先日書きました、Progressionのコンポーネントとクラスを混在させるやり方の記事を、コンポーネントスタイルからの視点で書きました。いちおうProgressionのコンポーネントでの作成スタイルを一回でもやった方を対象に書いています。もしまだProgressionのコンポーネントスタイルを試されてない方は最初はそっちをやってみないと意味が分からないと思うし、このスタイルが何故必要なのかもわかりにくいかと思います。
それでも一般に誤解されているようにコンポーネントは初心者だけがやるものではなく、こういった工夫一つで非常に表現力の高いサイトを作ることもできるので、ぜひ参考にしてもらってみなさんのProgressonライフに役立てば幸いです。
第一章:index.flaをクラスでもコンポーネントでも使えるようにしておく
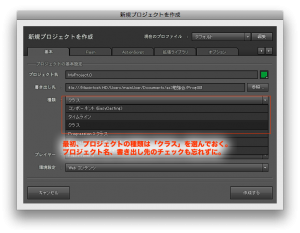
最初はクラススタイルでプロジェクトを作成


プロジェクトの設定はもう少し続きます。

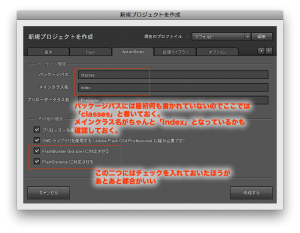
デフォルトではパッケージパスに何も書かれてないので、ここにとりあえず「classes」と追加。メインクラス名ってところはデフォルトで「Index」ってなってるはずなので、それを確認しておきます。
「FlashBuildefに対応させる」「FlashDevelopに対応させる」も、今は必要ないかもしれませんがとりあえずチェック入れておけば後々便利になります。
以上の設定をチェックしたら「作成する」ボタンを押してプロジェクトを作成してください。
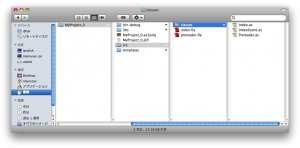
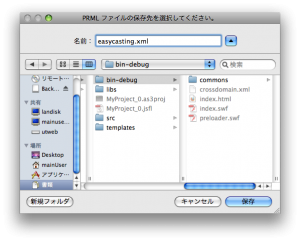
しばらく待った後、書き出し先のディレクトリに自動的にこんな感じのディレクトリ構造が出来上がるはずです。

クラススタイルで作成されたindex.flaをコンポーネントにしなおす
プロジェクトを書き出すことは出来ましたが、このままではただのクラススタイルの開発になってしまいます。これをコンポーネントで扱えるように少し手を入れます。
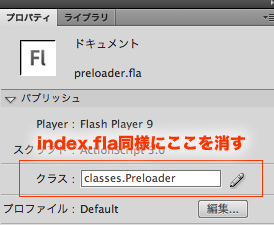
先ずはドキュメントクラスを削除します
ステージのプロパティに、ドキュメントクラスを設定するところがあって、Progressionでクラススタイルを選択してプロジェクトを作成すると自動的にここが設定されています。コンポーネントスタイルで動かす場合にはこのドキュメントクラスは必要ないので削除しておきます。


ステージにコンポーネントを置いていきます



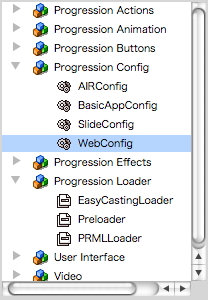
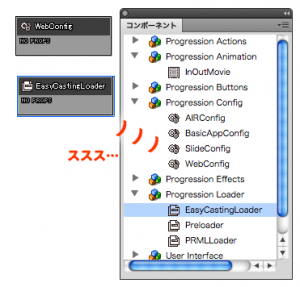
コンポーネントパネルからWebConfigコンポーネントとEasyCastingLoaderコンポーネントの二つをステージ上にドラッグ&ドロップして置きます。これらはステージ上のどこに置いてもいいです。SWF時には表示されません。
コンポーネントを設定する
いよいよ大詰めです。
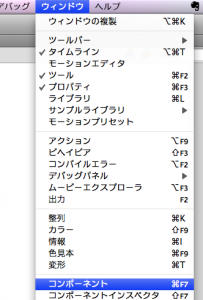
コンポーネントインスペクタからコンポーネントの設定を行いましょう。

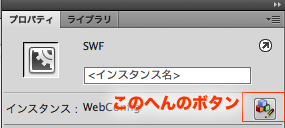
コンポーネントインスペクタとやらの出し方がわからない方は、コンポーネントを選択したときのポロパティウインドウのここらへんのボタンを押してみてください。
先ずはWebConfigコンポーネントから

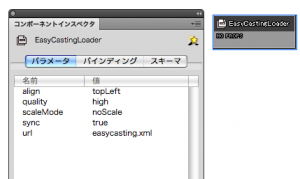
EasyCastingLoaderは次のような感じです

syncのところは「true」urlのところは「easycasting.xml」と書いておきます。
ここらへんのEasyCastingLoaderコンポーネントの詳しい設定は是非Progression公式サイトのコンポーネントリファレンスをお読みください。
あとはシーンエディタでシーンを作るのみ

あとはシーンエディタで自由にシーンを作ってください。ここらへんからは通常のコンポーネントスタイルと全く変わりません。

これで最初はクラススタイルとして書き出したプロジェクトをコンポーネントスタイルで開発するように準備ができました。
手順を細かく説明したのでステップ数が多く複雑に見えますが、実際にはちょっとした手間だけで済みます。
第二章:同じ事をpreloader.flaでもできる
このテクニックはpreloaderでも使えるので、たとえばindex.flaは普通にクラススタイルで作るけどpreloader.flaはコンポーネントでさくっと作りたい、またはその逆でindex.flaはコンポーネントで作ったけど、いろいろpreloaderのほうであらかじめ処理しておきたいことがあるのでpreloader.flaだけはクラスで作りたい、といったスタイルにも便利に使えます。
やることはindex.flaと同じ考え方です。

preloader.flaのドキュメントクラスを消しておいて

ステージにPreloaderコンポーネントをドラッグ&ドロップしておきます。
コンポーネントインスペクタのurlは「index.swf」としておきます。
これで完了です。逆にコンポーネントからクラスにしたい場合は逆の手順でOKです。
第三章:コンポーネントで作ったキャストに何か処理を加える
preloader.flaのほうはコンポーネントとクラスを行ったり来たりできると便利だという方が多いのですが、index.flaのほうはこんなややこしいことしておいて何が便利なのかがイマイチわからない、という方も多く居ます。
ただコンポーネントで作っていても何かしらActionScriptの処理が必要になってくるときがあるので、その方法を紹介しておきます。
基本はInOutMovieコンポーネントを活用する
キャストには、簡単に扱えてしっかりした画面効果を得られるコンポーネントがたくさんありますが、Flashのタイムラインで実際にアニメーションを味付け出来るInOutMovieコンポーネントを基本にしていくといいでしょう。
InOutMovieも、in点からstop点、stop点からout点の挙動など、今までのgotoAndPlayとはちょっと違った動きをするので最初のうちは戸惑いますが、すぐに慣れてきます。慣れてさえくれば、そのあとはstopひとつ書かなくてもいいInOutMovieでのタイムライン作業が非常に効率がいいものになります。
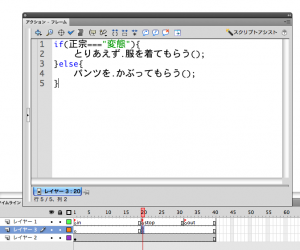
やり方1:タイムラインにActionScriptを直接書く
これはもう、従来のようにタイムラインにActionScriptを書くやり方です。本当に文字通り従来通りのやり方になります。
例)

よく誤解されがちですが、コンポーネントを使ったからと言ってActionScriptを一切書いてないけないなんて制約はないですし(同じようにクラススタイルだからタイムラインを使ってはいけないという事も無い)、そこはもう、今まで通りやればいいんですよ。変態だもの。みつヲ
やり方2:せっかくなのでクラスを使ってみる
AS3のクラスがどうしても苦手な方は、無理してクラスを覚えなくても今まで書いたやり方でもなんとかなるかと思いますが、無理してまでクラスを覚えたらメリットが多いのも事実です。
というかここが醍醐味なので、紹介しておきます。いちおう「カスタムクラスくらいは書ける」方を対象に書きますが、クラスをばりばりかける方も是非ともチャレンジしてほしいテクニックです。
Progressionシーンエディタのメニューから「ツール」→「シンボルを書き出す」で書き出されたキャストには、全て自動的にキャスト名がリンケージとして設定されています。


Progression以前に、まずFlashの仕様の話なのですが、AS3からのリンケージというのはムービークリップをクラスとして扱うので、Progressionでもキャストというのはクラスで管理していた訳なんです。
つまり、コンポーネントスタイルを使っていて、キャストを使ったことがあるなら、知らず知らずのうちに自動的にクラスを扱っていたということになります。
なので考え方としては今まで自動で使われていたクラスに手を加えてみる、という考え方になります。
試しにflaファイルと同じディレクトリに「IndexPage.as」というASファイルを作って、次のようにクラスを書いてみましょう。
package{
import flash.display.MovieClip;
public class IndexPage extends MovieClip{
function IndexPage():void
{
trace("やっほー");
}
}
}
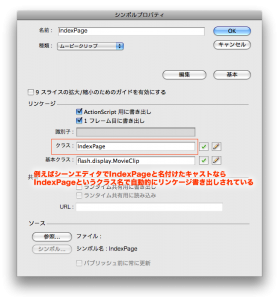
リンケージの設定でクラス名をIndexPageとしておくと、IndexPageクラスを作ると自動的に連動するようになります。
正確には「連動」というのは間違いなんですが、この記事では詳細の説明を省かせてください。flaファイルを置いたディレクトリにクラスファイルだらけになるのがイヤな方は「クラスパス」とか「パッケージ」というキーワードでAS3について調べてみるといいと思います。
とりあえずここではリンケージの設定とカスタムクラスの連動を実験してみました。この実験をさらにすすめて、IndexPage.asを次のように書き直してみましょう。
package{
import jp.progression.casts.animation.InOutMovie;
public class IndexPage extends InOutMovie{
function IndexPage():void
{
trace("やっほー");
}
}
}
さっきと比べてどこが変わったかは探してみてください。こんな感じでInOutMovieクラスを継承する形でキャストをカスタムクラス化すると、コンポーネントを使ったときと全く同じ効果が得られます。
まだAS3のクラスに慣れてなくて何を言っているのかわからない方は、今のところはとにかく「コンポーネントで作っていたとしても、あとからクラスを覚えてクラスとして使いたくなったときや、クラスを使えるプログラマーが見つかってその人に引き継ぐときでも、簡単に移行出来るんだ」とだけ覚えておいても結構です。
クラスをばりばりに書ける方も、とりあえずコンポーネントとクラスはかなりシームレスに相互で行き来できるというのがわかっていただけたかと思います。
RollOverButtonなんかも、特にマウスオーバーなんかの状態はコンポーネントで作っておいて、クリックしたときの挙動だけスクリプトで書く、なんていうのも簡単に出来てしまうので非常におすすめです。
まとめ
説明が下手なので、長々と冗長な記事で本当すいません。Progressionが非常に柔軟で誰にでもすぐに実践で扱えるくらい簡単に自分の仕事を拡張してくれる名アシスタントであることが伝われば幸いです。
今回この記事ではコンポーネントスタイルから、キャストを部分的にでも(もちろんキャスト全部でも良いですが)クラス化する方法を紹介しました。
もし、シーン管理もクラスとコンポーネントでシームレスに管理したいと興味を持たれたら、以前の記事「Progression4:SceneObjectでシーンの構造管理はしない」を併せてお読みください。
この記事がみなさんのFlashサイト制作ライフにお役に立てば幸いです!
いつも勉強させて頂いています。ありがとうございます。今回の記事を参考に作業を進めていましたが、「IndexPage.as」を追加しますと、どうしても「[error] NiumError #019: 対象 [object IndexPage] はダイナミッククラスである必要があります。」のエラーが出てしまいます。
どう回避されたのでしょうか?宜しければ教えて頂けると嬉しいです。