今回の記事はFlashBuilderを生まれて一度も立ち上げたことのない人向けの記事です。
「そんなのアイコンダブルクリックしたら立ち上がるしあとは使うだけだよ」って方は、まさにごもっともですしここに書かれてあるのはその程度のことなのでお役に立てないかもしれません。
僕がFlashBuilderを使い始めるに当たって敷居が高いなーと感じたところをまとめましたので、まだFlashBuilderを使ったこと無い方の何かの参考になれば幸いです。

そもそもFlashBuilderって何?
FlashBuilderはEclipseというソフトのプラグインです。
もともとはFlexBuilderという名前だったそうですが、AdobeCS5のときに名前が変わってFlashBuilderとなりました。
EclipseについてはWikipediaにリンクを張りましたので、詳しく知りたい方はそちらを参考にして下さい。
ようはEclipseとはJAVAのコードを書くのにとっても便利なフリーソフトなんです。
で、ただJAVAを書くのに便利なだけでなく、プラグインでいろいろな機能を追加できるようになっているので、そのEclipseでActionScript3を書けるようにしたプラグインをAdobeが発売してる、そのプラグインがFlashBuilderということになります。
FlashBuilderを入れるとEcripseでAS3が書けるようになると言うことは、ほかにもPHPが書けるプラグインとか(有名なのはPDT)HTML+CSS+JavaScriptが書けるプラグインとか(aptanaとか)いろいろプラグインを入れることによってEclipseをどんどんいろんな物を作れる便利な開発環境にすることもできます。
できます、が、そういう「ぼくのかんがえたさいきょうのえくりぷす」は実際使いにくいですしプラグイン同士の競合や不具合で壊れたりもするので、おおまかにプラグインごとにいくつもEclipseをインストールする事を僕はおすすめします。
そう、EclipseはひとつのPCにいくつもインストール出来るんです。
なので、AS3用のFlashBuilder入りEclipse、PHP用のPDT入りEclipse、HTML用にAptana入りのEclipse、データベース設計用にERMaster入りEclipse、というように僕は大きく分けて4つのEclipseをインストールしてあります。FlashBuilder以外でも興味もたれたプラグインありましたら是非検索して使ってみて下さい。
FlashBuilderのAdobeのページはこちら。
FlashBuilderは2種類ある
FlashBuilderは機能によって2種類に分けられます。
Standard Edition ¥31,500-
Premium Edition ¥89,250-
高いですね。
僕は、自分の作るFlashっていつも激重なので、どこに処理の負荷がかかってるのか知りたいと思いプロファイラー付きの高い方買いましたが、ふつうは安い方で全く問題ないです!
高いFlashBuilder買ったのに、相変わらずへぼいFlash野郎の僕を見てれば、Flashを作るのに高いソフトは必要ないことがよくわかると思います。
どうやって手に入れるの?
FlashBuilderは大きく分けて3つの方法で手に入ります。
- Adobe Creative Suite 5 webpremiumを買ったらStandard Editionがついてくる
- FlashBuilderを直接買う(AdobeStoreでオンラインで買えます)
- 60日間無料の体験版をDLする
この記事を読む人はたぶん1番の方法が多いんじゃないでしょうか。
この記事の最初で「FlashBuilderはEclipseのプラグインです」と書きましたが、単純にプラグインだけのやつとEclipseとセットになったやつの2種類あるので、初めての人はEclipseとセットになったやつを選ぶと良いです
(実際に1番の方法でインストールされてるのはEclipseとセットのやつです)。
FlashBuilderを使うとなにが嬉しいの?
そもそもFlashのアクションパネルだけでも手一杯なのに、FlashBuilderなんてプログラマーの使うような小難しいソフトの使い方なんて覚えてられない、なんて方も多いと思います。
半分正解で半分間違いです。
確かにFlashBuilderはちょっとだけ敷居が高いですが、使いこなせばプログラムが苦手な人ほど重宝するようになるかと思います。
FlashBuilderの魅力は強力なコード補完。これに尽きると思います。
例えばブラウザ上で「ほげー」とアラートを表示させるためだけにAS3では
package
{
import flash.display.Sprite;
import flash.external.ExternalInterface;
public class Main extends Sprite
{
public function Main():void
{
ExternalInterface.call('alert', 'ほげ〜');
}
}
}
こんだけのコードを書かないといけないのですが、
(AS2までは
getURL(‘javascript:alert(“ほげ〜”);’);
とタイムラインの一行書いてただけでいけてた)
FlashBuilderではここまでのコードをほとんど自動化で作ってくれます。
Mainっていうクラスを作るまではマウスでちょいちょいするだけだし、
キーボードといえば「Ex」の二文字しか入力せず、あとは自動的に出てくる候補からスクリプトを選んでいくだけです。
さいしょにほんのちょっとだけ、FlashBuilderの使い方を覚えればあとはほとんど自動的にコード書いてくれるようになるので、面倒なことはFlashBuilderにまかせて作ることに集中できるかと思います。
僕みたいな、プログラムに自信のないひよこにこそ、こういったFlashBuilderやFlashDevelopなどのツールは必須アイテムなのでもっと早く使っとけば良かったと思います。
さっそく立ち上げてみよう
ここまでFlashBuilderのたいしたことない紹介で埋まってしまったので、そろそろ実際にFlashBuilderを立ち上げてみましょう。
僕はFlashBuilderをただ立ち上げるだけのことをするまでに、ここまで心の準備が必要だったので。
新しいツールってわくわくすると同時にちょっと怖いですよね。
Eclipseの洗礼、ワークスペース
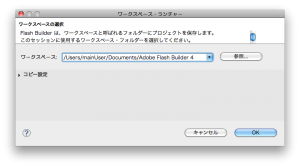
はじめて立ち上げた場合、Eclipseのワークスペースの場所をどこにするか聞かれるかと思います。

ワークスペースって何だ!?おれはただFlashのActionScriptを楽して書きたいだけなんだ!
はっきり言って僕はこの時点で混乱しました。FlashBuilderもう無理と思いました。
なのでワークスペースについて僕が知ってる限りの事しか書けないですが、
どうやらワークスペースとはEclipseの設定を保存する場所のようです。
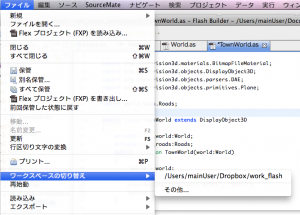
ワークスペースを複数設定しておけば、メニューの「ファイル」→「ワークスペースの切り替え」からいつでも切り替えられるようです。

そんなことして何の得があるのかはわかりませんが、どうやらそういうことのようです。
ワークスペースについてもう少し。
僕は元々、ワークスペースを「作業ファイルもここに保存する」場所だと思っていたんですが、どうやらワークスペースと別の場所にあるファイルを読み込めるので、作業ファイルとワークスペースは別のフォルダにしておいたほうがよさそうです。
何故かというと、僕は作業ファイルをDropbox上においているんですが、同じ場所をワークスペースにも設定してしまうと、Dropboxが複数台のPCで同期したときにFlashBuilderのライセンス違反が起きてとんでもないことになるんです。
「お前ッ!2台のPCでFlashBuilderライセンス認証しただろッ!このくされワレザーめ!二度とお天道様拝めなくしてやる!」といわんばかりにFlashBuilderが凄いことになって、それはもう怖かったです。
そういうこともあるので、というか別にDropbox使って無くてもFlashBuilderみたいにライセンス認証のいらないフリーのプラグイン使ってる場合でも、とにかく僕はワークスペースと作業ファイルは別々にして運用しておくことを今はお勧めしています。
なのでここではワークスペースを「設定ファイルの保存場所を決める」くらいにとどめておきます。
プロジェクトを作ってみる
やっとFlashBuilderを使ってみましょう。ただ使うだけでここまで僕のチラシの裏が続いたのって、たぶんEclipseの記事でも世界最長ではないでしょうか。
そんくらい僕には最初の敷居が高かったんですよ…。
FlashBuilderでは、ひとつモノを作るたびに「プロジェクト」という単位で管理します。
このへんも「ちょっと何か作ってみよう」と考えたらさっとflaファイル作ってパブリッシュできるFlasherからするとありえへんくらい敷居が高いと思います。
そうなんですが、逆に言うとプロジェクト単位でものをつくっておけば、プロジェクト内のコードのやりとりがびっくりするくらいFlashBuilderが補完してくれるようになるのでここはぐっと我慢です。
FlashBuilderでプロジェクトを作るには大きく分けて3つの方法があります。
- FlashIDEプロジェクトを作る
- ActionScriptプロジェクトを作る
- すでにあるプロジェクトをインポートする
他にもFlexプロジェクトを作るなんて方法もありますが、Flexに関しては完全に僕は分からない世界なので説明できませんです。
今回は1のFlashIDEプロジェクトを作る方法をとってみましょう。
最終的にはおすすめは2と3です。それぞれ僕の拙い過去の記事ですが
2に関しては
SWC+Progressionで快適コーディング生活はじまる!
3に関しては
Progression4をいい感じにFlashBuilderで作業できるようにする
あたりを参考にしてみてください。
そのものずばりなことは書いていませんが、ヒントになれば幸いです。
あとちなみに、FlashIDEって何のことかというと、Flashのことです。
あのタイムラインとかライブラリとかの、フツーのいつものFlashのことをこのブログではFlashIDEと呼んでいます。
IDEというと統合開発環境という意味らしいです。プレイヤーのFlashと区別するため、Flashを作るほうのFlash(flaファイルを開くやつね)をFlashIDEと呼ぶことに決めてます。ややこしくてすいません。
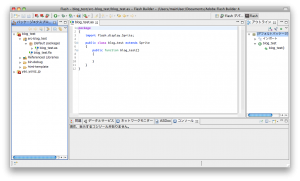
おれはFlashプロジェクトを作るぞオォッ!
実はこの記事書くに当たって僕も初めてこのプロジェクト作ってみましたwわくわくしますねw

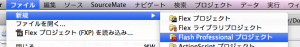
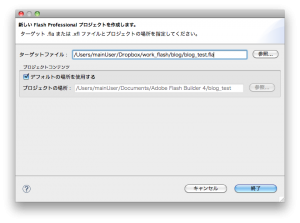
メニューの「ファイル」→「新規」→「Flash Professionalプロジェクト」というそれらしいのがあったのでたぶんこれでしょう。

へ〜ここでflaファイルを選べばいいのね〜。

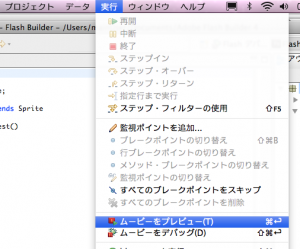
さっそくプレビューしてみましょう!

メニューの「実行」→「ムービーをプレビュー」を選ぶか、Control+Enter(MacではCommand+Enter)の「いつものやつ」をすれば、FlashIDEでプレビューできるはずです!
ちょっと使ってみたんですが、このFlashIDEとFlashBuilderの連携は、どうやら今までFlashIDEでASするよりはマシ、みたいな感じですね。
今までASをFlash上で書いてた所をFlashBuilderに徐々に移行していって、最終的にはActionScriptプロジェクトなんかに移行するのをおすすめしますよ。
その他FlashBuilderで僕がつまづいたところ
基本的にまじでFlashBuilderを立ち上げて使えるようになるまでを記事に書きましたんで、具体的なFlashBuilderでの使い方はこの記事ではやめておこうかと思います。
そのかわり、僕が一番最初にFlashBuilderをつかってつまづいたところを少しだけ補足しておきます。

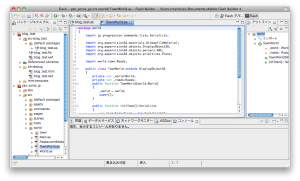
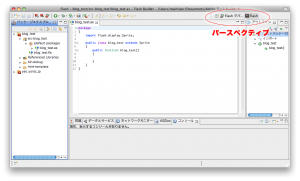
FlashBuilderは小さいウインドウがたくさん並んでいますが、このレイアウトのことをEclipseで「パースペクティブ」と呼ぶそうで、画像の赤丸で囲ったところで切り替えられます。
僕は最初これを知らなかったので、画面レイアウトがいきなり変わって元に戻せなくて泣きそうになりました。
具体的な使い方はまた機会を設けて…
まじで立ち上げるまでをごちゃごちゃつまらない話しで長々と説明してしまいました。
記事中も何度も言いましたがひとえに僕が立ち上げるまでの敷居が高かったからです。
実際は立ち上げてさえしまえば、あとは適当に使ってると使えるようになるかと思いますが、とりあえず僕が一番最初に書きたかった「立ち上げるまで」を記事に書けたのでまた今度ぜひとも機会を見つけて実際の使い方も記事でまとめてみたいと思います。
僕自身も最近FlashBuilderさわり始めたぴよぴよのひよこちゃんですので、「こういう使い方できるよ!」みたいなお話ありましたら是非ともお聞かせ下さい。
これを機会に、実際にお会いした方ともそうでない方とも、ネット上や居酒屋でFlashBuilderひよこ談義とかできるようになれば僕は嬉しいです!
「この冬挑戦したいFlashBuilderことはじめ」への1件のフィードバック