FlashBuilderはじめてみました。正宗です。
Progression4がFlashBuilderとの連携ができるようになっていたのがきっかけだったのと、あとFlashのコンパイル(パブリッシュ)がその都度グラフィックを書き出し直すので時間がかかるようになったのが嫌でグラフィックはあらかじめswc書き出ししておいてFlashBuilderからasだけをコンパイルできるようになったらいいなと思ったので、FlashBuilderを使いこなせるように勉強してみることにしました。
常々お伝えしているように、うちのFlash請負制作業務のほぼ100%をProgressionフレームワークを使用していますので、ProgressionとFlashBuilderがうまいこと連携できていないと困ります。いろいろ試してみてうまい感じに連携できるようになったので書いておきたいと思います。
あとFlashBuilderについての本や情報が多いですがだいたいがFlex技術者向けになっていて、MXMLとか僕もよくわからないのですが僕のやりたいFlash開発とは微妙に違う気がするので、Flash向けにFlashBuilderの設定方法なんかの情報があっても良いなーと思っていたので、今回の記事はProgressionとあわせて是非ともマスターしたい技術だと思います。
先ずはFlashを立ち上げて
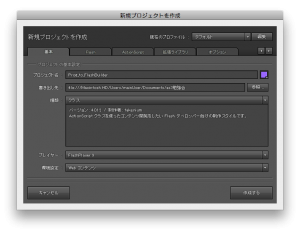
最初はFlashを立ち上げてProgressionプロジェクトを作成するところからはじめます。



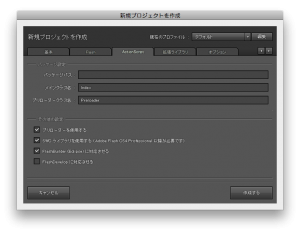
プロジェクトの設定で気をつけるところはここまでです。
おもむろに「作成」ボタンを押すとしばらくしてProgressionプロジェクトが作成されるはずです。

プロジェクトが出来てしまえばもうFlashには用がありません(ひどい)。
Flashはそのまま終了しましょう。
ここからFlashBuilderで作業する
ここから先はFlashBuilderで作業します。長年使い慣れたFlashを捨てて慣れないFlashBuilderを使っての作業になりますのでかなりドキドキします。
FlashBuilderのワークスペースの概念はおわかりでしょうか?
もしまだでしたら今後FlashBuilderを使っていくにあたってワークスペースはよく切り替えることになるのでこの記事を読む前に「Eclipse ワークスペース」などで調べておく事をお勧めします。それ以前にFlashBuilderとEclipse との関係についても調べておいて損はありません。
ワークスペースやEclipseについてよくはわかってないけど、手っ取り早くこの記事を読む場合、「とりあえずワークスペースとは作業フォルダを決める事なので、先ほどProgressionプロジェクトを作成したフォルダーの一階層上を選択しておけば良い」とだけ覚えておいてください。
(僕の理解度もだいたいそのへんです)
※2010/11/10追記
最近Dropboxで作業スペースを同期とってるんですが、ワークスペースをDropbox内に設定すると他のPCと同期をとったときにFlashBuilderのライセンス違反が起こるらしく、えらい大変なことになります。
Dropboxなどで共有してる人は、プロジェクトファイルはDropbox上で、FlashBuilderのワークスペースは各PC固有のディレクトリで設定するのがお勧めです。
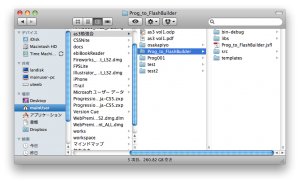
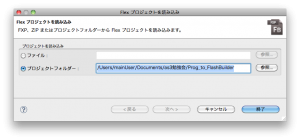
ワークスペースを決めたら、先ほど作ったProgressionプロジェクトフォルダをFlashBuilderに登録します。

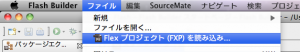
FlashBuilderのメニュー「ファイル」→「Flexプロジェクトを読み込み」を選びます。


上手く読み込めました!
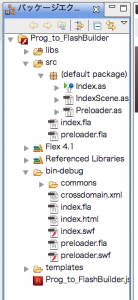
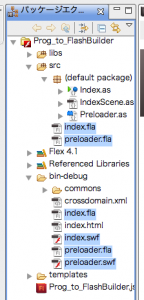
ただ、ファイル構成をよくよくみてみると、srcフォルダにあるはずのflaファイルがbin-debugフォルダにもコピーされるんですね。このままではまずいですよね。
どうしたらいいかというと解決方法は簡単で、srcフォルダにあるflaファイルを削除すればいいんです。
index.fla と preloader.fla の二つを削除します。
で、Progressionプロジェクトを作った時に自動的に「Index.as」が「bin-debug/index.swf」にパブリッシュされるようにFlashBuilderプロジェクトを設定してくれているんですが、同じように「Preloader.as」ファイルを「bin-debug/preloader.swf」として書き出すようにFlashBuilderプロジェクトを設定し直す必要があります。
他にもFlashBuilderのみでパブリッシュできるようにFlashBuilderプロジェクトの設定をいろいろ変更しておきましょう。
FlashBuilderプロジェクトの設定をいい感じに設定し直す
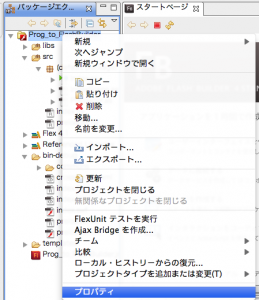
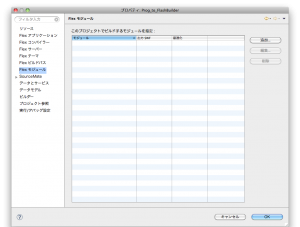
FlashBuilderプロジェクトの設定を変更するには、プロジェクトそのものを右クリックして「プロパティ」を選びます。


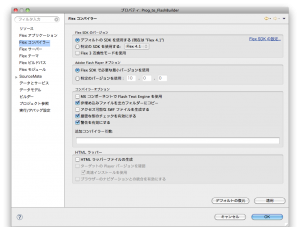
「HTMLラッパーファイルの生成」のチェックを外すんですよ。つけるんじゃないですよ。


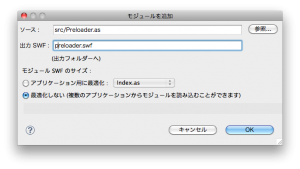
「モジュールの追加」画面で気をつける事と言ったら、通常「Preloader.as」からは「Preloader.swf」が書き出されようとするので、大文字小文字に気をつけることですね。index.htmlを書き換えたくないのであれば、ここで出力SWFのファイル名を「preloader.swf」と小文字に直しておきましょう。
モジュールSWFのサイズは「最適化しない」にしておきましょう。
これでFlashBuilderプロジェクトの設定は完了です。
いろいろ警告が出るとは思いますが、警告文を良く読むとほとんどの方にとっては問題ないケースかと思われますので、理解して問題ないならOK連打で元の作業画面に戻りましょう。

あとはsrcのindex.fla 、preloader.fla、bin-debufのindex.swfとindex.fla、preloader.swfとpreloader.flaを削除してみましょう。
そしてFlashBuilderメニューの「プロジェクト」→「クリーン」で一回プロジェクトをやり直して、bin-debugフォルダにflaファイルが出来なくなって、さらにindex.swfとpreloader.swfが作られていればOKです!
あとはがんがん開発するのみ!よいProgression+FlashBuilderライフを!
おまけ
MacではFinderからswfを右クリックして「情報を見る」で

「このアプリケーションで開く」で Flash Player Debuggerを選んでおいてね。
flaファイルは死んでしもうたん?
このやり方ではindex.flaとpreloader.flaを大胆にも削除してしまうので、今後一切をasファイルで行わなければならなくなります。flaファイルは果たして使えないのでしょうか?
いいえ違います。
flaファイルはswc書き出しをするようにして、プロジェクトフォルダのlibsフォルダに突っ込むようにしましょう。
InOutMovieコンポーネントなどを使ったMCをリンケージ書き出ししておけば、「タイムラインを上手く使いつつ爆速コーディング可能な」Progression4+FlashBuilderというなかなか厨房臭いほど最強なコーディング環境が整うかと思います。
これはかなり万人向けな便利スタイルですので、また今後是非とも掘り下げて紹介したいとおもいますが、swcを駆使してうまいことFlashBulderとFlashとの両立スタイルも研究していきましょう!
※2010/10/27追記
さらにswcを駆使して使う方法はこちらの記事に書きました。
SWC+Progressionで快適コーディング生活はじまる!
丁寧な解説ありがとうございます。
FlashBuilderとの連携の記事は本当に少なくて非常にたすかりました。
僕もFlashBuilderをはじめて触ったのでまだまだ試行錯誤の段階の記事ですが、ちょっとでもお役に立てたようで嬉しいです!