年末進行のせいにして年賀状も書いてない男。正宗です。さっきやっと寒中見舞いが刷り上がりました。
DreamWeaverのテンプレート機能。便利ですよね。うまくつかうとライブラリ機能と組み合わせる事によって大規模なサイト制作におけるケアレスミスを大幅に減らすことが出来ます。
今回はそのテンプレート機能でグローバルメニューをどう作ろうか考えたので、現時点で見つけた一番スマートではないかと思えるやり方を紹介したいと思います。
まずは僕が一生懸命作ったDreamWeaverのテンプレートを見て下さい。
マサムネット
ここにコンテンツが入ります。
こうしたテンプレートを作っておく場合、例えば「/profile/」以下のファイルには全部
こんな感じで他のリストとは違ったクラス名を付けたくなるかもしれません。
また、/profile/index.htmlページは、メニューからプロフィールのリンクを押しても自身のページに飛ぶだけなのでアンカーを付けたくない、などといったようにページによってメニューが細かく変化する場合が出てきます。
グローバルメニューは編集可能領域にしてしまうとか、それだとテンプレート機能の便利さがスポイルされてしまうのでライブラリと組み合わせて運用するとか、いろいろ試してみたんですがどれも一長一短あって困っていましたが、面白いものを見つけました。
それが「編集可能オプション領域」と「オプション領域」です。
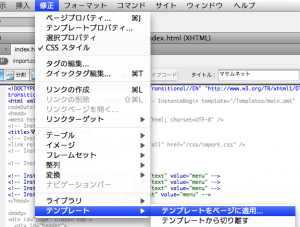
それぞれテンプレート編集画面から「挿入」→「テンプレートオブジェクト」から挿入できます。
普段よく使う「編集可能領域」と一緒の場所にあるので、これは何なのか不思議に思った方も多いと思います。
ところがこれ、実際に使ってみようと思っても、変な画面が出るだけでナニが何やらわけがわからないんですよね。
じつはこれ、JavaScriptの書式でテンプレートを動的に変化させることができるものみたいなんです。
編集可能オプション領域
まずは「編集可能オプション領域」の説明から。
マサムネット
ここにコンテンツが入ります。
ややこしい記述が増えてきたので順番に見て行きます。
先ずは13行目〜16行目
これはDreamWeaverのテンプレート用の記述方式で、例えば13行目はprofile_classという変数の中に”menu”という値がセットすることを意味します。14行目、15行目、16行目も全く同じで、それぞれgallery_class、contact_class、link_classという変数に”menu”という値をセットしています。
そんな変数なんて変なものセットしてどこで使うんだYO!!と思いたいところですが、次に24行目〜27行目を見てみます。
「class=”@@(profile_class)@@”」なんていうオットロシイ文字が出てきましたが、落ち着いてみるとこれ、ただのli タグに追加されたクラス属性です。
class=”何々”の中がちょっと変わった書き方になってるので複雑に見えますが、
@@( )@@の中はさっき13行目〜16行目で設定した変数が入っています。
先ほどセットした変数をここで実際につかっている、というイメージですね。
テンプレートをこのようにしておくと、このテンプレートからページを作った時に
こんな感じで作成してくれる、っていうのが「編集可能オプション領域」になります。
ここから当初の目的である「どうやってページごとの特定のメニューだけクラス名を変えるのか?」を実際に試してみます。
テンプレート機能を使おうという記事なので、ここまで読んでる方はその前段階である、DreamWeaverのサイト定義はもう済ませてあると前提で進めて行きます。
サイト定義がよくわからない場合は「DreamWeaver サイト定義」などの語句でヘルプやWEB上の情報を検索してみて下さい。
ファイルの新規作成で「test.html」などのHTMLファイルを作成して開いておいて、メニューの「修正」→「テンプレート」→「テンプレートをページに適用」でHTMLファイルをテンプレートと関連づけます。

マサムネット
ここにコンテンツが入ります。
test.htmlはこんな感じになると思います。
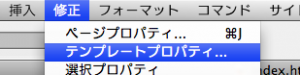
ここでメニューから「修正」→「テンプレートプロパティ」を選択します。

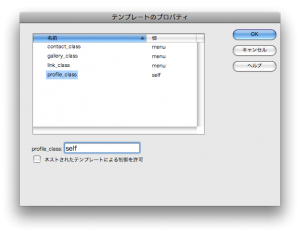
さきほど苦労してテンプレートで作った変数がずらっと並んでいると思うので、そこからうまく「profile_class」という変数を見つけて、中身の「menu」を「self」と書き換えて下さい。

お見事!グローバルナビゲーション部分のリストが次のように変わったかと思います。
オプション領域
次に「オプション領域」を試してみたいと思います。
これは何かと言うと、テンプレートの中に、オプションとして「付けるか付けないか」をページごとに決められる部分を作る機能です。
(一個前にやったtest.htmlではなく)先ほどのテンプレートに戻って、テンプレート変数を増やしてみます。
追加しているのは下4行目です。上4行と比べて、今度は
type=”boolean”
となっています。
プログラムに慣れた方で勘の良い方はこれで理解したかと思いますが、「オプション領域」と「編集可能オプション領域」の違いは、変数がbooleanかそうでないかの違いだけです。
なので先ほどの「編集可能オプション領域」と同じように、こんども変数のセットを行ったら、次はその変数を実際に使う部分を作っていきます。
なにやら@@ばっかりで複雑になったようですが、落ち着いて下さい。
実は@@( )@@この中にはJavaScriptが書けるんです。
なので例えば
@@( (link_anchor) ? 'リンク' : 'リンク' )@@
こんなのも@@( )@@の中だけに注目してみると
(link_anchor) ? 'リンク' : 'リンク'
こうなります。
こうしてみると、オプション領域の中はただの二項演算子(if 〜 elseのかっこいいやつ)で書けるということになります。
テンプレートを編集したら、test.htmlに戻ってみましょう。

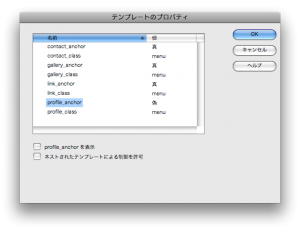
さっき作ったばかりの変数「profile_anchor」を選択して下の「profile_anchorを表示」のチェックを外して下さい。
こんな感じで、プロフィールだけアンカーが無いリストになったと思います。
まとめ
実は@@( )@@とかJavascriptなんてものを使わなくても、最初からテンプレート編集画面で「挿入」→「テンプレートオブジェクト」から「編集可能オプション領域」や「オプション領域」を選ぶと、何かUIが現れて設定できるのですが、そっちを覚えるよりは僕はJavascriptのほうが馴染みがあるのでこっちの方法を紹介しました。
とにかくテンプレート機能が見違えるくらい柔軟かつ強力になる機能には間違いないので、興味がある方でJavascriptよりはUIからの設定に自信のある方はそちらを試してみても良いと思います!
「DreamWeaverテンプレート機能のオプション領域などでグローバルナビゲーションを便利にする」への2件のフィードバック