
私はデザインする時、もっぱらFireWorksなんですが、今更ながら発見した便利tips。
FireWorks(以下 FW)で写真などの画像を拡大縮小するためには、「拡大・縮小ツール」を選ぶなどして変形ハンドルを出現させ、調整後Enter押すとそのサイズで確定するわけですが、
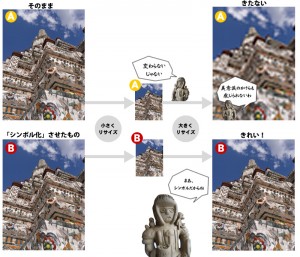
よくよくあるのが、後から「サイズをもっと大きめにして」などと修正が入っちゃうケース。
FWのイヤーな癖で、一旦Enterを押して確定させてしまうと、そのサイズで100%の画像に変換されてしまうため、少しでも大きくや小さくしようものなら画像がボケて使えたもんじゃありません。その度にデカい画像を再配置し、マスクの場合は解除してエフェクトもかけ直さなきゃ…と工程が多くてめんどくさいですよね。
で、そんなときに便利なのが「シンボル」。
予め(コレ後から微調整したいなーor入りそうだなー)という場合は、大きいサイズのままで画像選択した後に右クリックから「シンボルに変換」。
大きいままでサイズ100%としてシンボル化されるため、小さくするのもその後大きくするのも画質は綺麗なまま!もちろんシンボル元の大きさよりも大きくしてしまってはダメですが、かなり使える!!
※とはいえ、どんなに小さい画像でもそれだけ大きい画質の情報を持ってるってことなんで、あんまり一度に使いすぎるとPCが固まってしまうかもです。