このたび、コピーライター小倉千明さんのサイト[ comocomo.cafe 〜架空のカフェでごゆっくり〜 ]を制作しましたので紹介します。
小倉さんとは、もともと広告コンテンツ系のイベントで知り合ったんですが、「宇都宮さんところなら、長年温めてた自分のサイトを作ってくれる!」と思ってくださったとのことで、嬉しいご依頼にこたえるためこちらもはりきって作りました。
| 宇都宮正宗 | 総監督・技術監督・プログラミング |
|---|---|
| 宇都宮頼子 | 監督・美術監督・デザイン・コーディング・CMS構築 |
制作にあたっての各役割は上記のようになっています。
小倉さんというコピーライターの魅力については、ぜひともリンク先のサイトを見ていただくとして、この記事では制作にあたっておこなった、いろいろなことを紹介してみたいと思います。各担当者ごとに、ふたりぶん書いています。
宇都宮正宗の場合
私の担当は、総監督などという大層な名前の役割が割り当てられていますが、要は制作全体の責任を負うことと、技術的な問題の解決を受け持っていました。
プログラミング以外で、実際に手を動かすことは少なかったです。
今回は、案件を通じて特に学ぶことの多かった、コンセプト、コミュニケーション、セオリーの3つについて話したいと思います。
ちょっと堅くてつまらない話しなので、興味ない人は宇都宮頼子の記事まで読み飛ばす手もあるということを、オススメしておきます。
コンセプト決め
サイトとして特に伝えたかった点は、小倉さんというクリエイターの魅力はもちろんなのですが、それと加えて、カフェのように様々な人が集まって安らげる場所をウェブ上に作りたいという小倉さんの想いでした。
最初に小倉さんからサイト制作の依頼があったとき、特にこの点を重視されていました。
そこで私たちは、何度も話し合うことからはじめました。製作中も作業のたびに手をとめて話しあうことはしょっちゅうでしたし、ときにはクライアントである小倉さんも交えて、とにかくよく話しあいました。
”ウェブ上で展開する、小倉千明の架空カフェとは、どういったものが最適なのか”
カフェっぽいサイトならいいのか。
カフェのサイトに間違われないのか。
ウェブ上のカフェとは何だ。
人が集まり安らげる空間とは何か。
ただのカフェっぽいだけのサイトなら、カフェのサイトだと勘違いされるだけで終わりますし、ただの小倉さんお仕事募集中のだけのサイトなら、小倉さんがプロデュースしたい世界観を伝えきれないで終わってしまいます。
いろいろな検討を重ねた結果、
- サイトのコンテンツのメインは、あくまで小倉さん。なぜなら小倉さんはクリエイターなので、小倉さんが創り出すコピーそのものがメインコンテンツであるべき。
- ウェブ上でカフェっぽいとは何かを考える。 カフェが売っているのはコーヒーにまつわる時間と空間。であればこのサイトで売りにしたいのは、コピーライター小倉千明さんがつくり出す時間と空間。
というコンセプトができあがってきました。
コミュニケーション
コンセプトが決まったら、さっそく制作開始。とはいきません。次にすることは、小倉さんとのコンセプトのすりあわせ。
コンセプトが決まってからすりあわせするの?普通はすりあわせてから(もしくはすりあわせながら)コンセプトを決めるんじゃないの?と思われるかもしれませんが、私たちはコミュニケーションを通じて、コンセプトのすりあわせを何度も行いました。
たとえ話しを少しします。
クルマの話しになりますが、今からだいぶ前、私がまだ20才前後だったころのお話しになります。
当時1990年代後半ころですね。私は、日産のダットサンD21に乗っており、これはトラックなので後ろに荷台がありました。ある日私はこの荷台に畳を敷こうと思い立ったときのことでした。
なぜ荷台に畳を敷こうと思ったのかといいますと、トラックの荷台が畳敷きだったらとても面白いと考えたからです。
雨風の心配は大丈夫かという問いに対しましては、荷台にはカーゴシェル、つまりフタのようなものをしていたので大丈夫です。荷台に畳の話しはあまり詳しく話しだしますと、D21に対してのカスタム具合の話しになってきますので、それはこの一連の話しの中で本質ではないのであまり触れずに先に進みたいと思います。
とにかく私は、トラックの荷台に畳を敷きたいと考え、どうしたらいいのかわからなかったので、とにかく電話帳で調べた近所の畳屋さんに電話で問い合わせてみたのでした
結果は、散々というか、もうまるで相手にされない感じで、とにかくすごくいやな感じの断られ方をされたので心が折れてしまって、それでトラックに畳を敷くのをあきらめたのを覚えています。
この話しで何が言いたいかといいますと、専門家に断られるのはわりかしキツい、ということです。
あれもしたい、これもしたい、夢いっぱいで専門家に力を貸してもらいたくて相談にいったのに、断られ方によってはかなり心が折れます。断る側にしてみれば、たとえ専門家の良心によって断ったのだとしても、断り方を気を付けなくては、クライアントと二人三脚、共同でものを作り上げていくことは難しくなります。
畳の話しでは、もう全然相手にもしてもらえない感じの断られ方でしたが、我々がものを作って行くうえでも必ず取捨選択をする場面がたくさんあります。
そのときに、クライアントとお互いに夢を膨らませながら彫刻していく前向きな作業になるのか、それとも専門家にバッサバッサと斬り捨てられていく後ろ向きな作業になるのかの違いは、コミュニケーションによるものが大きいと考えています。
なので、我々はできる限りの密なコミュニケーションを大事にしました。
セオリー
一般的にはサイトのセオリーと呼ばれるものをあえて外している(ようにも見える)場面が多々あります。
特によく目に付くのが、最初のスプラッシュスページではないかと思います。
コピーライターとして、言葉を大切にする小倉さんが、訪れる人に素敵な時間を過ごして欲しいと願って作ったサイトなので、ここはあえて長めに動くように作ってあります。
もちろん、サイト閲覧者の時間を強制的に奪うようなことはしたくないので、各情報にはアクセスしやすくするなどの必要な処置はほどこしています。そのうえで、”架空のカフェ”というコンセプトのサイトがもつ、独特な時間や空間をお楽しみいただけたらと思います。
詳しいことはデザイナーの話しでも説明できればと思います。
小まとめ
以上のように、制作総指揮としては、コンセプト、コミュニケーション、セオリー、の3つについてをとても考えることが多かった案件でした。
次の章からは、サイトの大部分を実際に手を動かして作った、ディレクター兼デザイナーの話しについて、説明をバトンタッチします。
宇都宮頼子の場合
さてここからは、具体的に行ったディレクションのお話しと、デザインについてのお話しをしていきます。
完成までの間に色々な案が出ては消えていきました。
カフェ店内を模したチャットルーム、とか。SNSと連携して一日店長になれる、とか。
新サイトは色んな面で話題になってほしいけれど、何が最終的にユーザーの心に残って欲しいか。
ほんとのカフェみたい!ではない、すごいサイト!でもなければ、イラストがいい!でもない。
小倉さんのコピーだよね。と。
「あくまで主役は小倉さんのコピー」という所に主軸を置いて、サイト自体はシンプルな構成で進めることにしました。
とはいえ「シンプルな構成、シンプルな構成」と頭に叩き込んでいても、ついつい脱線してしまうんですよね。
皆が一丸となってより良い方向へブラッシュアップしているつもりが、いつの間にか脱線してたり堂々巡りになってたりするんです。私もクライアントも。
そこで活躍したのがマインドマップでした。
マインドマップの活用
細々と書き込むにあたって、まず3つの大きな軸を立てました。
- ユーザー(お客さん)が知りたいこと
- 小倉さんが伝えなくちゃいけないこと
- 新サイトでやりたいこと
これらのことをメールや打合せの度に書き足していきました。

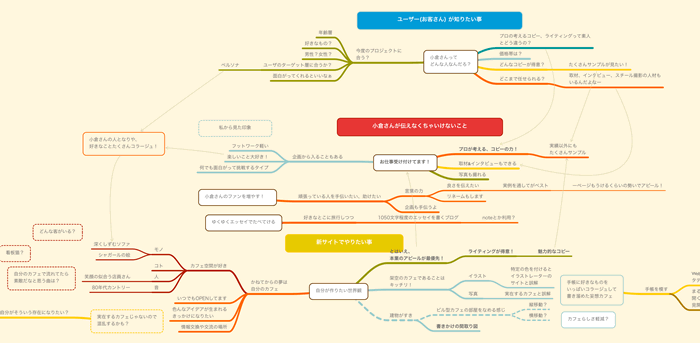
※できあがったマインドマップはこんな感じ
ノードを単に埋めていくのではなく、回答にあたってのエピソードやお互いの将来の夢や心配してる事など、ときにはお酒も呑みながら和やかにヒアリングできたのが良かったと思っています。
架空のカフェである、コピーを立たせたい ⇒ 手帳モチーフがいいんじゃない?等々
ヒアリングとマインドマップを駆使し、サイトイメージが出来上がってきました。
ちなみに完成したサイトのウラ設定をご紹介しますと、
小倉さんの理想の架空カフェ「comocomo.cafe」。
理想に近いカフェや空間や人を見つけるたびに、手帳に「comocomo.cafe」構想を書き足してきた。
今日もお気に入りのカフェのお気に入りの席でいつもの時間。
使い古された手帳をそっと開くと、そこには理想の「comocomo.cafe」の断片が所狭しとコラージュされている。
みたいな感じです。
セオリーの話
出来上がったサイトを見ると、かなり突っ込みどころ満載だと思います。
ファーストビューがほとんどビジュアル、フォントサイズは○px以上でなければならないのに小さすぎる、テキスト選択できないetc…
いわゆるwebのセオリーには囚われず、小倉さんとそのコピーが持つ空気感を味わってもらう事を最優先に考えました。
コピーひとつ取っても性格やテンションがあって、
今回小倉さんの人柄や手がけられたコピーの数々を紐解いていきますと、
大きめのフォントが似合うようなパワフルで奇抜な攻めのコピーではなく、
空気をまとってコンテンツに寄り添うようなコピーを書く方なんだな、と。
小倉さんの書くコピー達がどのような形が一番目に留まるかなと考えた時に、
行間を読む、じゃないですけど情報と情報の間に余白をたっぷり取ることで、
ビジュアルと言葉を十分に味わう時間と空気感を提供する、そんなサイトを目指しました。
絵心ないのに、スケッチ風イラストが書けた!
手帳ということで、ラフなスケッチっぽいイラストを採用したいと思っていたんですが、
まぁ私デザイナーなのに絵心がないのがコンプレックスなんですね。
見本があればトレースはできるけども、スケッチの魅力である線がイキイキしたような絵は書けそうにない…。
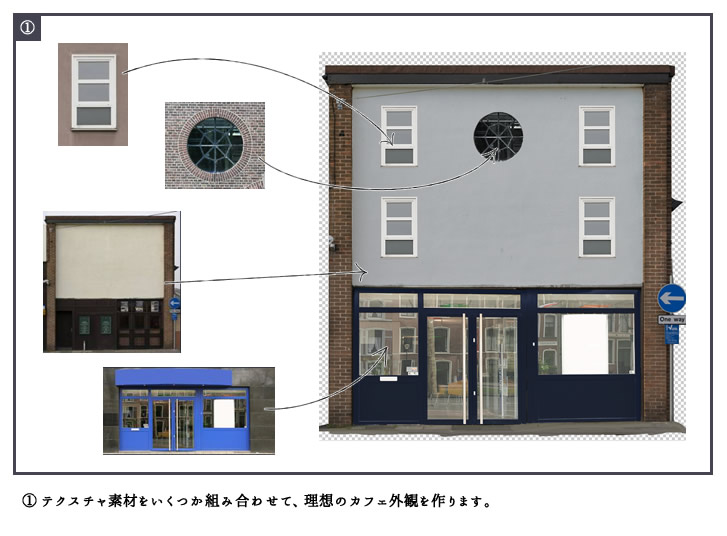
と悩んだ末、コラージュ技&下記チュートリアルを組み合わせることにしました。
参考チュートリアル:【写真を加工して、手描きの雰囲気を作り出そう!】
窓、ドア、外壁などのパーツは、CG制作者おなじみのCGTexturesよりピックアップ。



ちなみに建物外観の傍にいる、女の子のファッションスナップ風イラストも同じ方法です。
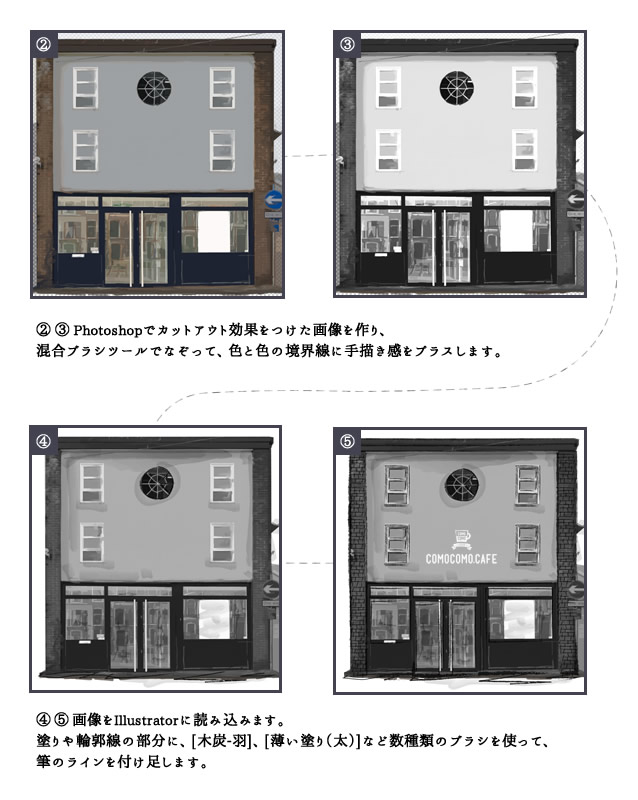
お化粧感覚でなぞったりぼかしたり。
まるで絵心があるかのようなイキイキした線を偽装できて実に楽しいテクであります。
手描きの風合いを足す方法について、詳しく知りたい方は参照元のapolloチュートリアルをご覧ください。
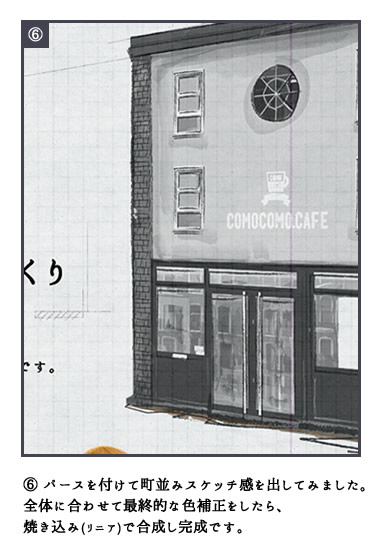
というような行程を経て、comocomo.cafeは出来上がりました。
総まとめ
というわけで、サイト制作のお話しを記事にしてみました。
小倉さんが作り出す、カフェのようなゆったりとした時間を、サイト上で感じていただければと思います。
実はサイト制作にあたって特に一番時間もかかって苦労したのが、ブログだったりします。
技術的にみても演出的にみても、とくに目新しさのないところですが、もともと長年続けられていた小倉さんのブログが面白かったのでこのコンテンツをそのまま活かせるように、より魅力的に見せるために、ものすごく時間をかけてデザインと情報の整頓を行いました。
ぜひみてください。(私たちのことも、褒めていただいております^^*)
われわれがほどこしたサイト上での演出はただの飾りにすぎず、このサイトがもつ空間的な広がりだったり時間的なゆとりだったりするものが、小倉千明さんというクリエイターが作りだすコンテンツにあることがきっと感じていただけると思います。
