まさむ寝です。間違えました。正宗です。眠は春いですね。
Flashのタイムラインアニメーションはなんとか触れるんだけどActionScript3は怖い、ましてやトゥイーンライブラリとかトゥイーンエンジンって何?という人向けに、ぜひとも一回Tween24というトゥイーンライブラリを使って試しに遊んでみてほしいと思って記事を書いてみました。
タイトルでノンプログラマー向けと書いていますが、ノンプログラマーとはつまりプログラムを書くことが得意でない人全般を指していますが、楽しくトゥイーンを作る話しですので特にWEBデザイナーさんに読んで欲しいと思っています。
以下トゥイーンライブラリを含むActionScriptクラスライブラリの事をライブラリと省略して書きます。Flashのライブラリウインドウのライブラリとは別ものとして読んでいってください。
誤解を恐れずものすごく断定的な言い方をすれば、Flashを苦手と感じている人の多くはタイムラインアニメーションと比べるとActionScriptが難しいと感じていて、ましてやライブラリなんて難しすぎて使えないんじゃないかという印象を抱いている人は少なくないかと思います。
僕の個人的な考えとしては、タイムラインは直感的に使うのに非常に優れたものなのでそれと比べると確かにActionScriptは慣れないと難しいものではあると思います。少なくとも僕は慣れるまでは難しかったです。
さらにそのActionScriptを駆使するライブラリという奴は難しいものの親玉みたいに考えていました。
しかしながら実際のところはライブラリはほとんどが難しい事を簡単にする目的で作られたものであるため、ActionScriptの難しいところを簡単にしてくれます。
その中でも特に、Flashのモーションを制御する事に特化したライブラリ、Tween24は使いやすいことは言うまでもなく「使ってて楽しい」ライブラリでして、今までこういうActionScriptのライブラリと無縁だったノンプログラマーな方々にもこの楽しさは是非とも体験して貰いたい!と思って紹介記事を書いてみました。
最終的にTween24を深く知るようになるためにはActionScriptの知識が必要ですが、とりあえず動いて楽しいレベルくらいまではActionScriptがわからなくても体験できると思います。
この記事でもActionScriptについては出来るだけ「何故そうなるのか」の説明を省いてTween24を動かすことだけに特化して紹介してみたいと思います。
この春からWEB系クリエイターになった新人さんや、ほかにも今さらFlashをいちから勉強したくない人にもおすすめしてみたいです。
目次
- この記事が対象としている人
- 用意するもの
- ブックマークしておきたいURL三傑
- さっそくライブラリをダウンロードしよう
- Tween24とは?
- はじめてみよう
- 動かすものを作ってみる
- とりあえず動かしてみる
- コピペサンプル3つ
- 奥義、自動補完とメソッドチェーン
- おまけ:自動補完がきかない!?
普通なら一番最初にくるはずの「Tween24とは?」「はじめてみよう」の前にいろいろと能書きがありますが、いきなりはじめる前に自分が昔ライブラリを使い始めるまでに敷居が高いと感じてたところをいっこずつ潰していきたいと思います。
この記事が対象としている人
Flashはあんまり得意じゃないな〜とは思っているけど、とりあえずタイムラインアニメーションくらいは触ったことある人。
他にも一回くらいはActionScript3を勉強しようと挑戦してみたけど挫折したことがある人。
もっと限定的に言うと、うちのデザイナーに説明する気持ちで書いています。
僕がノンプログラマーにTween24をおすすめしたい理由は主に3つあります。
- ActionScript3ぽくないすっきりした書き方!
- addEventListenerとおさらばできるかも!?
- とにかく使ってて楽しい自動補完
理由についても後ほど説明を書きますが特に過去にActionScript3を難しいと思った人にTween24はおすすめしたいです。
用意するもの
Tween24を使うにあたって用意するものは次のとおりです。
- Flash Professional CS5以降
- Tween24
Tween24はActionScript3で書かれているので、ActionScript3が書けるFlash CS3以降であれば使えるのですが、この記事ではCS5以降をおすすめします。
この記事をかいている時点ではCS5、CS5.5、そして発売されたばかりのCS6が対象です。
理由はあとでも詳しく触れますがCS5以降にはActionScriptを書くときの自動補完という機能がついているのですが、これとTween24の組み合わせが最高に楽しくて是非ともこの体験をしてもらいたいからです。
ブックマークしておきたいURL三傑
次にブックマークしておきたいURLを紹介します。いろいろと紹介したいところですが、いきなり沢山の情報を参考にしても迷うと思うので思い切って最初に読みたいURLを三つに絞ってみました。
この3つをブックマークしておけばTween24はもう極めたも同然です(だいぶ誇張して言ってます)。
- Tween24
- Tween24の配布サイトです。ダウンロードの他、紹介、チュートリアル、サンプルコード、ASDoc(リファレンスというTween24の説明書)など、ドキュメントが抱負なのでひととおり読むだけでなくTween24を使っている間は何度もここを訪れることになります。
- メソッドチェーンでスラスラ書ける!AS3トゥイーンライブラリ「Tween24」
- 先ほど紹介したTween24配布サイト内の関連記事ですが、作者のa_24さんがTween24について紹介記事を書いています。作者さん本人が書いているのでこれ以上無いくらいわかりやすく紹介されてあるうえにチュートリアルは特に参考になるので是非とも個別にブックマークしておきたいところです。
- にゃあプロジェクト [AS3.0] Tween24のイージング
- にゃあプロジェクトさんがたくさんTween24記事を書かれてあってそのどれもが大変参考になるんですが、その中でも特に1ページだけ挙げるとすればこのリンク先を真っ先にブックマークしておくことをおすすめします。記事の最後にイージングのチートシートがあるんですが、これがみやすくて何度も参考にすることになります。ちなみにイージングとは「だんだん遅くなる」とか「だんだん速くなる」とか動きの速度に変化をつけるためのものなんですが、これを使いこなすと動きがとても活き活きとしてくるので断然お勧めです。
上に挙げた3つのURL以外にも、参考にさせて頂いた記事はたくさんあるんですが今回はあえて三つに絞って紹介してみました。
さっそくライブラリをダウンロードしよう
先ほども紹介したTween24のサイトにいって、ライブラリをダウンロードします。
Tween24
この記事を書いている時点ではバージョンが1.0.1なので、ここから最新版を入手します。
ZIPファイルでダウンロード出来ると思うので解凍してください。
解凍して出来たファイルをどこかお宝フォルダに入れて大事に保存してください。 
ダウンロードはこれで完了です。
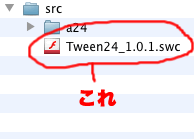
いちおうダウンロードしたファイルの中身をみてみましょう。
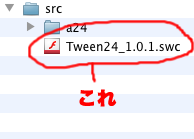
「src」というフォルダがあってその中に「Tween24_<バージョン番号>.swc」というファイルがあると思います。これがTween24のライブラリです。使い方は後ほど説明します。 
swcファイルの他に「a24→tween→」フォルダにいろいろな.asファイルがあります。
これらはTween24.swcライブラリのソースファイル(スクリプトが書かれたActionScriptのファイル)です。ActionScriptに興味のある方や、ソースファイルからライブラリを使用したい場合はこちらを使いますが、多くの方はあまり関係ないのでこちらは特に意識しなくても大丈夫です。
Tween24とは?
ここまで読んでもらうとわかるように、Tween24とはActionScript3でトゥイーンをするためのライブラリです。
@a_24さんが個人で開発をされていて、誰でも気軽に使えるようにMITライセンスで公開されています。
非常に使い勝手が良いのが特徴で、動作が軽いこととメソッドチェーンと呼ばれる書き方で高機能なことをバランスよく使うことが出来るため、公開直後から大人気となった日本製トゥイーンライブラリです。
「Actionscript3」の「ライブラリ」などとなにやら難しげなキーワードが出ましたが、ライブラリ本体そのものは先ほどダウンロードしてきたswcファイルが正体です。どうやって使うのかは次の項目で説明します。
はじめてみよう
はじめるまでに嫌になるくらい前置きが長かったですね。 まずはflaファイルを入れるための新しいフォルダを作ります。

そしてその中に実験用のflaを作ります。
フォルダ名とファイル名に若干愛が感じられないですが次に行きます。
先ほどダウンロードしてきたライブラリから、swcファイルをflaと同じフォルダにコピーします。
swcファイルはこうやってflaを作るたびにコピーして使うことになります。

これでフォルダの中はこうなっているはずです。

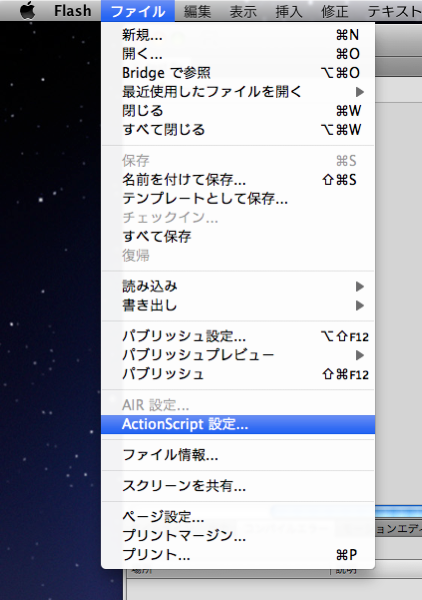
ファイルの準備が整ったら、Flashを立ち上げてそのFlashのメニューの「ファイル」から「ActionScript設定」を選びます。

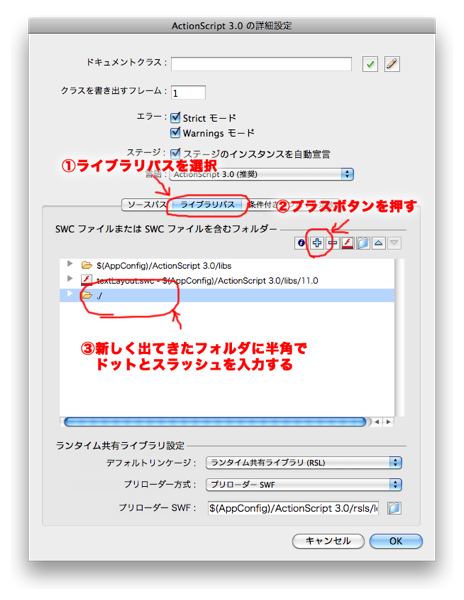
何やら恐ろしげなウインドウが開きますが、中段にある「ライブラリパス」を選択後、「+」プラスボタンを押して新しく指定するフォルダに「./」(半角でドットとスラッシュ)と入力します。
これで準備完了です!FlashでTween24を使う準備が出来ました。
動かすものを作ってみる
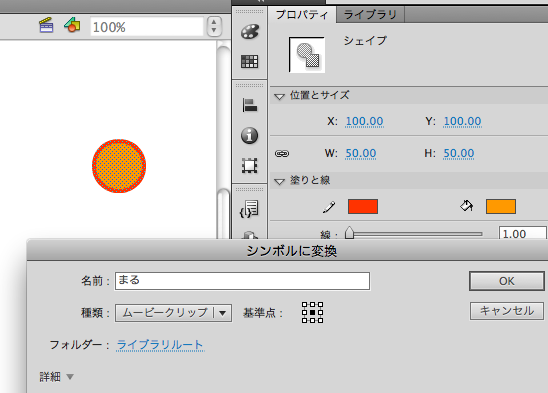
トゥイーンのためのライブラリなのでまずは動かすものを作ってみましょう。なんでもいいのでとりあえず丸でも書いておきます。

「シンボルに変換」でムービークリップにしておきます。中心点は真ん中にしておくと使い勝手が良いと思います。
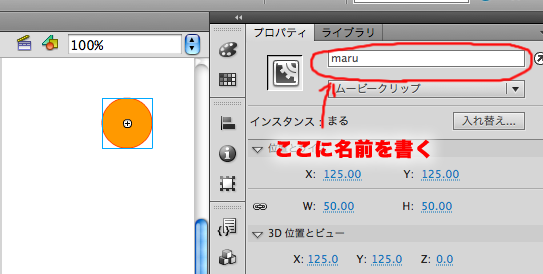
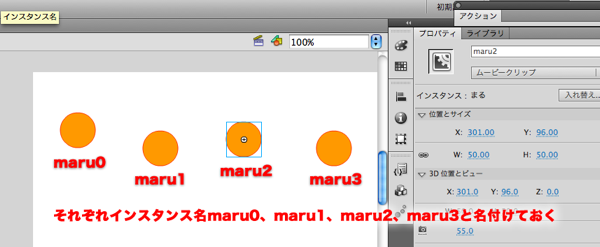
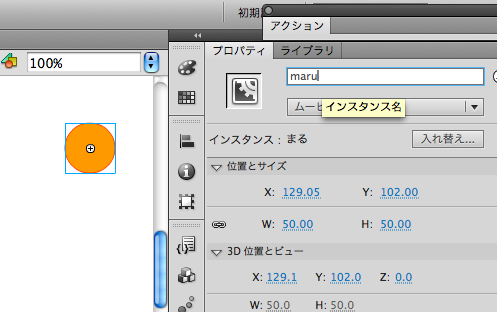
さいごに、Actionscript3から呼び出せるようにするためにインスタンス名をつければ完了です。

名前のつけかたには規則があるんですが、とりあえずは
最初の文字が半角アルファベットか半角アンダーバーであること、
あと途中にアンダーバー以外の他の半角記号や半角スペースが混じらないこと、
この二つが守られていればまあ何でも良いです(あまのじゃくな方は「じゃあ日本語でも入れてみよう」とすると思いますが、太字で書いた決まりさえ守っていれば日本語が混じってもまあ大丈夫です。おすすめはしませんが)。
ここでは半角で「maru」 と書きました。サンプル素材とインスタンス名に若干愛が感じられないですが次に行きます。
とりあえず動かしてみる
とりあえず何も考えずにコピペでTween24を使って動かしてみます。
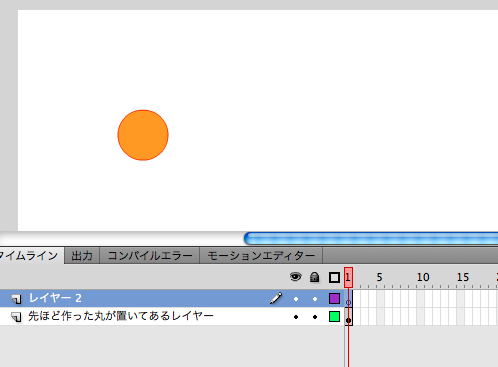
ActionScript3を書く用のレイヤーを新しく作ります。

こうやって、ActionScriptを書くための専用のレイヤーを作っておくと、便利です。
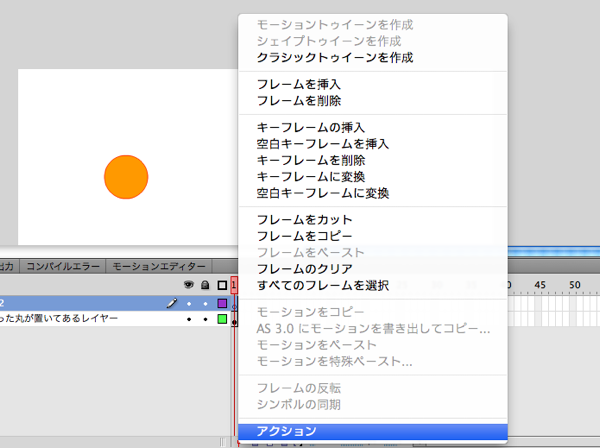
右クリックでメニューを出して「アクション」を選んで、アクションパネルを開きます。

出てきたアクションパネルに次のスクリプトをコピー&ペーストしてみてください。
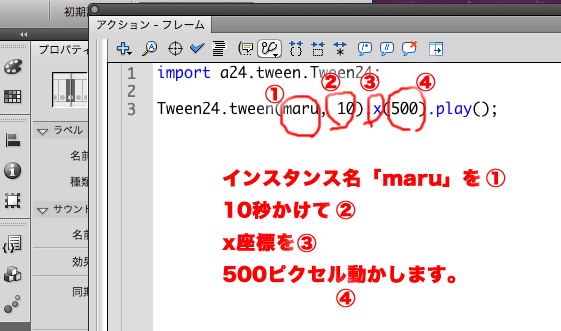
import a24.tween.Tween24; Tween24.tween(maru, 10).x(500).play();
そこでおもむろにCmmand+Enter(WindowsだとCtrl+Enter)でプレビューします。
丸が ゆっくり右に移動するのが確認できると思います。
サンプルが微妙すぎて全然面白くないかもしれないですが、ちょっとだけ画像でTween24の説明させてください。

Tween24では、何を何秒かけてどう動かすか、を指定するだけで動かせます。そして最後に
.play();
と繋げて書くことでトゥイーンが実行されます。
ActionScriptがわからなくても勘のいい人ならこれなら多少は思った通りに動かせる気がしてきませんか?
最初のimport文は、Tween24を使ってActionScript3を書くときのおまじないですが、実際に動かしているスクリプトは「Tween24.〜」から始まる下の一行になります。
スクリプトとしては呼び名が正確ではないですが、この記事では説明しやすくするためにこの1行のActionScriptをコマンドと呼んで説明していきたいと思います。
コピペサンプル3つ
先にも書きましたがTween24は豊富な機能を簡単に使えるためのバランスがすごくよくって、最初に紹介したリンク先にもたくさんのサンプルがあります。
ここでもできれば豊富な機能の全てを紹介したいのですが、 プログラミングが出来なくてもそれなりに動かせるサンプルを3つに絞って紹介してみました。
順番に動かす
import a24.tween.Tween24; Tween24.serial( Tween24.prop(maru).x(50).y(50), Tween24.tween(maru, 2).x(500).y(50), Tween24.tween(maru, 2).x(500).y(200), Tween24.tween(maru, 2).x(50).y(200), Tween24.tween(maru, 2).x(50).y(50) ).play();
順番に動かすにはコマンドをTween24.serial()で囲んでやります。最後に
.play();
で実行させる命令を繋げて書くのを忘れずに。
中のそれぞれの動きコマンドは半角カンマで区切ります。
順番に動かすやり方を本家サイトでは直列トゥイーンとしてさらにわかりやすく書かれてあります。
Tween24.prop(maru)
と書かれてあるところは
Tween24.tween(maru, 0)
と書いてもいいです。言い方が変ですが、要は動きに時間をかけたくないとき、tweenの時間の指定をゼロにするか、tweenのかわりにpropを使うか、好みの書き方が出来ます。
厳密にはpropを使った方が良いんですがtweenでゼロ秒指定したほうがわかりやすい人はそうしても特に間違いではないです。
.x(50).y(200)
X座標とY座標など複数のプロパティを変化させたい場合はこのように半角のドットで繋げて書きます。これがメソッドチェーンと呼ばれる書き方で、jQueryが特に有名だと思います。
他にもXY座標などよく使われる書き方にはTween24で短く書ける他の書き方もありますが興味のある方は本家特殊プロパティを参考にしてみてください。
同時に動かす
スクリーンショットのように複数のインスタンスがある場合、これを同時に動かすにはいろいろ書き方があります。

個別に動かす書き方
import a24.tween.Tween24; Tween24.tween(maru0, 5).y(200).play(); Tween24.tween(maru1, 5).y(200).play(); Tween24.tween(maru2, 5).y(200).play(); Tween24.tween(maru3, 5).y(200).play();
コマンドをそのまま個別に書く書き方です。
動かす対象を配列に入れるやり方
import a24.tween.Tween24; var a:Array = [maru0, maru1, maru2, maru3]; Tween24.tween(a, 5).y(200).play();
動きが全く一緒であれば動かす対象を配列に入れるやり方もあります。
import a24.tween.Tween24; Tween24.tween([maru0, maru1, maru2, maru3], 5).y(200).play();
上の二つは少し書き方を変えましたが全く同じ動きになります。
配列に入れるこの方法は、ActionScriptに慣れてない人だと難しく感じてしまうかも知れないので、特に覚える必要はないかもしれませんがTween24に慣れたときにいろんな書き方があることも紹介しておきたかったのでいちおう載せておきました。
Tween24.parallel()で囲むやり方
先ほど「順番に動かす」でTween24.serial()を使ってコマンドを囲むやり方を紹介しましたが、同時に動かすときはコマンドをTween24.parallel()で囲んで書くやり方が便利です。
import a24.tween.Tween24; Tween24.parallel( Tween24.tween(maru0, 2).y(100), Tween24.tween(maru1, 10).y(200), Tween24.tween(maru2, 5).y(-10), Tween24.tween(maru3, 20).y(300) ).play();
なんともイラつく動きをしますが許してください。スクリプトで各々のコマンドがどういう動きを指定しているのかわかりやすく書こうとしたらこうなりました。
動きはコピペしたあとぜひとも数値をいろいろいじってみなさんで楽しんでください。
これだけだと「個別に動かす」やり方と変わらないんですが、parallelで囲むやり方を使うと先に紹介した順番に動かすserial()と組み合わせて使えるようになるので非常に強力になります。
import a24.tween.Tween24; Tween24.serial( Tween24.tween(maru0, 0.5).x(100), Tween24.tween(maru1, 1).x(250), Tween24.parallel( Tween24.tween(maru2, 1).x(500), Tween24.tween(maru3, 1).x(500) ) ).play();
毎度毎度なんともイラつく動きをしますが許してください。Tween24が悪いんじゃなく、僕のサンプルがしょぼいんです。
スクリプトをコピペして、どの数字をいじったらどうなるか、わかって頂ければ幸いです。
本家サイトに並列トゥイーンとして詳しく書かれてあります。
いろいろ組み合わせると複雑な動きもすっきり書けそうな気がしてわくわくしてきます。
過去に一度でもActionScript3を難しいなと思った方は、ここまでサンプルを見て気付いたかも知れません。
そう、Tween24はあんまりActionScript3っぽくない書き方で使えるんです。 これが冒頭で述べた、Tween24をお勧めしたい理由のひとつです。
僕のこのブログの過去の記事でもActionScript3のコードはいろいろ載せているんですが、ActionScript3はどうしても初心者から見るとごちゃごちゃ複雑そうに見えてしまうんですが、Tween24は非常にすっきり書くことが出来るんです。
クリックされたら動かす
僕がTween24をおすすめする理由ふたつめ、「簡単なイベント連動ならaddEventListenerとおさらばできるかも!?」がこの書き方です。
ActionScript3が苦手な方のほとんどが、ボタンを押したりマウスでロールオーバーしたときのスクリプトの書き方を複雑に感じていると思います。それがTwee24ではこんなにすっきり書けます。

import a24.tween.EventTween24; import a24.tween.Tween24; //ロールオーバーすると明るくなってちょっと拡大 EventTween24.onRollOver(maru, Tween24.tween(maru, 0.2).bright(2.55).scale(1.1) ); //ロールアウトで明るさ元通り、拡大率も元通り EventTween24.onRollOut(maru, Tween24.tween(maru, 0.1).bright(0).scale(1) ); //クリックするとビヨヨンと大きくなる EventTween24.onClick(maru, Tween24.tween(maru, 0.5, Tween24.ease.ElasticOut).scale(2) );
クリックの箇所の書き方が若干今までの書き方と違いますが、これはイージングをかけているためで、イージングについてはまた後ほど説明を入れます。
このコピペサンプルのようにクリックやマウスオーバーなどの簡単なイベントと連動してトゥイーンさせる命令だけだと、ActionScript3でaddEventListenerを駆使して書くよりもかなり簡単に書くことが出来るのがおわかりいただけたでしょうか。
本家サイトではイベント連動トゥイーンについてもっと詳しく書かれてあります。
奥義、自動補完とメソッドチェーン
僕がTween24をお勧めしたい理由3つめ。
CS5以降の自動補完という機能と、Tween24のメソッドチェーンという書き方をあわせると、この上なく楽しいのです。
もう一度言わせてください。
CS5以降の自動補完という機能と、Tween24のメソッドチェーンという書き方をあわせると、めちゃくちゃ楽しいのです。
どのくらい楽しいかというと、こればっかりは実際に使ってみて楽しさを体験してください。
今までこの記事ではコピペだけでも動くように紹介してきましたが、ここからは実際に入力する楽しさも味わって貰うために自動補完とメソッドチェーンについて紹介してみたいと思います。
一回アクションパネルのActionScriptを全部削除して、最初から次のようにキーボードを入力してください。
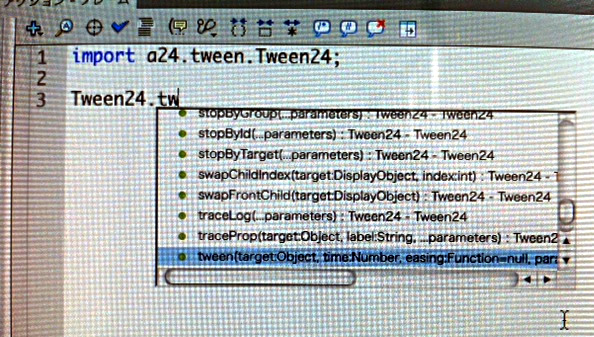
tween2 と入力したところでCommand+Space(WindowsはCtrl+Space)

スクリーンキャプチャが撮れなかったのできたない写真でごめんなさい。
何か出てきたと思います。そう、これこそがCS5以降のAdobe奥義、自動補完です。スクリプトで必要なスペルを自動的に選んでくれる頼もしい機能です!
もし写真のように補完用の小窓が 開かなかった場合は、いちおうこの記事の最後にトラブルシュートを載せていますのでそれも参考にしてみてください。
この小窓からマウスか矢印キーで「Twee24」を選んでEnterを押すとほら!

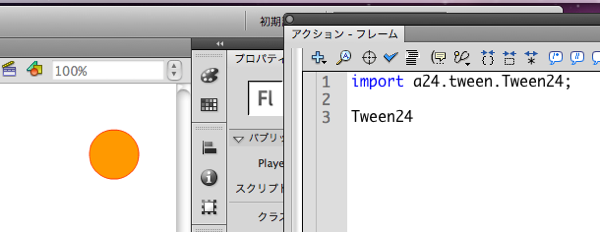
こうやって補完してくれます。ありがたいことに、ActionScript3苦手な人だとかなり苦手意識のあるimport文もちゃんと補完してくれます。
驚くのはまだこれからです。この状態で、マウスカーソルは3行目のTween24と書かれたおしりにあると思いますが、そこで続けて半角ドットを押してください。

どんどん補完してくれます。
この補完小窓が開いたら、あとは矢印キーかマウスで目的のスペルを選んでも良し、途中まで続けてスペルを入力して補完候補を絞るも良し、とにかく面倒臭いコードの入力がかなりサクサク進むことになります!
さらに、自動で補完してくれるって事はスクリプトのスペルミスでエラーになる日々ともサヨウナラです!!!!
自動補完の技を身につけたらこんどはTween24のメソッドチェーンの奥義を試してみましょう。
次のコードをコピペじゃなく手で入力してみてください。
Tween24.tween(maru, 5).x(100).y(100).bright(1).scale(1.5).blur(32, 2).play();
長いスクリプトももう怖くない。半角ドットを入力するたびに補完小窓が出てくると思いますが、消えてしまった場合は適宜Command+Spaceを押して自分で小窓を出します。
Tween24ではメソッドチェーンといって命令をドットで繋げて書くことが出来るのですが、例えば上のスクリプトはActionScript3を知らなくてもTween24をはじめたばかりでも、読めばなんとなく命令の意味がわかると思います。インスタンス名maruを5秒かけてX座標を100、Y座標を100、明度を1、拡大率を1.5倍、ぼかしを横32縦2になるようにトゥイーンさせています。
こういう複雑な命令をドットで繋げて書けるので、非常に書きやすく、あとで読んでも読みやすい、ごちゃごちゃしない作り方ができるようになります。
最後にTween24でイージングをする方法について紹介します。
トゥイーンを活き活きとしたものにするためにイージングといって動きに緩慢をつけることが多いのですが、これがやはりTween24ではメソッドチェーンとCS5以降の自動補完と組み合わせて非常に便利なのです。
Tween24でイージングをつけるにはtweenコマンドの秒数の指定の後にイージングを指定するようにします。
言葉にすると複雑そうですが実際に書いてみます。
import a24.tween.Tween24; Tween24.tween(maru,2,Tween24.ease.BackOut).x(300).play();
このサンプルではTween24.ease.BackOutこの部分で、行って戻るというイージングを加えています。
イージングについては冒頭で紹介したリンク先のにゃあプロジェクトさんのサイトがかなり詳しく載ってあるので是非とも参考にしてください。
本家サイトでもイージングの設定について書かれてあります。
いかがだったでしょうか。
自分でも書いてて誰に向けた記事なのか全然わからなくなってきました。サンプルもしょぼいし。
それでも、なんかこう、僕も私もやってみようかな、って人が増えるとうれしいです。紹介した甲斐があります。
Tween24は使えば使うほど楽しさの発見があるので、長々と書いた割にこの記事ではTween24の楽しさの1割も紹介し切れていないのが残念ですが、 興味を持つきっかけくらいになれば幸いです。
興味もった方は是非とも最初に紹介したリンクを読みまくってTween24を楽しんでみてください!
おまけ:自動補完がきかない!?
Command+Spaceを押してもこの記事のように自動補完小窓が開かない人、あわてずに次のことを確認してみましょう。
- わかっているとは思いますが、Command+Spaceの「Space」とはスペースキーの事です。
- flaを保存しているフォルダの絶対パスに「日本語フォルダ名」が含まれていませんか?flaの保存フォルダの絶対パスの途中に日本語が入るとどうも自動補完ができなくなる場合があるようです。