58行目から65行目あたり(つまり最後まで)を全部削って、この一行にかえてみます。
var easyCastingLoader:EasyCastingLoader = new EasyCastingLoader(stage, new URLRequest("easycasting.xml"));
はっきり言ってしまえば、これで終わりです。あとはコンポーネントスタイルと同じように進めていったら、Flashサイトが出来てしまいます。素晴らしすぎます。Progression。
いちおう蛇足的にいろいろと書き足してみたIndex.asをまとめてさらしておきます。
package myproject {
import flash.display.StageAlign;
import flash.display.StageQuality;
import flash.display.StageScaleMode;
import flash.events.ProgressEvent;
import flash.net.URLRequest;
import jp.progression.casts.*;
import jp.progression.commands.*;
import jp.progression.core.debug.Verbose;
import jp.progression.events.*;
import jp.progression.loader.*;
import jp.progression.*;
import jp.progression.scenes.*;
import jp.progression.core.ui.*;
import jp.progression.core.utils.*;
import flash.events.*;
/**
* Index クラス
*/
public class Index extends CastDocument {
/**
* Progression インスタンスを取得します。
*/
public var prog:Progression;
/**
* コンストラクタ
*/
public function Index() {
}
/**
* SWF ファイルの読み込みが完了し、stage 及び loaderInfo にアクセス可能になった場合に送出されます。
*/
protected override function _onInit():void {
// stage の初期設定を行います。
align = StageAlign.TOP_LEFT;
quality = StageQuality.HIGH;
scaleMode = StageScaleMode.NO_SCALE;
// 開発者用の出力を有効化します。
//Verbose.enabled = true;
//Verbose.filteringCommand();
// コンテキストメニューを使用しない場合true
if(false){
Progression.uiContextMenu.enabled = false;
CastObjectContextMenu.enabled = false;
CastButtonContextMenu.enabled = false;
}
// Progression インスタンスを作成します。
//prog = new Progression( "index", stage, IndexScene );
var easyCastingLoader:EasyCastingLoader = new EasyCastingLoader(stage, new URLRequest("easycasting.xml"));
easyCastingLoader.addEventListener(Event.COMPLETE, function(e:Event):void {
prog = e.target.progression;
// ブラウザ再生時に URL 同期を有効化します。
prog.sync = false;
//あとはお好みに応じて…
//
//ページ遷移中はボタンを押せないようにする場合はtrueにする
if(1==2){
prog.addEventListener(ProcessEvent.PROCESS_START, function(e:ProcessEvent):void {
stage.mouseChildren = false;
});
prog.addEventListener(ProcessEvent.PROCESS_COMPLETE, function(e:ProgressEvent):void {
stage.mouseChildren = true;
});
}
//ブラウザ再生時URL同期をONにした場合、直リンクなどで間違ったシーンIDのときIndexSceneに飛ばす
if(prog.sync){
prog.addEventListener(ProcessEvent.PROCESS_ERROR, function(e:ProgressEvent):void {
prog.goto(prog.firstSceneId);
});
}
});
}
}
}
自分で紹介しておいてなんですが、今回の方法そのものにはあんまりメリットがありません。
クラスをこう書いたから、コンポーネントスタイルガイドと同じ事が出来たよ、というだけでは、じゃあ最初からコンポーネントで作ればいいからです。
ただ、ここから必要なぶんだけちょっとずつクラスを混ぜていくことになります。僕もまだ研究段階なので「こうしたほうがいいよ」いうものではないですが、「こういう方法もあるよ」というくらいのまとめ方はして、次回に発表したいと思います。