最初ぼくPixelBenderのこと「pixel bLender」と勘違いしていました。
証拠
証拠その2
僕、得意げになって何か言ってますね…。終始間違いの多い男です。
僕たちの失敗。こんばんは。森田童子です。嘘です。正宗です。
さてさて、今さらながらPixelBenderについて勉強してみました。PixelBenderって登場したの確か3年以上も前ですよねえ。
普段から情報共有が 盛んなFlashにおいて、僕が今まで3年もPixelBenderを使っていなかった理由はひとえに「PixelBenderが何をするものなのかわかりにくい!」からでした。
PixelBenderを使うとどうなるのか、Flashのどんな場面で使えるのか、どうやって使うのか、いやいやそれ以前の問題でただひたすら「PixelBenderが何をするものなのかわかりにくい!」のでした。
もちろん、Adobeの告知不足とかそういった事が言いたいわけではなくて、僕のスペックではPixelBenderはわかりにくいからとっつきにくかった。というお話です。
で、勉強してみてわかった結果は、「PixelBender、かなり使える」ということです。
簡単に言うとFlashの処理能力が別次元で向上します。
おおげさですがおおげさでない表現として「Flashの処理速度という概念を無かったことに出来る」ほどのパフォーマンスです。
「別次元」とか「処理速度という考え方を無かったことに」というのは、太字にしたのは煽りでもなんでもなく実際に本当に処理方法が違うからです。これに関しても出来るだけ簡単に説明します。
いったんサンプルを見てください。
ウエブカメラがあれば接続の許可を求められると思いますので許可してください。
ウエブカメラがない、あっても許可しなかった場合は、僕が今年の夏にバラ園にいったときの思い出の写真がかわりに表示されることになると思うので、そういった悲しい事故がないよう、是非ともウエブカメラを使って遊んで頂くことを強くおすすめします。
マウスをうごかしてもらうとわかると思うんですが、昔からよくある、水面の波紋のような画像処理を効果に加えたサンプルです。
DisplacementMapFilterとかで手垢がつきまくっているので、アンテナの高い人には今さらなサンプルです。
ここで見て貰いたいのは、処理のほとんどをPixelBenderにまかせたことによる処理速度の安定です。
サンプルのソースコードはこちら。
https://github.com/masamunet/blog_samples_pixelbender_practice
ソースコードをみてもらってもわかるように、基本的に僕はなにもしていません。処理のほとんどを外部のPixelBenderファイルに頼っています。
具体的にはこちらのソースをほとんどの部分で使用しています。
僕がやったことと言えば、もともとDisplacementMapFilterで処理していた部分もShaderJobを用いてPixelBenderで行うように変更したくらいですが、そのPixelBenderもこちらの記事を参考にしてあります。
このように、PixelBenderの概念を一旦理解したら、あとは自分でオリジナルなPixelBender処理を書くもよし、海外にあるいろいろなPixelBenderのファイルを(ライセンスに従って)使いこなすも良し、いずれにせよ処理速度という表現の枷からかなり自由に解き放たれるPixelBenderは是非是非習得すべき楽しい技術だと思います。
ちなみにPixelBenderの習得にあたって参考にした本はこちら。
この本の第9章にPixelBenderについて書かれています。
だからこの本以上のことはこのブログに書かれていないのでこの本を読んだ方はあんまり期待できる記事ではないと思いますが、PixelBenderについて僕なりに理解したことをまとめてみました。
PixelBenderはそんなに敷居の高い技術ではないです。
実験レベルならすぐにはじめられて、効果は非常に高い(なにせ処理速度が別次元になるので)技術なので、ぜひともわかりやすく説明出来るようにまとめられたらと思います!
とはいえさて何から書こう。
やっぱり初心者にとってはそもそもまずPixelBenderが何かを知らないですよね。並列処理というちょっと特殊な処理の流れもあって、非常にとっつきにくい印象を受けるので、先ずはPixelBenderについて少し細かく説明してみたいと思います。
なお、僕という初心者が理解した程度の説明を初心者を対象に説明するので情報の正確性については基本的に自信がないです。
しかもピクセルシェーダーとかプログラマブルシェーダーと呼ばれる技術を意図的に全て「PixelBender」という名称を用いて説明しています。
並列処理についても仮想化の話しとかまで説明し出すと僕が混乱するので、すべてハードウェアとして、つまり「並列処理を行う、そういう機械があるものとして」書いています。
つまりここに書かれてあることをそのまま人に話すと笑われるかもしれないということです。
はじめよう。先ず最初に、PixelBenderって何なん?
PixelBenderとは、Adobeが開発したピクセルシェーダーを記述する言語のことです。その言語の記述やテスト、ビルドコンパイルするソフトのことをPixelBenderツールキットと呼びます。

ピクセルシェーダーとはある一つのピクセルを計算して描画するプログラムの事です。
このブログのこの記事ではピクセルシェーダーとPixelBenderを意図的に「PixelBender」と統一して説明しています。それは例えば「スクリプト言語全般に言えることだけれどActionScriptに於いても同様に」とか説明していくとかえって混乱する場合が多いのと同じ理由で、ピクセルシェーダー全般のことなのかPixelBenderに限った事なのか、PixelBenderを習い始めたい初心者にとっては行きすぎた情報の正確性はかえって混乱すると思ったからです(そしてどのみちこのブログ記事に情報の正確性を求めても無駄だと僕が知っているからです)。
なるほど、わからん。もっと簡単に説明して?
そのためにはまず最初に「パソコンはどうやって画面が表示されるのかな?」について考えないといけません。
PixelBenderは凄く簡単に言うと「ピクセルを処理する言語」、もっと限定的に言うと「画像を処理するための言語」だからです。
ではパソコンはどうやって画面が表示されるのかな?
パソコンの画面の最小単位は1pxからできていることは説明の必要がないと思います。
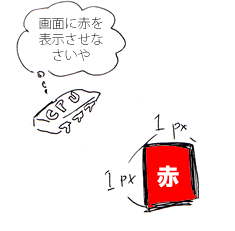
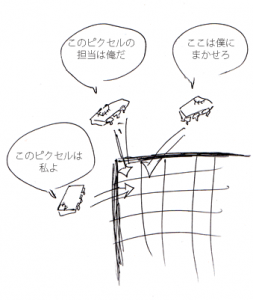
では仮に1pxだけ表示するディスプレイがあるとして、その1pxに赤を表示させてみましょう。

殴り書きの絵ですいません。
こんな感じでCPUは赤を表示させています。
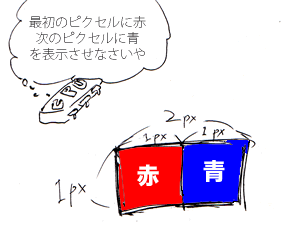
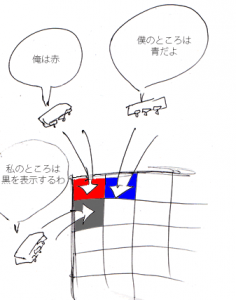
ピクセルが増えて横に2ピクセルの画面ではどうでしょうか。

あたりまえですがCPUは1ピクセルずつ描画を処理していることになります。
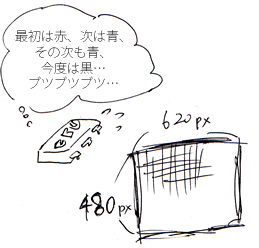
ところで最近のディスプレイはかなり高解像度ですが、仮に620ピクセル×480ピクセルの画面を表示させようとするとCPUはどのように動いているでしょうか。

一度に描画する処理の回数は解像度にそのまま匹敵するので620×480=297600回の処理が必要になります。
さらにこの画面を60フレームレートで動かそうと思うと297600×60=17856000。一秒間に1千785万6千回ものCPUの処理が行われることになります。
一個一個の処理は赤を出したり青を出したり程度なのでたいして重くない処理なのですが、コンピューターにとって画像の表示って意外と回数がかかる作業なのです。
こればっかりはCPUが進化して速くなっても、画面の表示処理だけはまともにやると解像度の処理回数がかかってしまうのはかつては避けられない問題でした。
この問題を面白い方法で解決したのが次の考え方です。

「画像を表示させるための機械」を作ってその中に、620×480の画面なら、620×480個。つまりCPUを297600個並べて、それぞれ1ピクセルを描画すればいい、と。
ものすごいパワープレイすぎてそんな馬鹿なと思うかもしれません。だいたいパソコンのCPUなんて安くても一個1万円くらいするのにそんなのを297600個も並べてどうすんねんと。
その気持ちはよくわかります。ただ、画面表示専用のこのCPUは、一個一個は赤か青かとかを表示するだけなのですごく簡単な仕事を任されているのみなんです。このくらいの仕事なら僕にも出来るかもしれません。
さらに普通のパソコンのCPUと違うところは、パソコンのCPUはそれこそ一秒間に何兆回、いやもっと処理を行わないといけないのにたいして、この画面表示専用のCPUは極端に言えば一秒間に60回だけ処理できればいいのです。それも物凄く簡単な仕事だけを。

色の出力しかできない簡単な処理を、しかも一秒間にたった60回しかできなくても、全ての処理は同時に行われるので一瞬で終わります。今までどんなに高性能なCPUでも処理回数がかかって仕方なかったところを、この画像処理の方法は一瞬で終わらせることができるのです。この「画像を表示させるための機械」はたいしたものです。
実際には本当に297600個も並べているのかというと半分本当で半分嘘になります。本当のところはもうちょっとソフトウェアやハードウェアレベルで仮想化なども行われているのですが、画像処理の並列処理についての考え方は基本的にこれまで説明したような処理で行われていることになります。
しかもここまでの説明を「GPU」と説明すればわかるひとには一発でわかるものを、なぜ「仮想化とかそういう処理は置いておいて、「画像を表示させるための機械」というものがあることにしておく」などとまわりくどい説明を行ったかというと、PixelBenderはGPUが無くても動くからです。
では改めて問う。PixelBenderとは何ぞや。
PixelBenderとは、
「つーかその1ピクセルごとに専用のCPUがあるならさ、そのCPUにプログラム走らせれば良いんじゃない?」という発想の元に生まれた、ピクセルを描画するためだけのプログラムです。
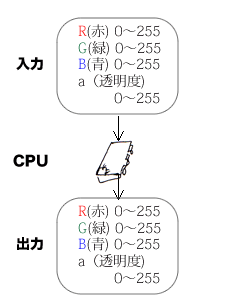
先ほど説明した「画像を表示させるための機械」が行っている1ピクセルの描画処理の流れはこんな感じです。

これが620×480個、とにかく沢山並んでいて、一斉に、同時に、処理するんでしたね。
これにPixelBenderというプログラムを走らせるとこうなります。

なんとなくPixelBenderというものがわかってきたでしょうか。
冒頭(といっても記事の中盤)で説明した言葉をもう一回書いてみます。
PixelBenderとはある一つのピクセルを計算して描画するプログラムの事です。
正体が分かればそんなに怖くない
つまりPixelBenderが行う処理は、言ってしまえばRGBの値(正確にはあとアルファ値も)だけが入力されることと、出力もRGBの値(と正確にはあとアルファ値と)を出力するためだけのプログラムです。
一個のプログラムは1ピクセルの色だけを出力するためのものです。
そしてそれが何万個(場合によっては何千万個)も同時に実行されます。
ActionScriptやJavaScriptなどのように、順番に実行される言語でプログラムしていると最初ちょっと戸惑いますが、PixelBenderは
- 一個のピクセルを描画するためだけの言語
- そしてそれだけしかできないのでたいして難しいわけではない
- そもそも言語的にそれ以上の難しい事を出来るようにはなっていない
- 全てが同時に実行される
という二点のミソを理解すれば最初感じていた取っつきにくさは消え去りました。
PixelBenderをFlashで使うことのメリット・デメリット
そしてこのPixelBenderはFlashでもノーコストで使用できます。
FlashのActionScriptにおいて、
保守管理しやすい綺麗なコードを白魔法
高速化のために全てを犠牲にするような過激なチューニングが為されたコードが黒魔法
とするなら、PixelBenderはさしずめ召喚魔法です。
全く異世界の力を借りることになり、威力は絶大。しかもノーコストです。
メリット
- 同時に実行しなければならない処理がノーコストで一瞬にして終わる。
- FlashのFPSを落とさない。
実際にはFlashPlayerの実行環境の構成によりますが、理論上はFlashのFPSを落とすことはありません。
デメリット
ByteArrayについてはまた別途書きます。
2011/09/08追記
ByteArrayと同じくVector.型も使えると教えて頂きました。
ピクセルを描画するというPixelBenderの仕組み上、扱える描画オブジェクトがBitmapDataに限られます。
BitmapData型を保持していない描画オブジェクトの場合、処理の前に常にbitmapData.draw()を発生させなければいけないので、このコストがいちばんの悩みどころになります。
逆に言えば、BitmapData型を保持していればどんどん積極的にPixelBenderを使っていきたいところです。
さっそく使ってみよう!PixelBender!
とここまで書いておいてなんですが、悩んだんですがこの記事ではPixelBenderの言語については解説は書かないことにしました。
理由は僕もまだはじめたばかりなので説明出来るほど言語にたいして理解が深くないためです。
みなさんと同じく僕も目下勉強中なので、いずれ記事に出来るくらいには理解を深められたらと思います。
ただし、PixelBenderについては「PixelBender お目当ての処理」で検索するとけっこうな数で海外のPixelBenderのソースがヒットします。
それらを参考にするも良し、ライセンス的に問題がないのであればそのままFlashに使用するもよしなので、およそ汎用的な処理であればPixelBender初心者でもかなりなことができてこの技術を手っ取り早く楽しむことは出来ます。
PixelBenderというプログラム言語についての解説は今回は省きますが、PixelBenderツールキットの使い方について、おおまかに説明してみたいと思います。
ちなみに冒頭(といってもこの記事の中盤頃)でも書きましたがPixelBenderツールキットとはPixelBenderというプログラムを書いたり実行したりテストしたりコンパイルしたりするアプリツールのことです。Flashを作るあのソフトのことをFlashIDEと呼んだりするのと同じです。
PixelBenderツールキットは、AdobeCS4かAdobeCS5を買ってインストールしていれば標準で入っていると思います。CS5.5ではどうかわかりませんし、CS以外の他の方法で手に入れるやり方はわかりませんが、とにかくCSでインストールされているものとして話しをすすめてみます。
ちなみにCS5ではPixelBenderツールキット2が入っていました。1と比べてどこか新しくなったんですかね?
Macだと
/アプリケーション/ユーティリティ/Adobe ユーティリティ
/アプリケーション/ユーティリティ/Adobe ユーティリティCS5
あたりに入ってると思います。

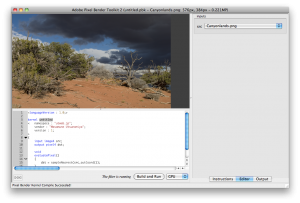
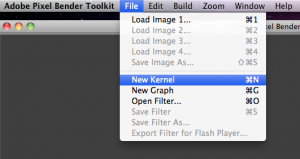
立ち上げるとメニューから「File」→「New Kernel」で新規作成です。
PixelBenderのプログラムはこのKernelという単位で動きます。
今までくどくど説明してきたように、このKernelという小さなプログラムが1ピクセルを描画するためのプログラムとなります。

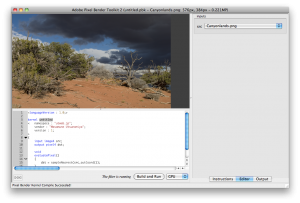
画面は大きく3つに別れていて、上が画像の表示領域。
下がプログラムのソースコードを書く場所、右側にいろいろな情報やパネルが並ぶようになっていると思います。
このツールでPixelBenderの処理を書いたりテストしたりすることになります。
プログラムはpbk(PixelBenderKernelFile)として保存されます。
ひととおりプログラムを書いて満足できる結果が得られれば、さっそくFlashで使いたいと思います。その際はPixelBenderをFlashで使えるようにコンパイルしてやる必要があります。
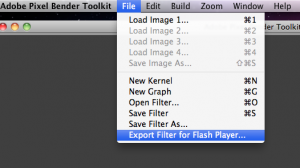
メニューの「File」→「Export Filter For Flash Player…」を選んでください。

Flashでいうflaファイルがpbk。swfファイルがpbjファイルということになります。
「FlashのひよこがPixel Benderではじめる並列処理入門 前編」への1件のフィードバック