FlashでiPhoneアプリ作るの楽しすぎ。
正宗です。
前回の記事でFlashでiPhoneアプリ作ったときのこと書いたのですが、実際の作り方はあえて書きませんでした。
記事内で紹介したリンク先のほうが、両方ともすごくわかりやすくてあえて僕が書く必要がなかったからです。
ところが今度はFlashBuilderでiPhoneアプリを作ろうと思ったとき、ちょっといろいろ壁にぶち当たったことがあったので手順を最初から書いておきたいと思います。
壁というか、とっかかりが最初見えなかったんですね。
例によって例のごとく、なにぶん自己流で「たぶんこうなんだろうな」という状態で書いていますので、間違えている部分やあとあと使えないことがわかってくる部分があったりするかと思います。
その際はご指摘お待ちしていますのでどうぞよろしくお願いします。
この記事の対象としている人
- 前提条件としてFlashでモバイルアプリ作ることに興味のある方。
- 一般的にFlashでサイトを作れる人。またはその入門者。
- FlashDevelop、FDT、FlashBuilderなどのFlashIDEを駆使してFlashを作っている人。またはその入門者。
基本的にはFlashBuilderでFlashが作れる前提で書いています。
なのでその前提条件にあうにこしたことはないのですが、最初はわからなくても「自分でも挑戦してみようかな」と思って貰えるように出来るだけ工夫して書いているつもりですので、Flashでのモバイルアプリを作るのに興味ある方はぜひ読んでみてください。
あと、Flashとは関係なくiPhoneアプリを作るための必要条件として、
- 既にiOSデベロッパプログラムに参加している。または参加の方法を知っている/調べている。
- XCodeをインストールしている。またはインストールの方法を知っている/調べている。
- 証明書やプロビジョニングファイルなどを取得している。または取得の方法を知っている/調べている。
これらの説明は省略しています。不親切かもしれませんが、これらは既にわかりやすい方法がブログなどでネット上に存在しているので、私なんかが書きとめておかなくてもすぐ見つかると思ったからです。
それぞれ「iOSデベロッパプログラム 登録 方法」「XCode インストール」「iOS 証明書 プロビジョニングファイル 作成」などで検索して、ぜひともお気に入りのわかりやすい記事を見つけてください。
あと、AIR開発の経験があると最初わかりやすいかもしれませんが、なくてもなんとかなります。
FlashBuilderで作るメリット
何を簡単と思うかは個人差がありますが、iPhoneアプリを作るにあたってFlashとFlashBuilderとを比べて初心者が簡単そうに思うのは、Flashのほうだと思います。
実際Flashのほうは証明書などの必要な設定を済ませてしまえば、アプリを作るのにFlashで特別なにか変なことをする必要もありません。Flashをそのままパブリッシュするとアプリになっています。
それに比べるとFlashBuilderは、「やってみようか」と思うまでの閾値が少し高く感じられました。
それでもFlashBuilderのほうでiPhoneアプリを作ろうと思ったのは、やっぱりスクリプトを書くことのみに関しては、慣れてくるとFlashよりはFlashBuilderのほうが扱いやすいと思うからです。
自分の慣れたツールでFlashを作る、それがそのままアプリを作る事になる、これこそが私が感じているAIRの最大の魅力です。
その魅力を最大限に活かすためにも自分の慣れたツールで開発しようと思いました。
あと
FlashBuilderのほうがアプリの細かいデバッグがしやすい、
おなじソースからAndroidもついでに作れるかもしれない、
などの理由もありました。
ハマりポイント
FlashBuilderが原因で起こったハマりポイントは特に無いのですが、条件によっては必ず起こりやすいポイントがあるので先に書いておきたいと思います。 それは、
ステージサイズが思った以上に変化しまくる
という点です。気を付けてください。
こいつはかなりやっかいで、ドキュメントクラスのコンストラクターが走るタイミング(つまり一番最初に実行されるタイミング)の後はもとより、
NativeApplication.nativeApplication.addEventListener(Event.ACTIVE, onActiveHandler);
このへんのイベントタイミングよりもあとでもステージサイズは余裕で変化しまくります。
今フルスクリーンアプリばかり作っているので、非フルスクリーンだとどうなのかはまだちょっと未検証ですが、とにかくステージサイズは変化するものとして最初から作っておいた方が良さそうです。
Flashサイト制作でリキッドレイアウトなどを経験された方は、それがそのまま活きます。
リキッドレイアウトに自信のない方は、”ぼくがかんがえた最小のリキッドレイアウトに対応したくらす”がありますのでこちらを参考にしてみてください。
package{
public interface IResizable
{
function resize():void;
}
}
package
{
import flash.display.Stage;
import flash.display.Graphics;
public class Hoge extends Sprite implements IResizable
{
private var _stage:Stage;
public function Hoge(stage:Stage)
{
_stage = stage;
_init();
resize();
}
public function resize():void
{
var g:Graphics = this.graphics;
g.clear();
g.beginFill(0);
g.drawRect(0, 0, _stage.stageWidth, _stage.stageHeight);
g.endFill();
}
private function _init():void
{
}
}
}
描画クラスはこんな感じで書いておくといいです。
本来ならこのクラスもコンストラクターの引数のstageがnullのときランタイムエラーが出るので、これはあんまりよくないクラスなのですが、これがどう良くなくてどうすればいいのかは今後ぜひぜひ見つけていってください。ひとまず不慣れな方は、
- コンストラクターが走る時点である程度は幅と高さが決まっている。
- 幅と高さの変更のタイミングは外から呼び出せる。
このように作るのがポイントと思っておいて下さい。
リキッドレイアウト制作経験者の方々は、各々もっとエレガントなクラスを持ってると思うので、ぜひぜひ情報交換しましょう。
こんな面倒なことせず、ステージサイズ固定ができれば一番良いのですが、iPadを加えるまでもなくiPhoneだけでも3GSまでと4、アンドロイドに至っては予測不可能なくら画面サイズは違うので、swfの幅と高さを決めうちで作る場面はそんなには無いはずです。出来るだけリキッドレイアウトとして作る事が肝心となってくるんではないでしょうか。
これが僕が経験したハマりポイントでした。
それでは作ってみよう
まずはFlashBuilderのプロジェクト作りからです。
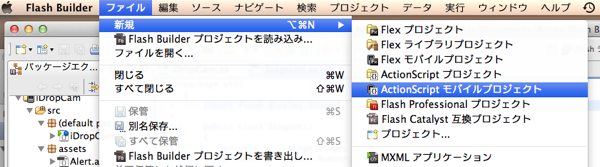
FlashBuilderの”ファイル”→”新規”→”ActionScript モバイルプロジェクト”
を選択します。
先ほどのリキッドレイアウトの問題なんかも、”Flexモバイルプロジェクト” でやればフレームワークがしっかりしてて最初から開発する必要ないのかもしれませんが、今回はFlexの勉強をするわけではないのでスルーします。いつかFlexも実験してみたいです。いつかっていつなんだって話しですが…。
話しを進めます。”ActionScript モバイルプロジェクト”で作ります。

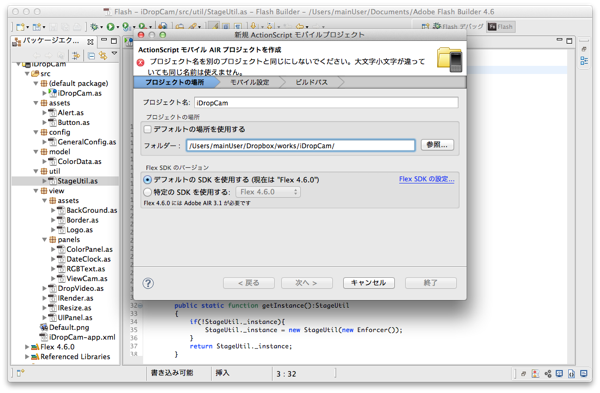
いろいろ聞いてくるので、まずはプロジェクト名と場所を指定します。

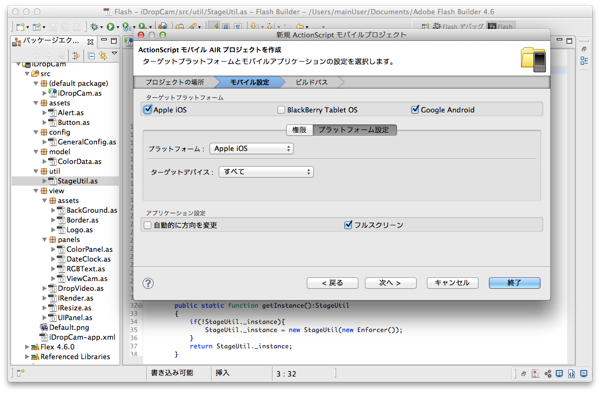
”次へ”を押してモバイル設定をします。モバイルのプラットフォームを選択するだけですので、そう難しくないと思います。好みに合わせて設定して見てください。

Apple iOSの項目で、プラットフォームに”iPhoneとiPad両方で動くようにしますか?それともiPhoneだけ?”と聞いてきているので、今回はiPhoneだけにしておきます。機会があればiPadも入れておきたいですね。
あと、BlackBerryとAndroidもどうするか聞かれますが、最初の慣れないうちはiPhoneだけでいいんじゃないでしょうか?画像ではAndroidもチェックが入っていますが、ここは外してiOSのみとしてみてください。
がんがん開発しようぜ!PC上でのデバッグの設定について
あとはいつもどおり開発していくことになるのですが、開発中はなんどもデバッグをすることになると思います。そのデバッグの方法も書いておきたいと思います。
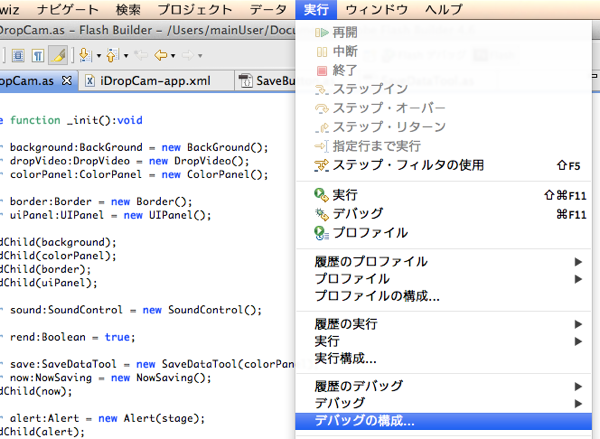
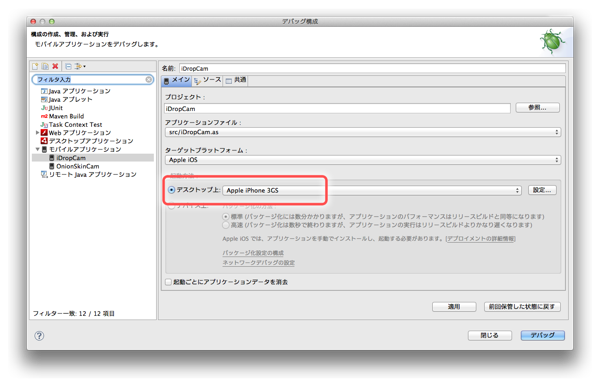
FlashBuilderではCommand+F11でデバッグしていくんですが、その設定をメニューの「実行」→「デバッグの構成」から行えます。

このとき、PC上でデバッグを行う場合は、設定画面の「起動方法」→「デスクトップ上」にチェックを入れます。
デバッグの画面を、iPad、iPhone3GS、iPhone4のうちのどの画面とクリソツにするかが選べます。

作業のほとんどは、このPC上でのデバッグによって進めていくことになるかと思いますが、たまにはiPhone実機でのデバッグも必要になってきます。
そのときにはデバイス上でのデバッグをします。
実際にiPhoneでデバッグしよう!
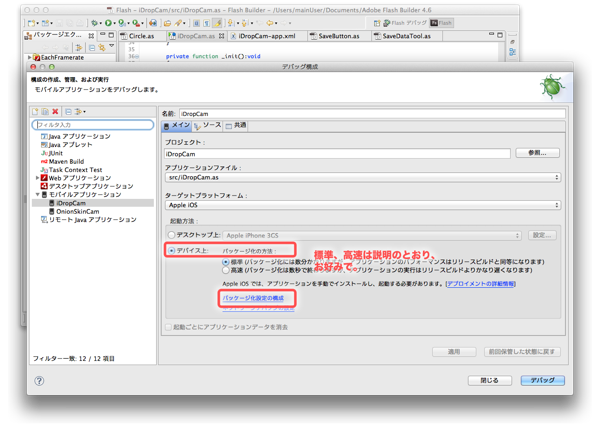
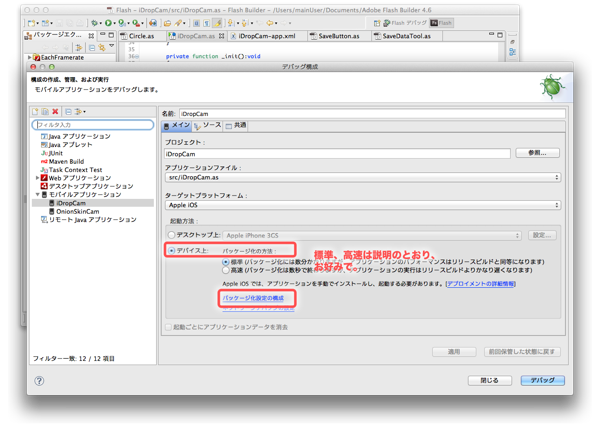
同じくデバッグ設定画面の起動方法から、「デバイス上」 を選択します。

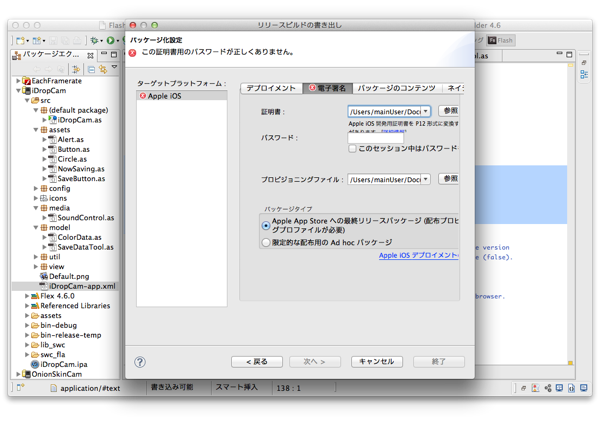
実機でアプリをデバッグするためには、電子署名の設定をしないといけないのでその設定を行います。「パッケージ化設定の構成」をクリックしてください。

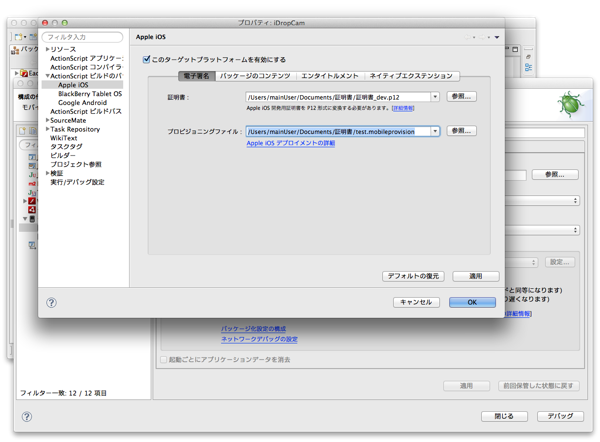
いろいろ設定する項目がありますが最低限必要なのは、キャプチャ画像で見えているとおり、「電子署名」のタブの証明書とプロビジョニングファイルの指定です。
ここで開発用の証明書とプロビジョニングファイルを指定しておきます。
あとはOKボタンを押してプロパティウインドウを閉じ、デバッグを行います。
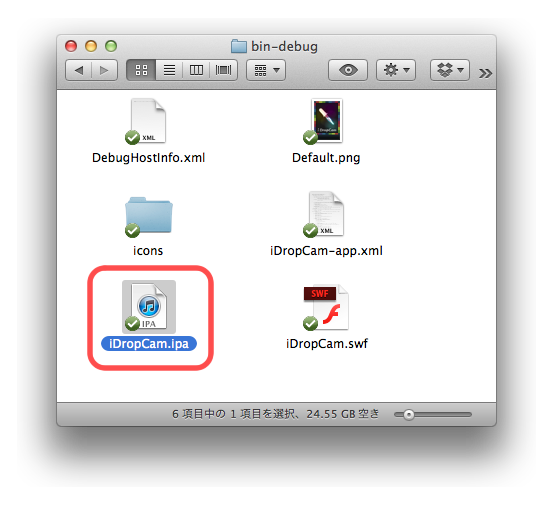
デバッグ用のアプリをパッケージ化している旨のメッセージが表れ、しばらく待つとデフォルトの設定ではプロジェクトディレクトリ内のbin-debugディレクトリに.ipaファイルが出来上がります。

デバッグ用のアプリをiPhoneに転送してみよう!
この出来たipaファイルをiPhoneに転送します。FlashBuilder側もなんか「iTunes使って転送しなはれや!」みたいなことを言ってくるのですが、私はiTunesを使わずに「iPhone構成ユーティリティ」というのを使って転送しています。理由はなんとなくそのほうがかっこいいと思ったからです。
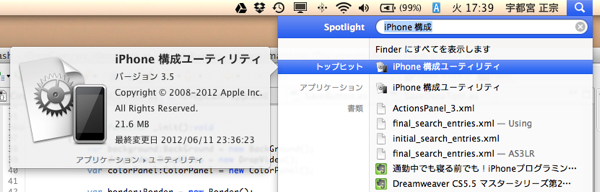
で、巷で噂のiPhone構成ユーティリティとやらは、確かXCodeをインストールしたら一緒についてきたと思います。実際、どこにインストールされてあるのか今でも知らないので、SpotLightから起動しています。

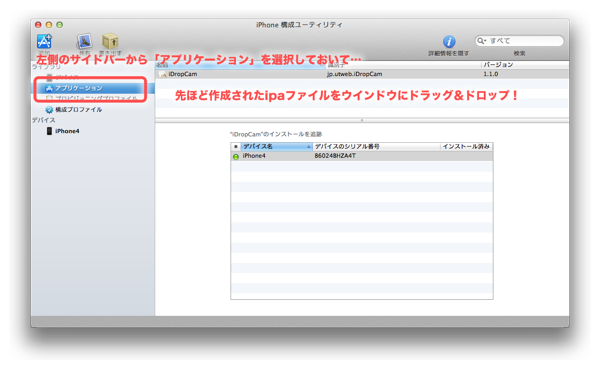
左側のサイドバーの「ライブラリ」→「アプリケーション」を選択して、ipaファイルをウインドウにドラッグ&ドロップします。

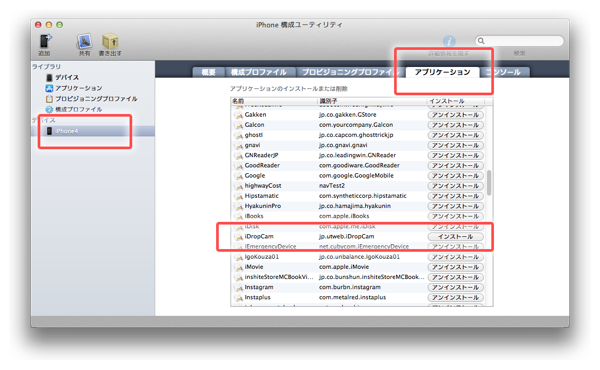
あとはUSB接続されたiPhoneを選んで、アプリケーションタブからデバッグしたいアプリをインストールするだけです。

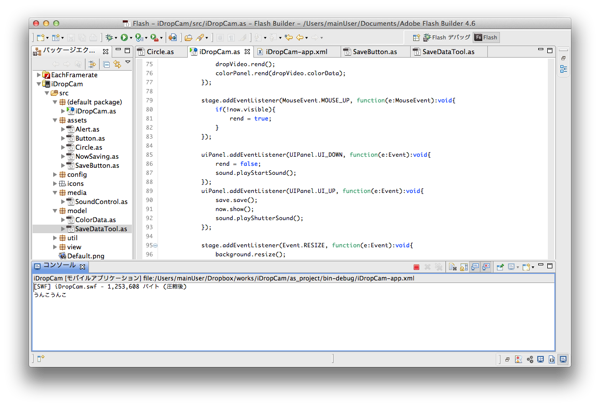
FlashBuilderからtraceも確認できる!すごい!!!

※画像はイメージです。
その他アイコンやスプラッシュ画面などの設定回りについて
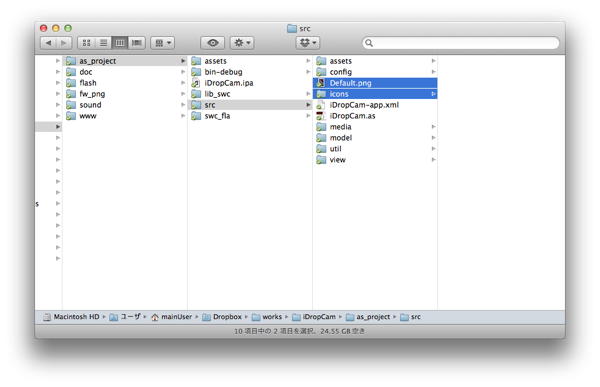
私はあんまりよくわかってなくて使ってるんですが、FlashBuilderのクセというか特徴として、”ソースディレクトリ下に拡張子as以外のファイルがあった場合、bin-debugやリリース用ファイルにコピーされる”という感じで動いているようです。
これを利用して、AIRのパッケージに必要なファイルをソースディレクトリ配下に置いて管理しています。

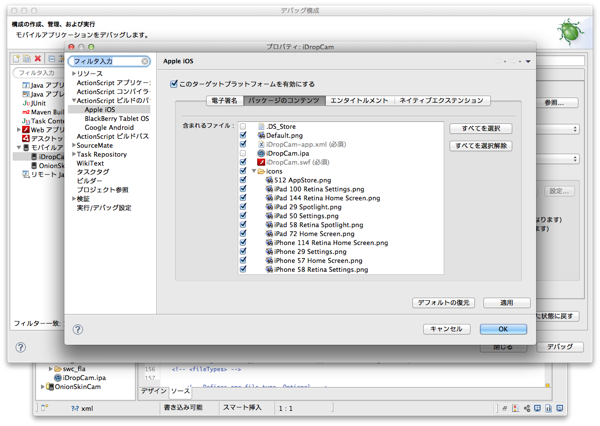
ソースディレクトリに必要なファイルを置いて、実行」→「デバッグの構成」から「デバイス上」→「パッケージ化設定の構成」から先ほど証明書を設定するときに使用したウインドウを呼び出します。


電子署名の隣にあるタブの「パッケージのコンテンツ」でパッケージに必要なファイルを選択することが出来ます。
逆に必要無いファイルはチェックを外しておきましょう。
アイコンの指定は、通常のAIRと同じく「アプリ名-app.xml」を編集するんですが、iPhoneに必要なアイコンの画像サイズについて適切なひな形が見つからなかったので、手入力でこう書きました。
icons/iPhone%2029%20Settings.png icons/iPhone%2057%20Home%20Screen.png icons/iPhone%20114%20Retina%20Home%20Screen.png icons/512%20AppStore.png icons/iPad%2072%20Home%20Screen.png
AIRの開発経験のある人でしたらどこに書くかすぐにわかると思いますが、ソースディレクトリ内にある「アプリ名-app.xml」というAIRの設定ファイルの中にコメントアウトされたiconタグが見つかると思うので、その付近に書けばOKです。
ついに完成!
PC上や実機でデバッグを繰り返し、ついにアプリが完成したら、FlashBuilderで行う最後の仕事はリリース用のアプリを書き出すことです。
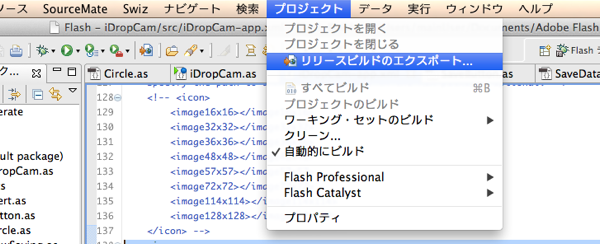
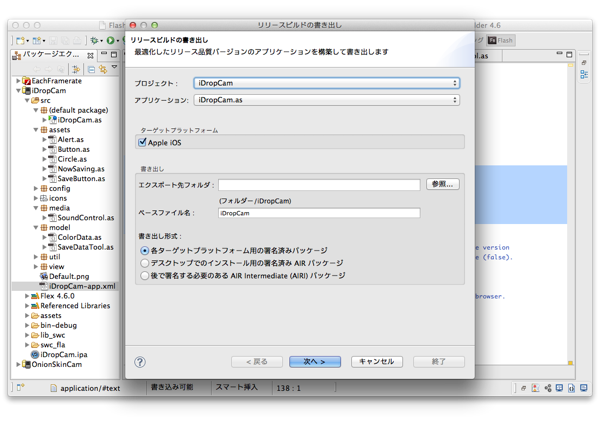
メニューの「プロジェクト」→「リリースビルドのエクスポート」を選びます。

ウイザード形式の画面が立ち上がります。最初の画面で特に難しいところはないと思いますが、書き出したいプロジェクトを選んで書き出し形式は「各ターゲットプラットフォーム用の署名済みパッケージ」にします。

電子署名は今までは開発用の証明書とプロビジョニングファイルを使っていたのですが、今回は配布用の証明書とプロビジョニングファイルを選び直します。

ほとんどの場合、この配布用の証明書に設定し直すことだけ忘れなければ上手いことリリースビルドの書き出しが出来るはずです。念のためパッケージのコンテンツタブなども見ておいてもいいかもしれません。
これで完成です。リリースビルドとして書き出されたipaファイルは、XCodeを使って開発されたiPhoneアプリと何ら変わることなくITunesConnectを通じてAppStoreで配布することが出来ます。
最後に
私も今のところiPhoneアプリを一個配布しただけですし、それをFlashやFlashBuilderで試行錯誤しながらやっている途中ですんであまり偉そうなことは言えないんですが、FlashがそのままiPhoneアプリになるこの感覚はとても楽しいの一言に尽きます。周りにFlashでiPhoneアプリ作る人が増えると私も嬉しいので、まだやったことない人はぜひとも挑戦してみてください。