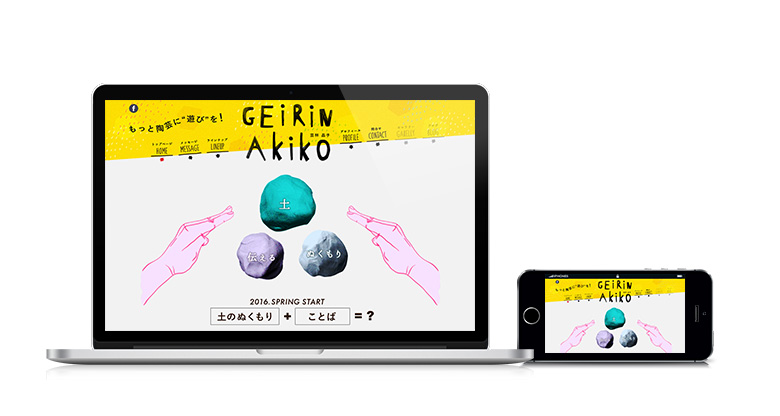
このたび、陶芸家 芸林晶子さんの公式ティザーサイトを制作しました。
制作過程を順に追いながら、ビジュアルをはじめとしたエモーショナルな部分とそれを支える技術的な部分のコンセプトについてご説明したいと思います。

「もっと陶芸に“遊び”を!」 陶芸家 芸林 晶子 GEIRIN AKIKO
| 宇都宮正宗 | 技術監督 |
|---|---|
| 宇都宮頼子 | 美術監督・デザイン・アニメーション・htmlコーディング |
ご相談を受けたとき、芸林さんは陶芸の道へ進んで約10年を迎え、
新たな挑戦となる、陶芸家としてのターニングポイントに立っておられる時でした。
その覚悟とその挑戦を私たちに託す、というこの上ないプレッシャーとやりがい。
芸林さんのキャラクターや人柄、得意分野、表現方法、陶芸・土への思い、ここにしかないもの──。
幾度ものヒアリングやお手紙を通じて、それらをお互いが見えるかたちにして炙り出してゆきました。

しかし陶芸ならではの魅力や、芸林さん自身が大事にしている人の手が作り出す「ゆらぎ」は、
webサイトでユーザーに伝えられるものなのだろうか。
プラスチックや樹脂とは違う、3Dプリンターで出力したものとも違う、
人の手が作る陶芸ならではの手触りや温度、柔らかさは。
そこで私たちが選んだ表現方法は、アニメーションとオノマトペでした。
技術的コンセプトについて
このサイトは、ひとことで言うと
< フルFlashサイトの技術を使った、HTML5 + Canvas + CreateJSサイト >です。
ご存じの方も多いと思いますが、FlashオーサリングソフトがFlash書き出しのみならず、
Canvas + CreateJS書き出しを強力にサポートするようになり、
名前もAnimateCCと変更されました。
AnimateCCの抜かりなさ
昨今アニメーションさせるにも様々な方法がある中で、なぜAnimateCCを選んだのか。
それは私たちが持っているアニメーション技術の資産をすべて盛り込むことができるからでした。
HTMLの表現力が増すなか、
・Flashタイムラインアニメーション
・ActionScript制御アニメーション
・AfterEffectsアニメーション
・Spineなどのボーン&メッシュアニメーション
・JavaScript制御アニメーション
などを全て適切に導入できるAnimateCCはとても便利なツールでした。
しかも、表現方法も
・GIFアニメーション
・APNGアニメーション
・連番PNG or JPEGアニメーション
・スプライトシートアニメーション
・CreateJSアニメーション
・DOM制御アニメーション
・CSS3アニメーション
など、どれを選んでもいいし、制限はほぼないので、
すきな箇所にすきなアニメーションを盛り込むことができるのです。
※注釈:AnimateCCひとつだけで、全てが行えるようになるわけではありません。
制作ツールにAnimateCCを加えることによって選択可能な手段が増えるという意味です。
陶器としてどんな難しい形であったとしても表現を追求していきたいという陶芸家芸林晶子さんの姿勢や魅力を少しでもウェブ上で伝えるために、こちらもタイムラインアニメーションを極力まで手作業やパラメータ調整を行って調整していきたい。
そうした理由からもAnimateCCは最適でした。
【お知らせ】 7/23(土)、セミナーで登壇します
「動くサイトにプログラムが必要な時代は終わった。デザイナー歓喜のAnimate CCとSpineの紹介」と題し、今回のサイトで使用した実際のソースファイルを公開しながら、制作フロとツールの魅力をデザイナー目線でお話しする予定です。
第2回 D2D WEBグラフィックツール ~デザインワークフローの転換~ (07月23日)
※ 追記(2016/08/09)
当日のスライドをこちらにアップしました。
助けられた参考書について
Flash(現 AnimateCC)が待望のHTML5への書き出し対応になったわけですが、
そのノウハウや注意点を勉強するための参考書がまだほとんどない、というのがなかなか辛いところ。
そんな中、制作当時日本語で書かれた唯一の本、「Flash for HTML5 ―HTML5開発環境としてのFlash Pro CC活用テクニック」には、とても助けられました。
さいごに
こんな感じで公開された芸林晶子さんのwebサイトですが、実はまだティザーサイト段階です。
これからコンテンツもアニメーションもともに充実してもっとうごめくサイトになるかと思いますので、
ぜひご期待ください。
素晴らしいブログを共有してくれてありがとう。私はあなたの仕事が好きです
このような素晴らしい情報、ありがとう