はじめに
この記事はFLASHer Advent Calendar 2016の7日目の記事です。HTML + CSSを使用してウェブサイト制作を行う人を対象にして書いています。AnimateCC(旧Flash)の初歩的な知識があるほうが望ましいですが、もしFlashについて全く触ったことがなくても大丈夫です。
Flashの初歩的な操作方法などについての説明はこの記事内には書かれてありません。ですがFlashを知らない人でも「やってみたい」と思う人が増えることを願って書いた記事です。
今の人なら信じられないかもしれませんが、10年もたたない前までは「ウェブサイトに動きは不要!」って本気で言ってる人が多かったんです。冗談だと思うでしょうが、本当です。“ユーザーに不便を強いるような動き”が必要ないことは当然のこととして、今日び“ユーザー体験”という使い古されて陳腐になってしまった言葉を使うまでもなくユーザーにとってわかりやすい動きがどれだけ大事か、やっとあたりまえのレベルにまで浸透したのですが、いにしえの頭の固い人たちは、ユーザーに不便を強いる動きも、必要な動きも、何もかもぜんぶごちゃ混ぜにして「ウェブサイトに動きは不要!不要不要!」と声高らかに叫んでいることが先進的と勘違いしていた時代もあったのです。自分が作れないからという理由だけで(※と、ばあちゃんが言ってた)。
ご存知のとおり、Flashは今となってはだいぶ古い技術と認識されていますが、そういう「ウェブサイトに動きは不要!」という意見がまかり通っていた時代から、周りに変態扱いされながらも脈々と受け継がれてきた、“ユーザーにとってわかりやすく気持ちのいい動き”の資産がFlashにはたくさんあります。技術的にもかなりオープンな風潮なので、これからウェブサイトに動きを取り入れようとする人にとってもノウハウや宝の山ですので、よかったら挑戦してみてください。
こんなサイトを作ってみよう
サンプルサイトを用意しました。
こちらをクリックしてください。別ウィンドウでサンプルサイトが開きます。
画面の右上にメニューが並んでいて、それぞれTOP、ABOUT、CONTACTへとクリックしたらページが遷移するサイトです。遷移の際にアニメーションします。
サンプルサイトを見るのが面倒臭い人のために、どういう動きをするサイトなのか、アニメーションGIFも用意しました。↓こんな感じで動きます。

夜中に突然、台所の釜が鳴り、その音が
「サンプルがしょぼい」
と聞こえたため、サンプルサイトをブラッシュアップして再掲しました。
忙しい人はGIFだけ見てもいいですが、せっかく作ったのでよかったらサンプルサイトもぜひ訪れてリンクをクリックしてみてください。
ソースはGitHubにpushしています(コミットログのコメントがいい加減なのは堪忍してください)。
ソースをみてもらうとわかるとおり、普通のHTML上に普通のメニューがあって、アンカーでリンクが張ってあってそこからCanvasを制御しています。Canvas内のアニメーションはサンプル程度の動きであっても手作業とかAnimateCC以外のツールでやろうと思うとちょっと骨の折れる作業になることは想像に難くありません。
このサンプルの動きが、はたして“ユーザーにとってわかりやすい必要な動きなのか”どうかは議論の余地がありますが、この記事はそういうことを議論する趣旨ではないので、このサンプルを通してAnimateCCをウェブサイト制作に役立てる方法の解説を進めていきます。
以前D2Dで行われたD2D WEBグラフィックツール デザインワークフローの転換 v2.0で発表したスライドもあわせて紹介しておきます。
基本的にはCreateJSで動いている
ざっくりざっくり説明していきたいので、あえて正確性を欠いた言葉で表現しますが、FlashはSWFファイルを書き出します。なんのことかわからない人は目を滑らせながら読んでもOKです。
ところが、最近のAnimateCC(旧Flash。今後はAnimateCCへと表現を統一します)はSWFだけでなくCreateJSを使ったCanvasを書き出すことができます。なんのことかわからない人はわかったふりをしててもOKです。
まあとにかく、FlashなのにFlashを使わなくてもちゃんとHTMLだけで動くんです。
順番に解説していきます。
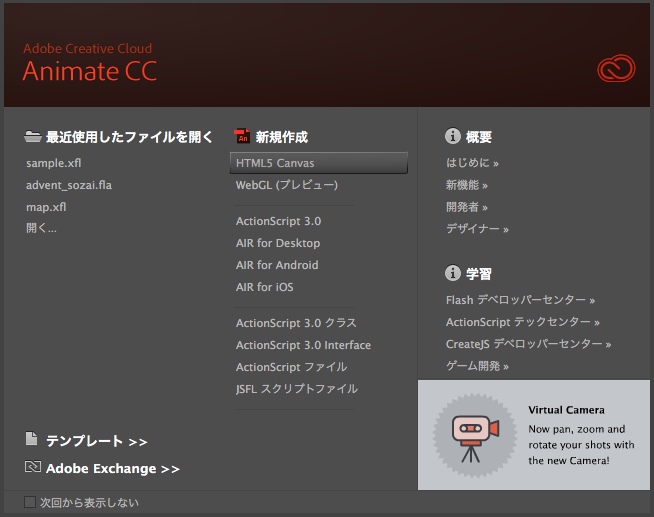
新規作成で「HTML5 Canvas」を選ぶ。これだけ

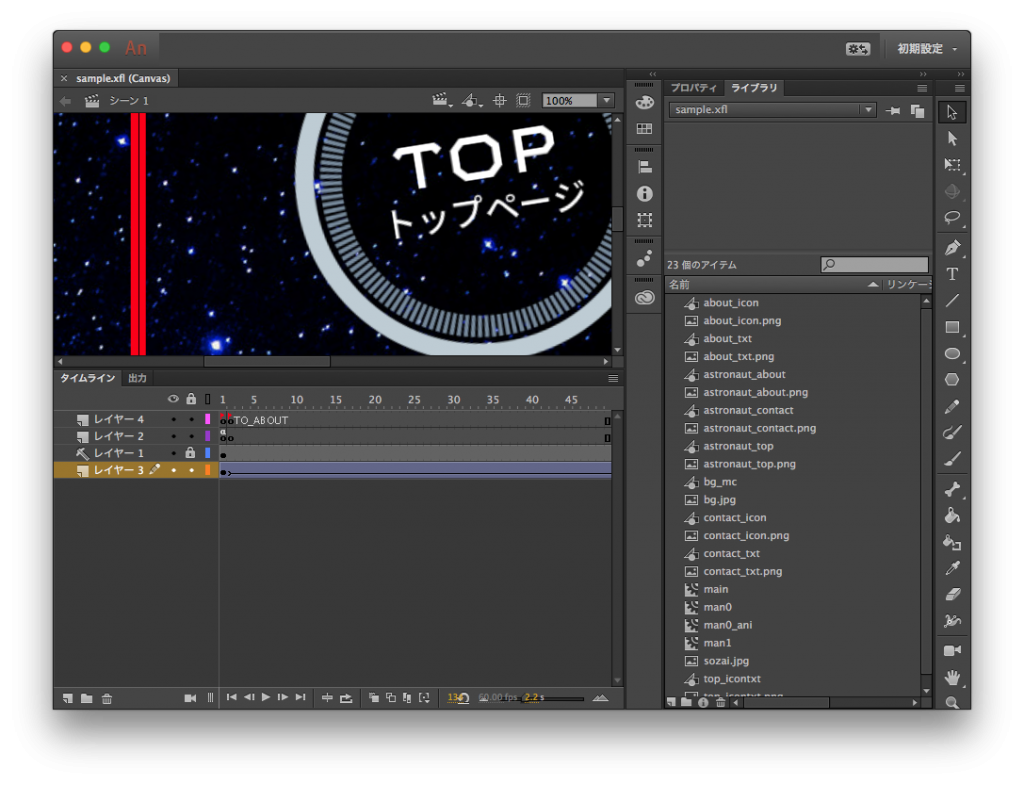
AnimateCCで動くHTMLサイトを作りたい場合、「ファイル」→「新規作成」に出てくる画面から「HTML5 Canvas」を選びます。これだけです。Flashをやってた人には懐かしい、普通な感じのFlashを作る画面が出てきまして、実際に普通にFlashを作ってCtrl+Enterをッターン!とするだけで、HTML5 Canvas + CreateJSで書き出されます。

カラーテーマが変わってるので、昔やってた人からすると全然ちがう画面にみえるかもしれないけど、色やパネルの配置が違うだけで普通のFlash作る画面です。実際にFlash作る作業にほとんど何も変わりがありません。
保存ファイル形式についてちょっとチップス
作業ファイルは今まで通り、flaファイルで保存できます。
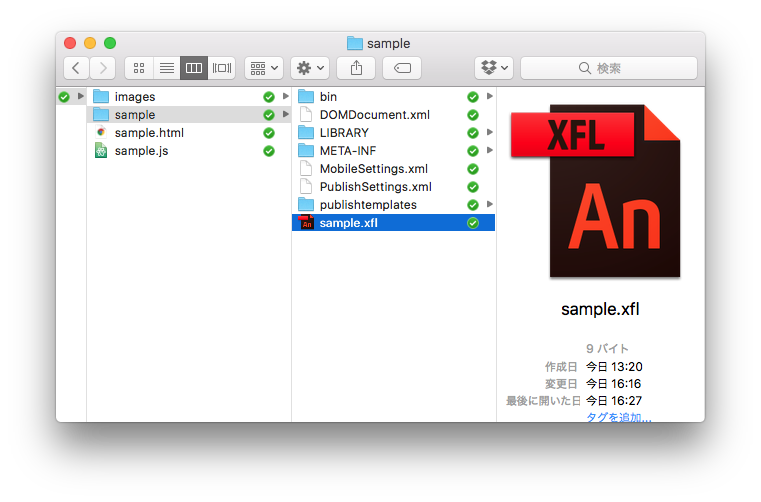
しかしちょっと待って。最近のAnimateCCではflaファイルの他に「XFLファイル」という形式でも保存できます。
この形式で保存しておくと、作業ファイルがフォルダ・テキストベースで管理できるようになるため、Gitと非常に相性がいいのです。今Gitを使う予定がない人でも、覚えておくと将来的に役に立ちます。

「そんな先のことまで覚えられないよ!」という人には、こんな話を贈ります。昔中国の偉い将軍が、戦争に負けた時に「必ず仇をとってやる!」とおのれに誓ったそうです。ところがこの偉い将軍はそういうことを忘れやすかったので、薪を枕にして寝ることにして首が痛い思いをすることで悔しさを忘れないようにしたそうです。昔の人、ぜんぜん意味わからんっていうか、ハードディスクが発明されていない時代って大変ですね。ていうか、忘れてしまうくらいの悔しさなら、別に仇とかうたんでもええんじゃない?とか思うんですが、昔だとそうはいかないもんなんでしょうかね。えっと、何の話でしたっけ。あ、そうそう、「ついでに苦い肝を舐めると、さらに忘れないよ」と言ったとか言わなかったとかで、「臥薪嘗胆」という言葉が生まれたそうですよ。いや、本当に何の話をしてたっけ?
スクリプトについてもちょっとチップス
好きな人は大好きで、嫌いな人は大嫌いなActionScript。あの「アクション」パネルから記述する呪文のようなやつですね。今回の記事でも「アクション」について触れますが朗報です。
this.gotoAndPlay("hoge");
this.gotoAndStop("fuga");
this.stop();
しか使いません。
ここでチップスなのですが、ActionScriptでは「this.」は省略可能な場合が多かったのですが(このthisでつまづいた人も多いとか)、今回はthisの記述は必須です。省略すると動きません。理由はActionScriptではなくてJavascript上のCreateJSで動くので、thisを省略してしまうとネイティブjavascriptのスコープにgotoAndPlayなどのメソッドがないからなのですが、なんのことやらわからない人はとりあえずthisを絶対書いておくということをまぶたの裏にでも刺青しておけば万全です。
できた!さっそくCtrl+Enterッターンーーーー!ヌ!
お気に入りのアニメーションができたらさっそくCtrl+Enterです。タイムラインで設定した動きがCtrl+Enterですぐに確認できる、あの楽しい作業があなたを待っています。
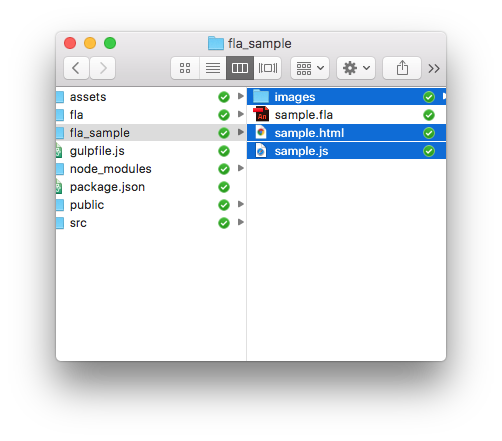
今までのswf書き出しだとFlashPlayerが立ち上がって再生されましたが、HTML5 Canvas書き出しだとブラウザが立ち上がって再生されます。まぎれもなくHTML5です。パブリッシュ設定を特にいじっていなければ、作業ファイル(flaファイルかxflファイル。記事ではなじみの人も多いflaファイルで表現を統一します)と同じディレクトリに次のようなファイルが生成されます。

もし仮に作業ファイルが「任意の名前.fla」なら、
- images
- 任意の名前.html
- 任意の名前.js
の3つができているはずです。
サンプルでは「sample.fla」なので、images、sample.html、sample.jsのファイルができています。
ただ単にアニメーションを公開したいのであればこれらをそのままアップロードすればいいのですが、この記事はウェブサイト制作に使おうという趣旨なので、これらのファイルをどうやってウェブサイト制作に取り込むかを今から説明していきます。
最初に一回だけ作業するファイルと、作業更新のたびに作業するファイルを知ろう
サンプルですと「sample.html」を編集していけばウェブサイトになりそうだなというのは予想がつくと思いますが、これをそのまま編集してしまうと、今後仮にflaファイルに更新があってCtrl+Enterするたびにsample.htmlが上書きされてしまい、ファイルの巻き戻りが発生してしまいます。
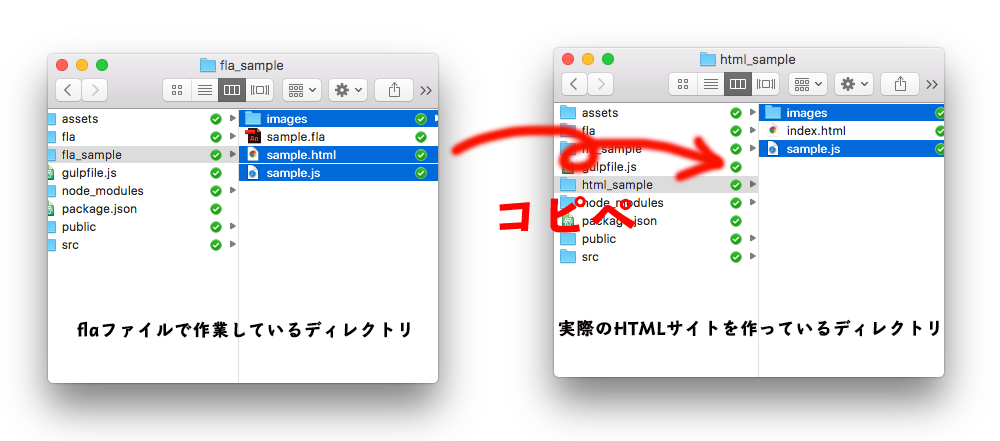
なので、これらのファイルを別ディレクトリにコピーして、そちらを編集してウェブサイトを作っていきましょう。

このとき、最初に一回だけ準備すればいいファイルと、flaファイルを変更するたびに移し替えるファイルとにわかれます。それを説明します。
最初に一回だけ作業するファイル
最初に一回だけ作業するファイルは「任意の名前.html」です。
このhtmlファイルをそのままコピペして、編集していってもいいですし、すでに自分の作成したHTMLファイルがあるなら、この「任意の名前.html」から必要な部分をコピペして自分のすでにあるHTMLファイルに付け足していくこともできます。
後者のほうの、「任意の名前.html」から必要な部分を抜き出して、すでにあるHTMLファイルに付け足していく作業のほうで、どの部分が必要かを説明していきます。
「任意の名前.html」をテキストエディタで開いてください。
使う部分を自分のHTMLに取り入れていきます。4箇所あります。
1.canvasタグ
canvasタグは当然重要なので、使います。どんなcanvasタグが書かれてあるかはパブリッシュ設定によって違いますが、基本的にはbody直下にcanvasタグが書かれてあるはずなので、body直下をまるごとコピペして自分のHTMLにもってくればいいです。
2.styleタグ
必要であればheadに書かれてある<style>〜</style>を自分のHTMLにコピペします。
3.scriptタグ
CreateJSはご存知の通りJavaScriptライブラリなので、scriptタグは重要になります。
パブリッシュ設定やAnimateCCのバージョンにもよりますが、おそらくほとんどの場合でscriptタグが三つ、次のような感じで書かれてあると思います。
<script src="https://code.createjs.com/createjs-2015.11.26.min.js"></script>
<script src="sample.js?1481038318898"></script>
<script>
var canvas, stage, exportRoot, anim_container, dom_overlay_container, fnStartAnimation;
function init() {
canvas = document.getElementById("canvas");
すごくざっくり説明しますと、
1行目はCreateJSライブラリの読み込み、
2行目はモーショントゥイーンの定義ファイルの読み込み、
3行目以降はHTML Canvasに作ったアニメーションを表示させる実行スクリプト
になります。
3つとも必要なので、自分のHTMLにコピペしてください。
ただし、3つ目のscriptタグは、外部jsファイルになっていなくて直接HTMLに書かれていますが、できれば外部JSファイル化させておくことを強く推奨します。なぜなら、ここはflaファイルのパブリッシュ設定を変更した時に変わる可能性があるからです。
4.bodyタグのonload属性
「任意の名前.html」のbodyタグには
onload="init();"
とonload属性が書かれてあるはずなので、これもコピーしておきます。
以上で、最初に一回だけ作業するファイルは終わりです。
ただし、便宜上「最初に一回だけ作業する」と言いましたが、実はここも更新が発生します。
どのタイミングで更新するかというと先に説明したように「パブリッシュ設定を変えたとき」です。
パブリッシュ設定に変更があった時は、これらの4箇所に変更がかかっていないか確認しましょう。
flaファイルを更新するたびに作業するファイル
ウェブサイト制作中に、flaファイルを更新した場合、上書きするファイルについて説明します。
imagesディレクトリ
パブリッシュ設定によりますが、imagesディレクトリの中には
「任意の名前_atlas.png」
という画像ファイルができているはずです。パブリッシュ設定によってはPNG形式ではなくてJPEG形式になっているかもしれません。
CSSとかされる人だったらCSSスプライトシートのようなもの、と説明すればわかりやすいかもしれません。WebGLとかStarlingなどGPUレンダリングごりごりの人なら、おなじみのアトラスファイルです。
CreateJSの画像アセットファイルになります。
さらにパブリッシュ設定によっては「_preloader.gif」のようなプリローダー画像もできているかもしれません。
これらもまとめて、imagesディレクトリごと自分のHTML作業ディレクトリにコピペして使います。
画像に変更があるたびに上書きします。
任意の名前.js
この「任意の名前.js」ファイルが、今回のCreateJS案件のキモになるファイルです。flaファイルを更新したら必ずこれを自分のHTML作業ディレクトリにコピペして上書きします。
ちなみに、慣れてくるとわかってくるのですが、画像素材そのものに変更がないときはimagesディレクトリは更新しなくてもいいのですが(この作業ならimagesは更新されないな、ってのが慣れてくるとわかるようになる)、「任意の名前.js」だけはいついかなる場合も更新が必要になってきます。
どれがどれだたか覚えられない人は、とにかくいついかなるときも「任意の名前.js」だけは必ず更新して、他のファイルはたまーに更新するだけでなんとかなるということをオウムか九官鳥に喋らせておけばいいです。
以上でOK
基本的には以上の作業で、AnimateCCで作ったアニメーションを自分のHTMLファイルにCanvas + CreateJS形式で取り込めます。
うまく動かない場合、ほとんどがディレクトリ構成の間違いなので、ブラウザのウェブインスペクタなどを駆使してリンク切れを起こしているファイルがないか調べてみてください。
パブリッシュ設定なんかもいろいろ工夫して、自分なりのHTMLサイトに取り込む王道ディレクトリ構成なんかを研究されると面白いです。
サンプルのように、外部のJavaScriptから制御する方法
今回のflaは実に簡単に、ステージ上のタイムラインに画面遷移のアニメーションを並べているだけなので、たとえばABOUTページへのリンクをクリックしたら、ステージ(root)上のタイムラインを
gotoAndPlay("TO_ABOUT");
という感じでABOUTページに遷移するアニメーションのフレームに飛ばせばいいだけです。
AnimateCCで作ったCreateJSのrootはグローバルから
exportRoot
で取得可能です。なんのことやらわからない人もこのまま読み進めてOKです。
なので、そのものずばり
<a href="javascript:exportRoot.gotoAndPlay('TO_ABOUT');">ABOUTページへ</a>
このようにHTMLタグを書けば、自作JavaScriptやHTML側からもAnimateCCで作ったCreateJSアニメーションの制御が可能になります。簡単です!
中級編いろいろ
いままでの技術で、初心者でもじゅうぶんに動くHTMLサイトが作れると思います。
ここからは、さらに突っ込んだ実践的なテクニックを紹介していきます。ここから先はできなくてもOKなので、軽く読み飛ばす程度でじゅうぶんです。
CreateJSが読み込まれて実行可能になったかを知りたい
exportRootがグローバルに存在するかどうかをチェックすればOK
searchRoot = function() {
if (exportRoot === void 0 || exportRoot === null) {
setTimeout(searchRoot, 10);
return;
}
return ready();
};
searchRoot();
こうやっておけばCreateJSが読み込まれたタイミングでready関数を実行できます。
ASでいうduplicateMovieClip(AS3でいうnewしてaddChild)したい
パブリッシュ設定をいじっていなければ、ライブラリのリンケージがグローバルのlibオブジェクトからアクセスできるので、
var mc = new lib.hoge_mc(); exportRoot.addChild(mc);
こういうことができるよ!
いろいろと問題点
なにかと面白いAnimateCC HTML5 Canvas + CreateJS書き出しですが、納品品質を求めるとなると多少の問題もあります。
テキスト選択ができない、音声読み上げができない
ご存知の通り、Canvasはビットマップの技術なのでテキストベースのユーザー体験を損ないます。ちなみになんですがSWFはテキスト選択はもちろん音声読み上げも対応できるので、Canvasになってここは大きく退化しています。
テキスト選択はHTML上でCanvasの上のレイヤーにDOMを作りそこで対応しました。
音声読み上げは、Canvasのほかに代替用のDOMを用意してそちらに記述することで対応しています。
ネイティブのハイパーリンクを損なう
ひと昔以上まえのFlashサイトのように、全てのページ遷移をflaファイルだけで完結してしまっては、ウェブ上のハイパーリンクを損なうという問題があります。
ユーザーとしてはパーマリンクができない、JavaScriptが動かないと何もページが表示されない、ドキュメントとしてはページのインデックスができない、とデメリットだらけです。
ただし、解決方法はあります。
まず、ページは普通にHTMLでハイパーテキストとして作成します。
index.html
about.html
contact.html
とそれぞれ用意するわけです。
そしてリンクもそのまま
<a href="index.html">TOP</a> <a href="about.html">ABOUT</a> <a href="contact.html">CONTACT</a>
このようにハイパーリンクを貼ります。
次にJavaScriptで、それぞれのアンカーをクリックしたとき
return false
を返すようにします。
さらにhrefの価を調べてロケーションハッシュに変換します。
つまりindex.htmlなら#indexを、about.htmlなら#aboutを、contact.htmlなら#contactをlocation.hashに代入します。
それとは別に、location.hashを監視する仕組みを作っておいて、ここが変更されたらCreateJSの遷移アニメーションを開始するようにします。
アニメーションが完了すると、任意のHTMLファイル(例えばabout.htmlとか)をiframeで表示します。
このとき、about.htmlにあるheaderタグやfooterタグなど、不要なものを取り除きます。
こうすることで、
- javascriptが動かない環境でも正しくページ遷移が行える
- 検索エンジンなども正しくクロールされる
- ただ、最近のGoogleクローラーはJavaScriptを実行するらしいので、GoogleSEO目的の見地でこの処置が必要かどうかはちょっとわからない
- SEOも大事だが、ハイパーテキストのドキュメントとして正しい体でいられる。仮に一万年後、GoogleクローラーやSEOが無価値になっていてもハイパーテキストの仕様さえ残っていれば永久に正しく解釈がされるドキュメントでいられる
- パーマリンクもできる
などなど、さまざまなデメリットを潰すことができます。
ややこしそうですが、実際にスクリプトを組んでいけばけっこう使い回しが効くようになりますので、機会があれば今後このへんの処理を紹介していきたいと思っています。
画像アセットの読み込みにタイムアウトが起こる
これが一番苦しい問題なのですが、貧弱なサーバー環境や細いネット環境の場合、画像読み込みに時間がかかるとCreateJS側が勝手にタイムアウトしてしまうのです。CreateJS側のLoadQueueあたりの処理でタイムアウトしているみたいで、AnimateCCで生成されたコードがこれを拾えていませんので、自前で対応する必要があります。
今のところAnimateCC側で対応する方法は見つかりませんでした。
具体的な対応方法としては「任意の名前.html」にできるScriptの部分の
for(i=0; i<ssMetadata.length; i++) {
ss[ssMetadata[i].name] = new createjs.SpriteSheet( {"images": [queue.getResult(ssMetadata[i].name)], "frames": ssMetadata[i].frames} )
}
上記の部分をみつけて、↓次のように書き換えます。
for(i=0; i<ssMetadata.length; i++) {
try{
ss[ssMetadata[i].name] = new createjs.SpriteSheet( {"images": [queue.getResult(ssMetadata[i].name)], "frames": ssMetadata[i].frames} )
}catch(e){
// ここにタイムアウトした時の処理を記述
}
}
このように書き足します。
問題点は、先にも説明しましたように、ここはパブリッシュ設定を書き換えたときに変更の可能性がある箇所なのです。なので、変更のたびに毎回この書き換え作業をしないといけないのでバグの温床になりやすいです。
何か他にいい方法あれば教えてください。
さいごに
駆け足でしたが、どうだったでしょうか。
やはり楽しい動きのあるウェブサイトは、作ってて楽しいです。
作り手だけが楽しくて、ユーザーに恩恵がなければクソサイトであるという意見もありますが、私はそうは思いません。今さら言うまでもなくインターネットは相互扶助が原則です。クライアントとの金銭的なやり取りが発生しない以上は、作り手だけが楽しいサイト制作というのもあってもいいんじゃないでしょうか。作り手たちがそうやって貯めていったノウハウは今後に活きていますし、ネット全体の発展にも貢献しています。もちろん、作り手だけが楽しくてユーザーが置いてけぼりになることを推奨しているわけではありません。作り手の楽しいはいつかかならずどこかでユーザーにも還元されるはずです。山のようにある実験的なサイト制作を超えて、実践的なサイト制作ができるのです。
今回はわりと大掛かりな仕掛けをAnimateCCで作りましたが、ちょっとしたGIFアニメーションだけでも、AnimateCCは使いがいがあります。今後AnimateCCを使った動くサイト作りのノウハウが増えていくことを楽しみにしています。楽しみにしていますし、自分も積極的に発信していけたらと思います。
この記事をきっかけに、AnimateCCを触ってみたいと思った人が増えたら何よりです。今現在、AnimateCCの初歩的なところから体系立てて学ぼうとすると十年前に発売されたおしえてFlashなどの本を中古で手に入れるしかないかもしれません。しかもタイムラインの仕組みが一新されていて、新モーショントゥイーンとクラッシックモーショントゥイーンの違いに戸惑うかもしれません。ですが、AnimateCCの技術は今でも覚えておいて損はないウェブ制作技術のひとつです。デジタル制作業界であればAdobeCreativeCloudを契約している人も多いはずで、その中にAnimateCCもバンドルされているので、ぜひとも一度立ち上げて学ばれることを強くお勧めします。
最後になりましたが楽しいAdventCalenderをありがとうございます。今年も参加できてうれしかったです。それではみなさん、メリークリトリス!

Die Versandkosten können nicht berechnet werden.
Das gilt für gleichen Jahrgang und gleiche Charge.
Es sind maximal 0 von 20 Trophäen erspielbar. http://otef.sakura.ne.jp/yybbs/yybbs.cgi
Die Trophäe ist allerdings dennoch erspielbar. https://www.pokale-testsieger.de