papervision3Dで輪郭線を表示させてみました。
ちなみに表示されているキャラクターは愛媛県西予市三瓶町のみんなの人気者、おなじみ「げんきくん」を独自で3Dモデル化させたものです。
輪郭線の表示の仕方についてはトゥーンシェーディング等の計算は一切行っていなくて、単に3Dモデリングツールのほうのノウハウなので、ここでは今回使用したMetasequoiaを使った方法を書き留めておきたいと思います。
ついでにMetasequoiaからモデルデータをpapervisionで表示する方法も苦労したので書き記しておきます。
輪郭線を作る方法
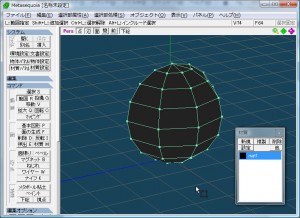
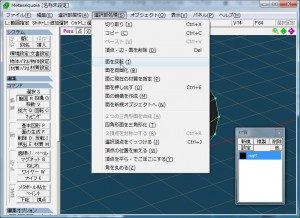
すでに使い古された手法で恥ずかしいですが、「実際のモデルデータより一回り大きい、面が内側に向いてる黒い物体」をかぶせることによって輪郭線を描いています。
文章で説明するのは難しいのですが、ポリゴンには表裏があります。
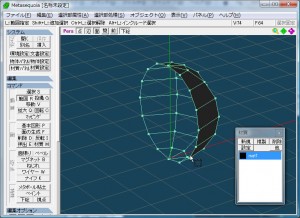
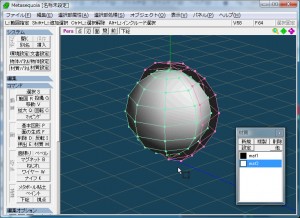
このように外側は透けていて中だけが表示される物体が出来ました。
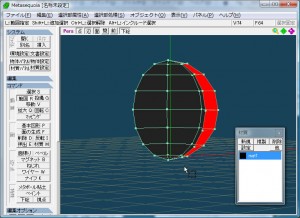
これが輪郭線になります。
(この写真では透けて見える部分を赤く塗りつぶしてあります)

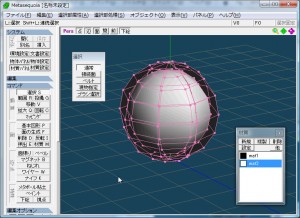
その中にひとまわり小さい普通のオブジェクトを置いてやると輪郭線として見えるようになります。

今までの写真では説明しやすいように輪郭線となる物体を半分に切っていましたが、実際にはこうなります。

つまり、キャラクターよりひとまわり大きい物体を作って、それらの面を黒く塗りつぶした上で全部ひっくり返して包み込むようにしてやれば、輪郭線として表示されるようになります。
Metasequoiaで作ったものをpapervisionで表示させる方法
こうしてせっかく作った輪郭線付げんきくんですが、素直にpapervisionで表示さすのに少し苦労しました。
最初にflashゲーム作成記 | 技術検証:Collada形式の3Dモデルを読み込むを参考に試してみたのですが、僕の環境(papervision3D 2.0)ではテクスチャが表示されませんでした。
そこでPapervision3Dでのdaeモデル読み込み(実用編 – さくさんの日記も参考にして以下のようにして表示させることに成功しました。
環境:
- Flash CS4 パブリッシュ設定はFlashPlayer9でAS3
- papervision3D2.0
- MetasequoiaLE R2.4
- Vixar Motion 0.9
- metasequoiaで書き出した.mqoファイルをVixarMotionで読み込み
- VixarMotionで.daeファイルに保存
その際に「UV座標」にチェックを入れる - 出来た.daeファイルをテキストエディタで読み込み
「C:\Users\mainUser\Desktop\」などローカルパスを全部削除
大文字「SG」の文字を全部削除 - Flashで「ライブラリに読み込み」を使って使用したテクスチャを全部読み込んでおく
ここからScriptで
var atama:BitmapData = new Atama(1, 1);
var kao:BitmapData = new Kao(1, 1);
var midori:BitmapData = new Midori(1, 1);
var kuro:BitmapData = new Kuro(1, 1);
var materialList:Object = {
mat1:new BitmapMaterial(kao),
mat2:new BitmapMaterial(midori),
mat3:new BitmapMaterial(atama),
mat4:new BitmapMaterial(kuro)
};
genki = new Collada("/samples/mikame/genki_waku.dae", new MaterialsList(materialList));
space.addChild(genki);
のように対応するテクスチャを全てMaterialsListとして登録する。
ちなみに「mat1 mat2 mat3…」とある名前は全部metasequoiaの材質の名前と対応しています。
これでいちおうは問題なくmetasequoiaのモデルデータをpapervision3Dで表示できるようになりました。
今回参考にさせていただいた2つのサイトがなければ自力では絶対にたどり着けませんでした。
やっぱBlender覚えたほうがよさそうですね…。