
いきなりですがswcファイルって「スウィック」って読むらしいですね。アドビの中の人もそう読んでたんで確かな情報です。
しかしながら僕は慣れなくていつも「エスダブルシー」って読んでしまうんですね。そこらへんのモサさが自分流さ、なんて無頼を決め込んで今日も「エスダブルシーエスダブルシー」と 読んでいます。
僕が「エスダブルシー」って言う度に周りが若干イラっとした顔されるんですが、それでもかわまず「エスダブ…エスダボースィー」とか呼び続けてるのに未だ怒られた事がないのは 、ひとえに僕の人徳だと思います。
無駄な軽口はこのくらいにして、先日行われたひよこの会で少しだけ要望があったのでSWCと連携してProgressionでのFlashサイト開発環境を超快適にする方法をご紹介したいと思います。
今までのやり方にもよりますが、体感100倍速いと言っても全くおおげさでないくらい、爆速開発が可能になりますよ!
そもそもパブリッシュが遅い…
Progressionに限らずですが、Flashサイトを作っていて一番のネックになるのが「パブリッシュに時間がかかる」事なんですよね。
それもflaファイルが肥大すればする程パブリッシュに時間がかかるようになり、納品間近の追い込みの時期になるにつれてパブリッシュだけで1分以上かかるようになるし…(ヒーッ)。
デバッグなんかもそうですが、「よりわかりやすく、より気持ちよく」動くことを心がけているFlashサイトにとって、1pxの位置や0.1秒の速度までこだわってなんべんも動かしてみて作り込むことはよくあることなのに、パブリッシュに時間がかかるようになるとそれもままなりません。
書き出せるものは先に書き出しておけば…
そこで今回ご紹介するswcなんですが、これは言ってしまえば頻繁に変更しない素材はあらかじめswc形式で書き出しておいて 、それを使うことによって開発を進めていこう、という方法なんですね。
この方法自体は、僕もkatapadさんから教えて頂きました。
ちなみに僕というひよこ向けの備忘録なので、最初はswcとは何か、どうやってswcを書き出すのかなどの事が書かれてありますが、Progression連携のミソは一番最後なので、swc書き出しに精通されてる方はこのまま最後まですっ飛ばして読まれてもいいかもしれません。
ものには順序がある。まずはFlashBuilderとProgressionを連携させるようにしておく
僕の現在のFlash開発環境は100%FlashBuilder+Progressionなので、その方法でご説明します。
基本的なところは同じなので他の開発環境 でも工夫してswc連携スタイルが作れることと思います。
まずは僕の以前の記事
Progression4をいい感じにFlashBuilderで作業できるようにする
を参考にしてください。
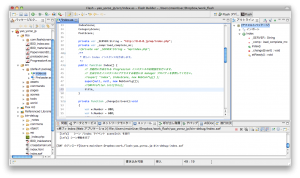
これはFlashBuilderがsrcにあるflaファイルを勝手にbin-debugフォルダにコピーしてしまう現象を回避できなかったので、思い切ってflaファイルを削除してそれでもちゃんとswfがパブリッシュできるように設定し直した方法ですが、基本的にこのスタイルで開発を進めていくことになります。
記事に沿って、index.flaとかpreloader.flaを思い切って捨てちゃって下さい。次に進みます。
新規flaファイルを作る
FlashCS5の「ファイル」→「新規」から新規flaファイルを作ります。Progressionと連携させるのでASのバージョンはもちろんAS3です。
僕はFlashBuilder連携を前提にこの記事を書いていますんで、今回FlashCS5指定ですがFlashDevelopとかFDT、FlexBuilderなどお使いの環境に合わせて読まれてる方にとっては、特にFlashCSのバージョンは関係はありません。
新規flaファイルの保存場所はどこでもかまいません。どこでもかまいませんがFlashBuilderのワークスペース以外のところに作るのがおすすめです。flaファイルのファイル名も何でもいいですが、ここではmaterial.flaと名付けました。
SWCファイルを書き出す

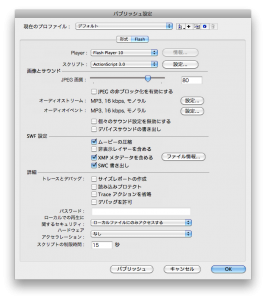
そのままFlashの「ファイル」→「パブリッシュ設定」で真ん中らへんに「SWC書き出し」というチェックボックスがあるので、ここにチェックを入れます。
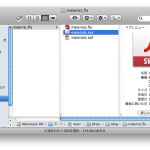
そのままパブリッシュしたらflaファイルと同じフォルダに「material.swf」が出来たと思います。

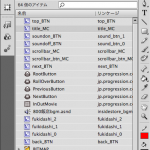
material.flaのライブラリの中はリンケージ書き出しのシンボルでいっぱい!
さてさて、これでswc書き出し用のflaファイルが新規作成できましたので、早速作業に入っていきましょう。
基本的にはmaterial[素材]というファイル名からも想像がつくように、このflaファイルの役割は「素材倉庫」です。長年慣れ親しんできたflaファイルをただの素材倉庫にするのは僕もしのびないですが快適環境作りのため。最終的にはFlash全体の開発環境が快適になることによって自然とこのflaファイルの活躍の場も以前より増してきますのでご心配なく!
最終的にライブラリの中にたくさんリンケージ書き出しのシンボルが作れました。

書き出したSWCファイルをProgression開発環境にコピーする
この記事ではProgression開発環境イコールFlashBuilderのワークスペースな意味合いで使っています。
先ほど書き出したswcファイルを早速Progressionの開発環境で使ってみましょう。
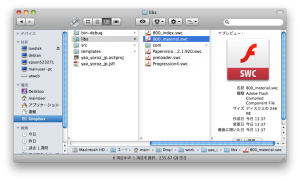
具体的にはProgression開発環境のlibというフォルダに先ほどのswcファイルをコピーするだけで良いです。

たったこれだけ!
FlashBuilder+Progression環境だと、この「swcをlibフォルダに入れる」だけであとは何もせずにswcの中にあるリンケージをそのままクラスとして読み込めるようになります!

他の環境だとクラスパスの設定とかしないといけないかもしれないですが、本来はひよこ的には「クラスパスって何?」ってところから記事を書きたいところなのですが今回の記事ではそれは割愛して、まあ他の環境でよくわからない場合は本番開発用flaと同じフォルダにswcファイルも入れておけば同じような感じにはなるかと思います。
まじで便利なコンポーネント連携!
さてさて、ここまでは普通にswc書き出しとの連携なんですが、Progressionが凄いのはここからなんです。
とちょっとそのまえにProgressionのAddChildコマンドについて少しお話を…。
FlashのActionScript3では、表示オブジェクトを画面上に入場/退場させる命令としてaddChildとremoveChildがあります。
Progressionではそれをさらに便利にしたjp.progression.commands.displayパッケージがあって、ようはわかりやすく言うとAddChildコマンドやRemoveChildコマンドっちゅうのがあります。
(他にもAddChildAtコマンドやRemoveAllChildrenなどなどいろいろ便利なコマンドもありますが、ややこしくなるのでこの記事では一律AddChildコマンド、RemoveChildコマンドと呼ぶことにします)
ただ便利なだけでなく、Progression側で何が表示されてて何が退場していったのかの管理とか、それこそ重なり順とか、表示されたときに実行される処理とか、かなりProgressionの根幹に関わる処理が、このAddChild系コマンドの実行されたタイミングで行われています(いるような気がします)。
なのでAddChildコマンドを使わずにaddChildだけで表示した場合、これがProgressionが管理しきれない表示オブジェクトとなってしまうので、使ってる経験上こういうのが思いがけずちょっとしたトラブルを招くことが多いです。
Progression始めた人で、僕が個人的にはまりやすいなと思うのが、この部分なので、例えばCastSpriteやCastMovieClip系の表示オブジェクトをAddChildコマンド経由せずにふつうにflashの addChildで表示させてしまってatCastAddedが正しく実行されないなどのミスで戸惑っている人がいるんじゃないかなと思っています。
swc連携に限ったことではないですが、Progressionでは特に初心者の場合でAddChildコマンドが何しちょるのかようわからん、といった場合はパフォーマンスを稼ぐなどの特別な理由がない限りはaddChildは使わずほぼ全てAddChildコマンドを使うようにしよう!と決めておくとそこらへんのミスが減るんじゃないかと僕は思います。
で、少し脱線したんで本題に戻りますが、とにかくProgresisonのAddChild系コマンド、RemoveChild系コマンドはコンポーネントとも連携が利くので、ここからが本領発揮です。
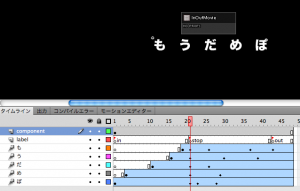
Flashの強力なタイムライン機能を活かしてInOutMovieコンポーネントでわしわしアニメーション描くもよし!

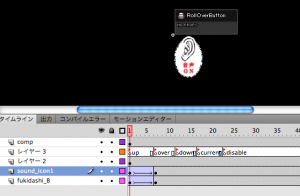
ボタンなんかもRollOverButtonコンポーネントでさくさく!

new AddChildするだけの簡単なお仕事
あとはリンケージさえ設定してもらえれば、あとはプログラム側ではnew AddChildするだけの簡単なお仕事です。本当に。
ビジュアルとロジックの分離は当制作所でも必須課題なのですが、Progression導入でそこらへんも本当にやりやすくなりました。タイムラインでしっかり作り込みたいところはタイムラインで作って、Tweenerなどでぴっちり制御したいところはロジックを作って、それらの違いを意識せずに最終的に扱えるようになるのは、本当にパワフルな開発環境を整えることが出来ます。
この記事中、ほとんどが僕の無駄口で長くなってしまいましたが、実際はやってみると本当に簡単なので是非試してみて下さいね!
デメリットとしては先ほど書いたように今まで慣れ親しんだflaファイルをただの素材置き場としてしか使わなくなる事への心の抵抗くらいですが、最終的にはFlashのタイムラインというパワフルな環境を十二分に発揮できるスタイルに移行するわけなので、かえって以前よりFlashCS5の出番が増えるようになります。
「もっとこうしたほうがいいよ」とか「うちではこうしてるよ」ですとか、「うそばっかりやんけ!」などのご意見ありましたらコメント下さいね。
最近「ブログ読んでます」という反応が少しだけ得られるようになって、本当嬉しいです。
「SWC+Progressionで快適コーディング生活はじまる!」への3件のフィードバック