Flashええわー っていうお話。
時代はAPNGだCSS3アニメーションだと叫ばれているのに、え、今?
2014年下半期に、フフFlashの話!?
うろたえないで、これが弊所の平常運転です。
弊所にはプログラマがちゃんといるんですが、私自身はJavaScriptだろうとActionScriptだろうと、自分ではプログラムは一行たりとも書きたくない!という鋼の意思を持つデザイナーです。
でも私だってやっぱ動かしたい。ウネウネ〜とかブルブルンとかシャキシャキーン!とか。
そこで、iOSでもIEでも動く形式のプラグインやライブラリなんかがどこかに落ちてやしないかと、ネットをまさぐるわけですよ。
無料で配布されてたり、さらにそれをまとめてくれる人がいたり、それが日刊レベルで次々更新されて便利な世の中になったものの、そのほとんどが、それこそ
えーこんなんもうFlashで散々先人達が作りはりましたけど。とか、
えーこれって貴様達が「作り手の自己満乙」と忌み嫌ってた、きれいでっしゃろ?洒落てまっしゃろ?の押し売りスプラッシュムービーいうやつですやん!滅!
てゆうね。
ごめんなさい脱線しました。言いたいのは、
- イージングを気にし出したら、大量配布してるライブラリではちょっと物足りない。
- 自分でスクリプトをカスタムなんて事は私にはできないし…。(なにかと競合してもやだ)
- 結果的にライブラリの寄せ集めになって読み込むjsファイルが増えるのもちょっとなぁ。
とかひとつでも当てはまるライブラリ漁りで一日が終わっちゃう私みたいな人に、
今回満を持しておすすめな「Flashで作るアニメーション」。
というわけで、今回はGIFアニメを使って、マウスオーバーでアニメーションするボタンを作ってみたいと思います。
完成品はこちら。
ロールオーバー ミー!
昨今、SNS近辺で見かける流行ものを意識して、
- 徐々に線が描かれるアニメーション
- 3D回転アニメーション
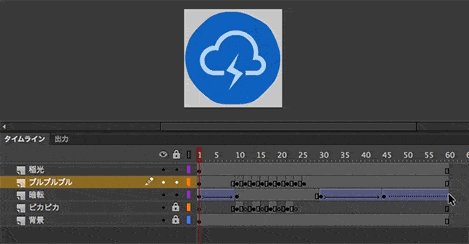
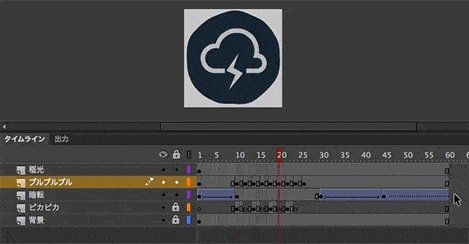
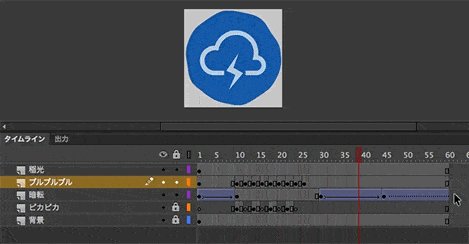
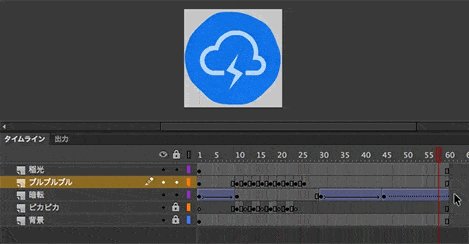
- ブルブルするアニメーション
を作ってみました。
いやー色々なツールや技術はあるけど、やっぱしアニメーション制作にはFlashこそ至高!
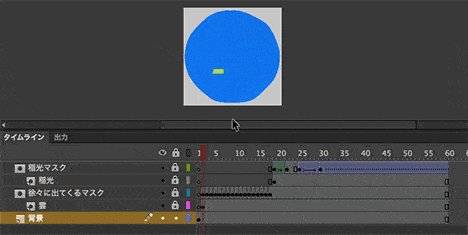
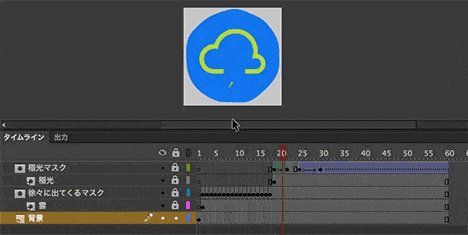
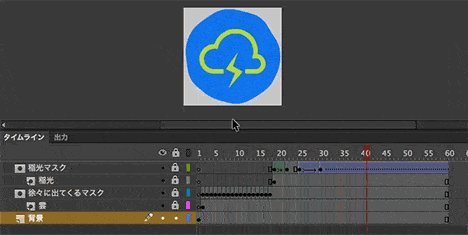
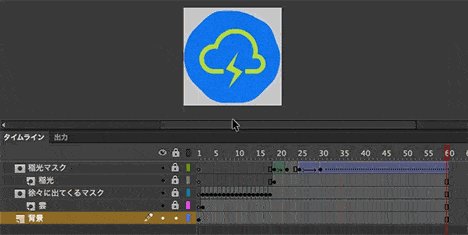
ここだけ動かしたい、違うタイミングで背景色を変えたい、気持ちいいイージングを追求したい、などなどのワガママも、タイムライン上で直感的に編集することができます。

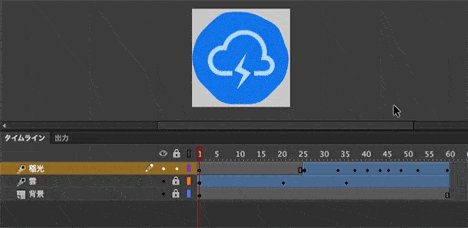
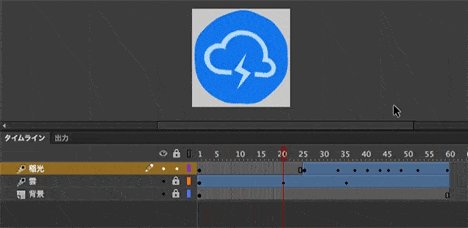
【徐々にラインが描かれるアニメーション】
1フレごとにちょっとづつ消しゴムで消して、フレーム反転

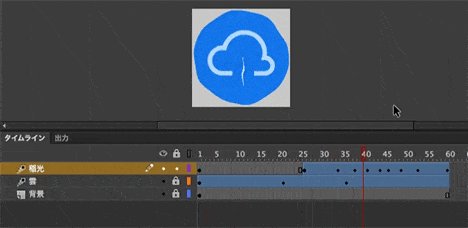
【3D回転アニメーション】
3D回転ツールを使ってさくっとY軸回転

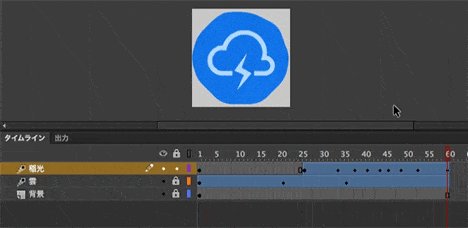
【ブルブルするアニメーション】
段々ブルブルの振れ幅小さくした
今回は手っ取り早くGIFアニメ形式にしましたが、
言わずもがなFlashはその他にもHTML5 Canvas、スプライトシート、pngシーケンス等プログラムと相性のよい形式に書き出す事も可能です。
この方法で作ったサイトはこちら
トップページのメイングラフィックはFlashからHTML5 Canvasへ書き出し、
下層ページの浮遊アニメーションは、FlashからアニメGIFを作成しています。
(※1) 本記事では、Flash CCを使用しています。
