こんにちは。最近引っ越しましたが取引先にまだ挨拶を済ませていない正宗です。前回に引き続きProgressionの話題をしたいと思います。
Progressionではスクリプトを一切使わない「コンポーネントスタイル」やタイムラインスクリプト派の「タイムラインスタイル」、クラスでわしわし書きたい人向けの「クラススタイル」など制作者のスタイルにあわせたとても柔軟な開発スタイルが用意されていますが、今回はその中でも「コンポーネントスタイル」と「クラススタイル」を連携させた開発手法についてまとめてみました。
はじめに
そもそも「コンポーネントスタイル」と「クラススタイル」の連携とはなんぞやという説明ですが、ひとつのサイトを作る上でデザイナーやアニメーターは「コンポーネントスタイル」を、プログラマーは「クラススタイル」をそれぞれ用いながら、同時にサイト制作を行えないかと考えてあみだした必殺技です。
Progressionのようなよくできた開発フレームワークがあれば、Progressionを制作の共通言語として、開発スタイルの違いを気にせずほんとうに簡単に連携してサイト制作が行えるようになります。
今回はそのためのひとつの方法をうちがやってる例として紹介したいと思います。
今回の例
コンポーネントとクラス、それぞれのスタイルの連携といっても、ベースのスタイルをどちらにするか先ず決めなければ行けません。
ページの遷移のコントロールなど、サイト全体の管理をクラスベースで行いたい場合は「クラススタイル」ベースにしておいて、ページの部品などをコンポーネントで制作していくやり方になるでしょうが、今回は「コンポーネントスタイル」をベースとして制作を行い、あるページや部分だけをクラスで開発するという方法をとってみます。
Progressionプロジェクトの作成
Flashdevelopと連携するため、一旦クラスベースでProgressionプロジェクトを作成します。
Flashdevelopを使う予定のない場合は、そのままコンポーネントスタイルでプロジェクトを作成して、この章をすっ飛ばして読み進めてもかまいません。
AS3クラスを書くのにFlashDevelopが欠かせないのは僕みたいな中途半端なスクリプトコーダーには言わずもがななんですが、最初からコンポーネントスタイルでProgressionプロジェクトを作成してもFlashDevelopプロジェクトファイルも一緒に書き出せればいいんですが、どうも最初にクラスベースにしておかないとFlashDevelopプロジェクトファイルは書き出してくれないようで、だったら最初はコンポーネントスタイルにしておいて後から手作業でFlashDevelopプロジェクトファイルを作成する方法もあるのですが、いろいろと設定が面倒なので今回は「最初に一旦クラスベースで書き出しておいて、FlashDevelopプロジェクトファイルを書き出してもらってからflaファイルのほうはコンポーネントベースで制作できるようにする」ことを目的としています。

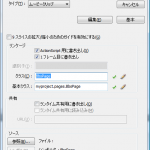
種類を「クラス」に選んだら、ActionScriptタブの中にある「FlashDevelopプロジェクトを作成」にチェックを入れておきます。あとは「新しく作成する」ボタンで適当なフォルダにプロジェクトを作成します。
しばらく待つとプロジェクトが作成されてindex.flaが開くと思います。普通のクラスベースの開発でしたら、ここからそのままわしわしとクラスを書いていけばいいのですが、今回はこのプロジェクトをコンポーネントスタイルで行いたいので、そっちで制作するように変更してみましょう。

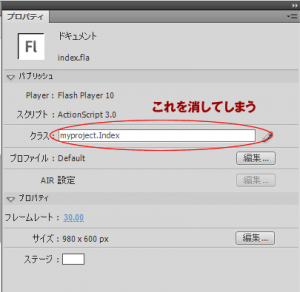
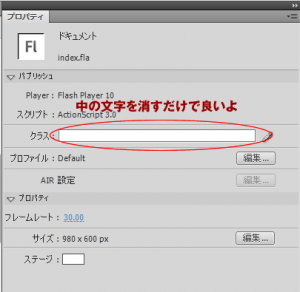
Flashのステージのプロパティウインドウにドキュメントクラスっちゅうものを指定する欄があります。クラスベースでProgressionプロジェクトを作成すると、クラスでの開発が行いやすいようにとあらかじめtaka:nium先生が入れて下さっているのですが、コンポーネントスタイルの開発には必要のないものなので心は痛みますがここの項目はさくっと消しちゃいましょう。

要はFlashDevelopプロジェクトファイルを作って欲しかっただけで、利用するものは利用して必要のないものはどんどん消していくという、名付けて鬼のジゴロスタイル!
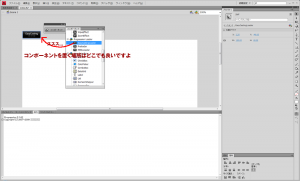
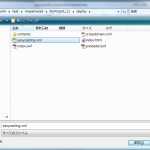
次にFlashメニューの「ウインドウ」→「コンポーネント」からコンポーネントウインドウを開いて、その中にある「Progression Loader」の「EasyCastingLoader」というコンポーネントを探してきて、これをステージにドラッグドロップします。

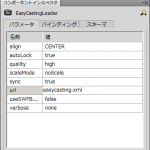
今ステージ上に置いたEasyCastingLoaderを選択した状態で、Flashメニューの「ウインドウ」→「コンポーネントインスペクタ」からコンポーネントインスペクタウインドウを開きます。EasyCastingLoaderの設定画面が出てくると思うので、ここの「url」の欄に「easycasting.xml」と書き込んでおきましょう。

これで「クラスもところどころで書きたいのでFlashDevelopプロジェクトも作りつつコンポーネントスタイルメインで制作を行う」準備が整いました。
Progressionシーンエディタの活用
あとはコンポーネントスタイルで気楽に制作に取りかかりましょう。
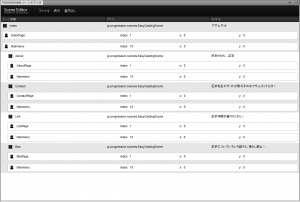
Flashメニューの「ウインドウ」→「他のパネル」→「Progression シーンエディタ」でシーンエディタを開きます。

シーンエディタの詳しい使い方はProgression公式ページのドキュメント、コンポーネントスタイルガイドの「シーンを作成する」などを参考にしてみて下さい。
シーンは「舞台」、キャストは「役者」など昔なつかしいFlashの概念を踏襲してて、ほとんど直感的に扱えると思います。
ちなみにシーンエディタでは、Flashで言うところのレイヤーの重なりと同じ概念としてキャストに「index」という数字を設定できます。
これは数字が大きい方が前面に重なるものなので、サイトロゴやグローバルメニューなど常に前面に表示しておきたいキャストはこの「index」の数字を大きい数字にしておくと良いです。
ただし「index」がゼロの場合だけは特別で、ここをゼロに設定しておくと常に一番前面に表示されるようです。
もう、何が何でも絶対に表示されてないといけないキャストは(あ、それこそサイトロゴとか)ここをゼロに設定する方法も考えてみても良いでしょう。
ちなみにシーンエディタの「書き出し」→「キャストをシンボルとして書き出す」をするとよくわかるんですが、コンポーネントスタイルでのキャストというのは要はムービークリップの事です。
ここらへんもよくできていて、今まで培ったムービークリップの技術を捨てることなく誰でも今日からでもProgressionを使用してサイト制作を容易にするための工夫が随所にちりばめられています。

さっきからProgressionべたぼめで自分でも気持ち悪いですが、いやほんと使えば使うほどよくできてます。
最後にシーンエディタ上の「ファイル」→「名前をつけて保存」から(Flashメニューではなくシーンエディタのメニューです)今回のProgressionプロジェクトで作成したフォルダにある「deploy」というフォルダの中に「easycasting.xml」という名前でファイルを保存すれば完成です。

あとは各ページを作っていくだけ!
基本的にあとはコンポーネントスタイルで制作していくだけなので、Progressionコンポーネントスタイルガイドなどを参考に、本当にActionScriptを一行も書かずにフルFlashサイトが出来てしまいます。
Progressionのバージョンが2と少し古いですが(現在のProgressionのバージョンは3)FlashPowerSessionでもお世話になっている琉球インクさんの松竹さんがAdobeデベロッパーセンターに書かれたProgression Framework 2 初級編:ActionScriptを書かずにFlashサイトを簡単に構築するという記事も参考になります。
繰り返しになりますがとにかくコンポーネントスタイルで制作すれば、ActionScriptの事なんか一行も考えずにページが出来ていくようになります(もちろんActionScriptを書いても良いです)。
でも特定のページはクラスで書きたい
いちおう今回の記事のヤマですが、他のページはコンポーネントだけで作りたいけどある特定のページだけはクラスで作っていきたい場合があります。
基本的にはただのクラスの継承なので、そもそもクラスベースで開発したい方にとっては当たり前すぎて有用な情報ではないのですが、まとめておきたいと思います。
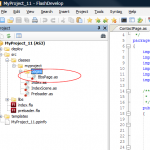
例えば今回参考にしたシーンの中で「BbsPage」だけはクラスで作りたい場合、プロジェクトの中にBbsPageというクラスを作っておきます。今回はsrcフォルダの中に「myproject」フォルダを作り、さらにその中に「pages」というフォルダを作ってそこにクラスファイルを作成しました。
(蛇足ですが僕はクラスベースで開発するときはSceneObjectクラスは「scenes」フォルダ、そのSceneObjectから直接読み込まれるCastなにがしクラスは「pages」フォルダを作りそれぞれその中に入れるようにしています)

クラスファイルの中身は、こんな感じでCastSpriteやSctMovieClipなどを継承しておけば、_onCastAddedや_onCastRemovedイベントも受け取ることが出来るのでとても便利です。
package myproject.pages
{
import flash.display.Graphics;
import jp.progression.casts.*;
import jp.progression.commands.*;
import jp.progression.events.*;
import jp.progression.loader.*;
import jp.progression.*;
import jp.progression.scenes.*;
/**
*
*/
public class BbsPage extends CastSprite
{
/**
* コンストラクタ
*/
public function BbsPage( initObject:Object = null )
{
super( initObject );
var p:Progression = new Progression("contact");
var g:Graphics = graphics;
g.beginFill(0xFF0000);
g.drawRect(0, 0, p.stage.stageWidth, p.stage.stageHeight);
g.endFill();
alpha = 0;
}
/**
* ICastObject オブジェクトが AddChild コマンド、または AddChildAt コマンド経由でディスプレイリストに追加された場合に送出されます。
* このイベント処理の実行中には、addCommand() メソッド、及び insertCommand() メソッドによるコマンドの同期処理が行えます。
*/
protected override function _onCastAdded():void
{
// 実行したいコマンドを登録します。
addCommand(
// 任意のコマンドを記述してください。
new DoTweener(this, { alpha:1, time:1 } )
);
}
/**
* ICastObject オブジェクトが RemoveChild コマンド、または RemoveAllChild コマンド経由でディスプレイリストから削除された場合に送出されます。
* このイベント処理の実行中には、addCommand() メソッド、及び insertCommand() メソッドによるコマンドの同期処理が行えます。
*/
protected override function _onCastRemoved():void
{
// 実行したいコマンドを登録します。
addCommand(
// 任意のコマンドを記述してください。
new DoTweener(this, { alpha:0, time:1 } )
);
}
}
}
あとはFlash上のライブラリウインドウから「BbsPage」インスタンスのプロパティを選択して、継承するクラス(基本クラス)を「myproject.pages.BbsPage」と書き換えてやるだけで、本当に簡単にコンポーネントスタイルと連携を取ることができるようになります。

まとめ
デザイナーとプログラマーの連携以外にも、「Progressionコンポーネントスタイルはマスターして次はクラスベースにも挑戦したいけど全部をクラスにするにはまだ難しくて敷居が高い」方も、こうしておくと基本はコンポーネントスタイル作っていって、特定のページだけクラスに挑戦することも出来るので非常にお勧めです。
うちでは普段はProgressionで制作するときは先ずクラスベースで作っておいて、ボタンなどちょっとした部品はコンポーネントを併用することの方が多いですが、今回まずデザインやアニメーションありきの案件の場合コンポーネントメインで作っておいて、ある特定のページだけ高度なことをしたかったのでクラスと連携させる方法を探ってみました。結果としてProgressionの_onCastAdded便利なCommand環境を捨てることなくすんなりとコンポーネントスタイルに組み込むことが出来たので制作スタイルの幅がよりいっそう広がったと思います。
息苦しい想いで、クラススタイルで制作していたので、
柔軟性のある方法が載った記事に出会い感動しました。
Progressionの敷居は高いと感じているので、こういったワークフローとても助かります。
コメントありがとうございます。
そう行って頂けると、普段の仕事のノウハウを役に立たないかも知れないのにブログで書き留めている甲斐があって本当に嬉しいです。
Flashはデザイナーやイラストレーター、アニメーターもプログラマーもそれぞれ得意分野を活かせるプラットホームなので、その中でも柔軟な開発スタイルを提案できるProgressionは素晴らしいの一言なんですが、さらにその末端で僕も同業のクリエイターの方のお役に立てたかも知れないと思うと記事を書いた感慨もひとしおです。
コンポーネントの紹介が少なく困っていました。
そんな時、クラススタイルと連携の記事。
何か救われた気持ちです。ありがとうございます。