こんちは。承認欲求不満団地妻クリエイター、頼子です。
突然ですが、オシャンティーなクリエイターならマストでチェック、いまどきキーワードはこれたい!!
- 今年注目のフラットデザイン
- Fireworks、開発終了
先日参加したスーパーハッカソン2013で制作した「disneak」のデザインはFireworksで作ってて、ものの見事に今の流行と逆行してましてですね、やっぱりオワコンが作るものは作るものもオワコ..(ry
いやほら、一周まわって逆に新しいんじゃない!?と。周回遅れなんかじゃない、こっち側で待ってます!と。
今回は「なにこの天一?」ていう位、こってり濃厚豚骨デザインもFireworksで作れるんだよ、ってことを「disneak」を例に、背景、ボタン、レンズ部分の全レイヤー公開する形で大解剖してみたいと思います。メス!
▼完成形
完成形はこんな感じです。
さて順に見て行きましょう。
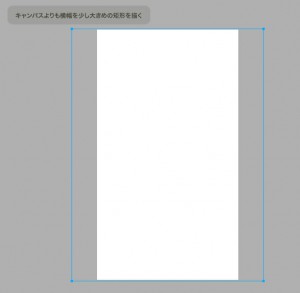
作り方:背景
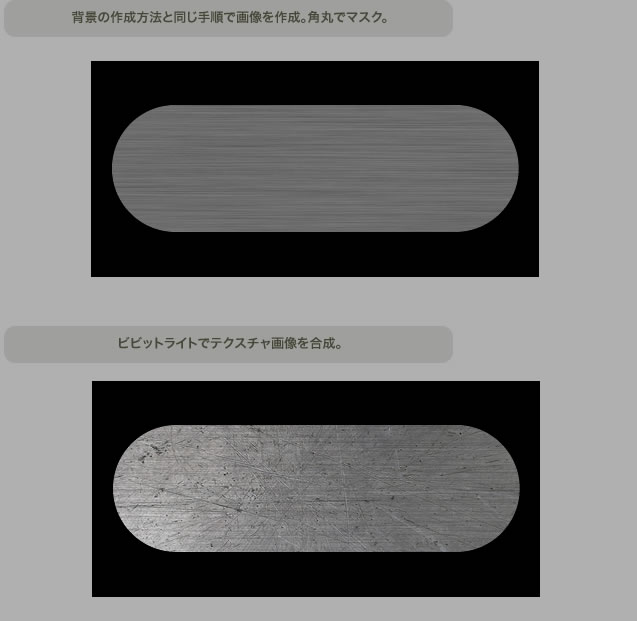
まずはヘアラインと呼ばれる金属テクスチャを作ります。
この時点でゼロ年代が香ってきますね…。
いまさら自慢げにブログに書いてて驚かれると思いますが、大丈夫、ここはパラレルワールドではありません。
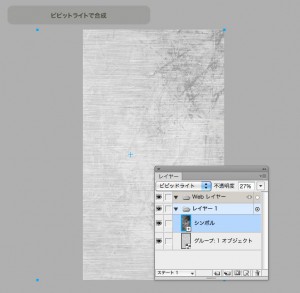
次に、キズの入った金属を用意します。(*Lost and Takenさんより)
先ほど作ったヘアラインの画像に、ビビットライトで合成しました。さらに#000を半透明にした矩形を被せて、黒っぽくします。
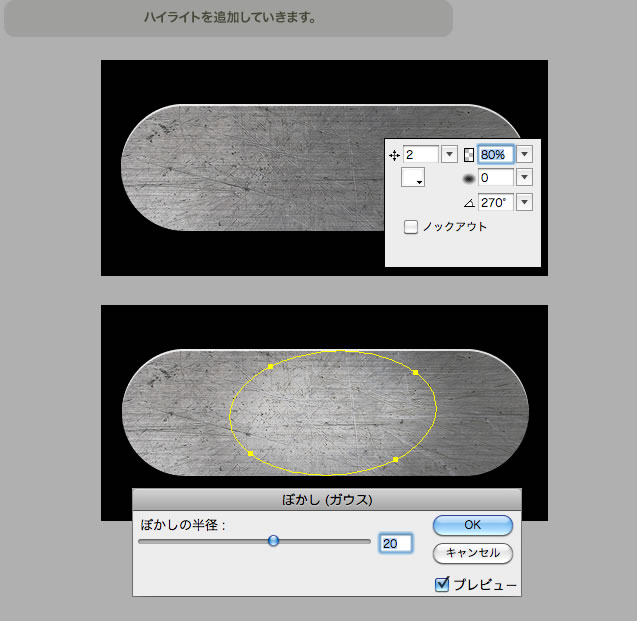
ライトが当たっている風にして、質感が高めていきます。
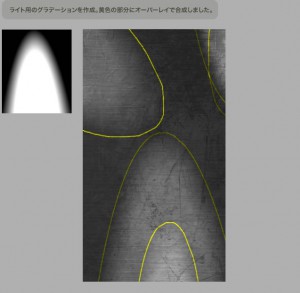
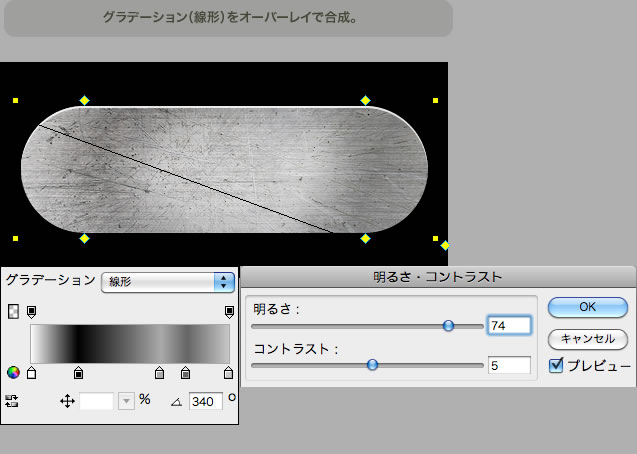
ライト用のグラデーションを作成し、それぞれ大きさを変えたり回転させたりしてオーバーレイで合成します。
強く光を当てたい部分には、何枚かグラデーションを重ねます。
作り方:レンズ
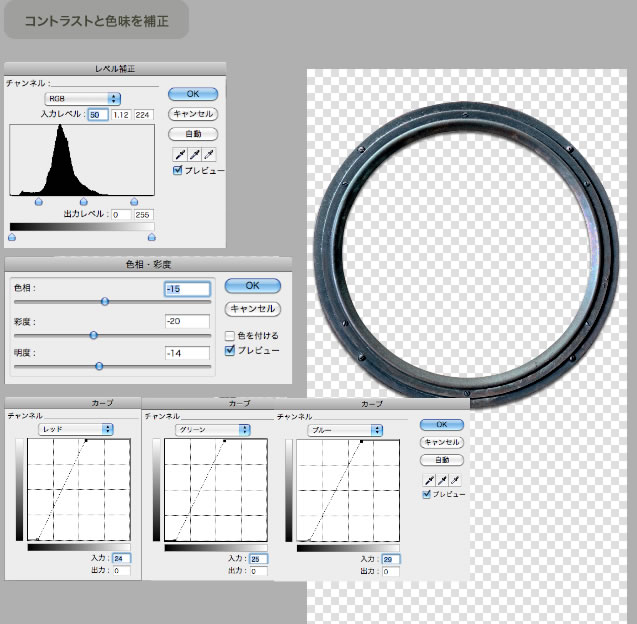
イメージに合う金属枠の画像を用意します。(*CGTextures さんより)
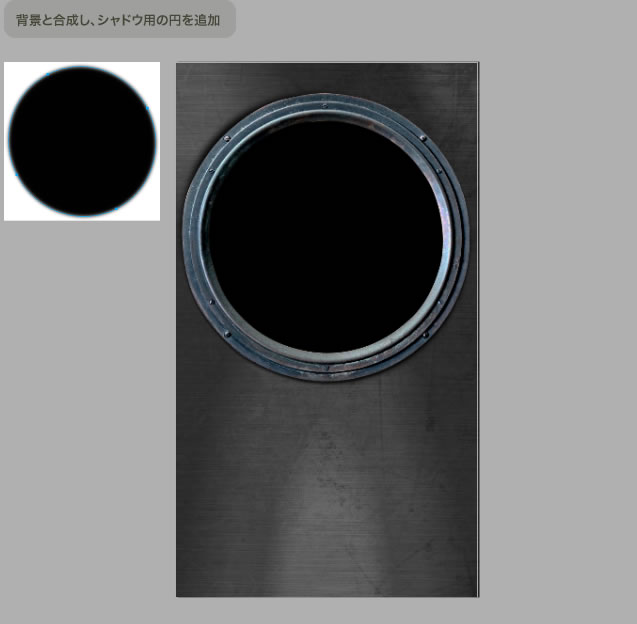
切り抜いて、色味調整。先ほどの背景と合成してみましょう。背面にぼかした円を追加し、シャドウにしました。
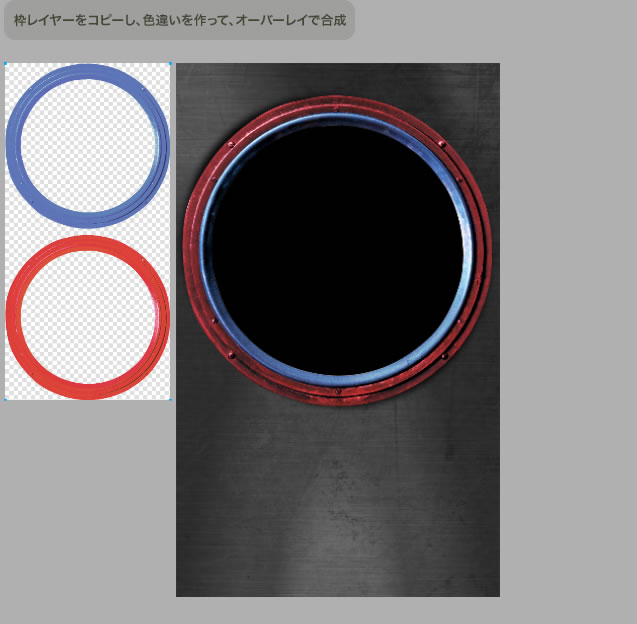
次に色を載せていきます。さっき作った金属枠を2つ複製し、色違いを作ります。
「グレースケールに変換」+「カラーの塗り(オーバーレイ)」で着色。
*詳しくは【時短!】Fwでカラーバリエーションを量産する方法
色づけしたい部分をマスクしてオーバーレイで元の金属枠に重ねていきます。
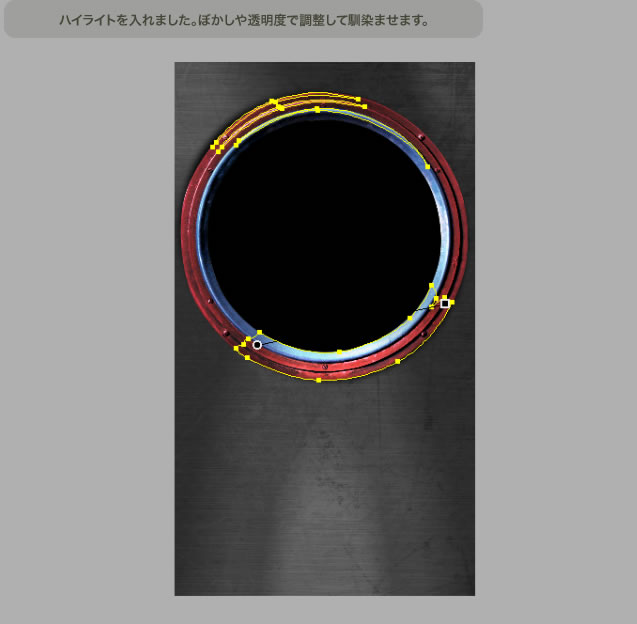
ハイライトを入れたい箇所には白のパス、シャドウを入れたい箇所には黒のパスを描き込み、ぼかしや透明度を調整して馴染ませます。
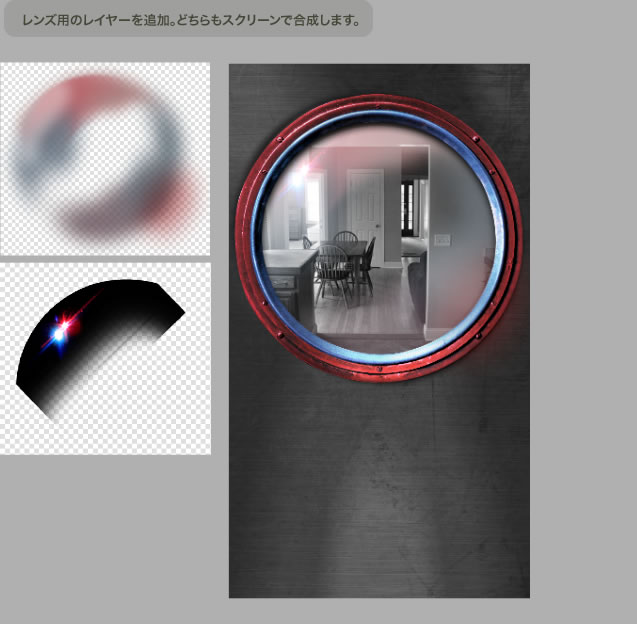
次にガラスレンズの質感を出していきます。分かりやすくするために背面に写真を入れますね。
偏光レンズっぽさを出す為のもやもやしたグラデーションを作成。
これはモネになった気分で、騙されたと思ってまずはざっと下図を参考に描いてみてください。
ぴかーっと光るレンズフレア画像も用意します。(*Photoshop VIPさんより)
どちらもスクリーンで合成。さっきのもやもやグラデーションもそれっぽくなったはず。気に入るように描き足したりして調整します。
新規でレンズ径に合わせた円を描き、#000の「シャドウ(内側)」をノックアウトさせます。これを重ねてレンズの凹みを表現します。
作り方:ボタン
最後にボタンです。
はじめの「作り方:背景」と同じ手順でテクスチャを合成します。
ハイライト効果として、#FFFのシャドウ(内側)をかけます。厚みが出ました。新規でボケ足の強い#FFFの円を描き、オーバーレイで重ねます。
さらに図のようなグラデーション角丸をさらに重ねます。
次にボタンのまわりにLEDライトを仕込んでいきます。
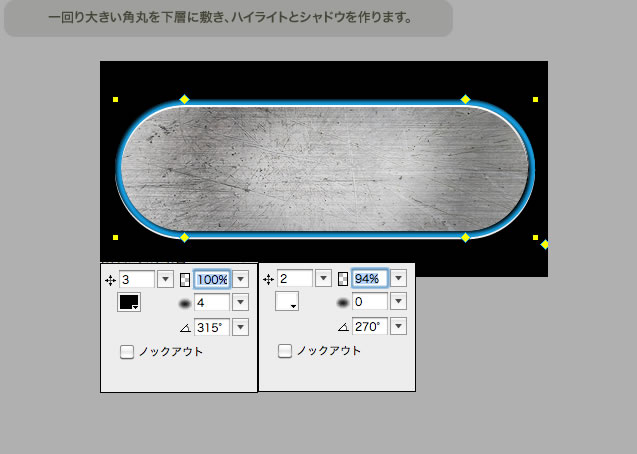
ボタンより一回り大きい角丸を作り金属ボタンの下層に配置、#FFFのシャドウ(内側)と#000のドロップシャドウで溝を表現しました。
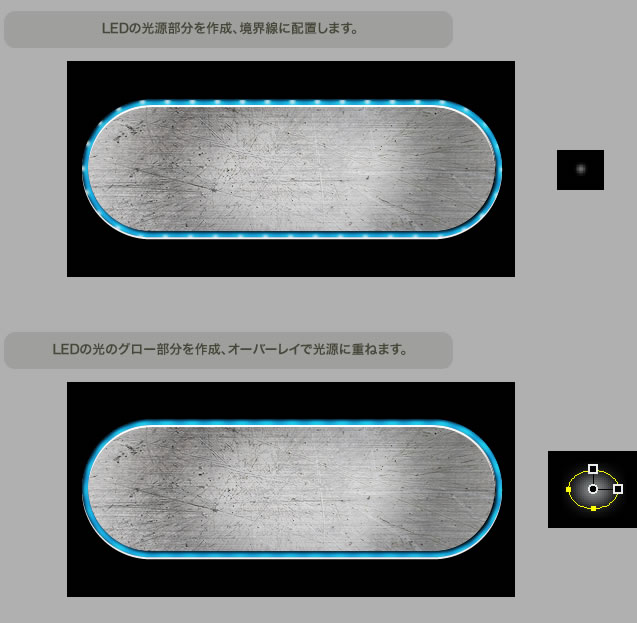
LEDの光源&グロー用として、ぼけ足と大きさの違う2種類の円を作成し、ぐるりと配置します。ぐるっとさせた光源・グローは、それぞれグループ化させておいてください。重なり順は金属ボタンが前面にくるようにします。
ぐるっとさせたグローのグループだけを複製し、今度は最前面に配置、光の漏れを表現します。
女性らしいデザインとか余白を活かしたシンプルでミニマムデザインより、どちらかというと、バタ臭い奴の方が作ってて超楽しいんですよね。
オシャレへの道は遠い…
○あとがき-Fireworksどうする?問題について-
今までも適材適所でイラレ&フォトショも使いつつ、Fireworksに落とし込んで調整・書き出し、というフローでやってたので、公式発表通りバグフィックスと他ソフトとの連携だけ残してくれるなら、わざわざ慌てて他ソフトに乗り換えなくてもいいかなーなんて思ってます。