机の上が散らかっている人は、頭の中も散らかっている。— 佐藤可士和 談
机の上も絶賛散乱中、典型的ダメなデザイナーの宇都宮頼子です。
今回から始まった【ダメデザイナー救済!】は、基本ズボラな私が、いつかみんなに「こいつデキる・・・!」と言わせたい、そんな思いを胸にコツコツ溜まってきた小技をご紹介していくコーナーです。
twitterのタイムラインで流れてくる「ココとココの頭位置が微妙に違うのは意図的!?」「この端数は何だ??」などなど、コーダー&プログラマさん達の深夜のつぶやきは耳が痛い、耳が痛いよぅ。
今回はFireworksのシンボルをつかって、コーダー&プログラマさんもニッコリ間違いなしのステキな素材作りを学びましょう!
●汎用性の高いブロックを作る

こんな感じで汎用性の高そうなサイズのシンボルを作っておきます。(※以降ブロックと呼びます)ここでは5px,10px,20px,30pxと作ってみました。これらは共有ライブラリで保存しておくといつでも取り出せて便利!
※ワンポイントアドバイス: 矩形、線、テキストは保存の前にビットマップに変換しておきましょう。ベクターデータのままで回転させるとサイズが狂ってしまうようです。
基礎編は以上!さて実践編です。
●伸縮自在のパーツをつくる
中身によってタテヨコサイズが変わってしまうような素材の場合でも、9スライスとブロックを使って、paddingが再現できます。

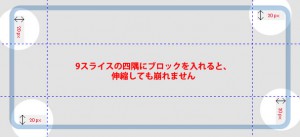
まず枠オブジェクトをシンボル化させる際に、9スライスも有効にしておきます。
9スライスのガイド設定で四隅箇所にブロックを配置しましょう。この四隅だといくら伸縮してもブロックも崩れません。

中身によって縦横が変わっても、ホラpaddingも崩れない!
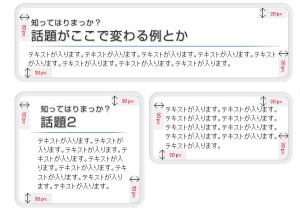
●見出しをつくる

さっき作ったブロックを使って見出しシンボルを作ってみます。ブロックのよいところは、スナップで吸着してくれるところ。 配置もらくちんです。(※ブロックは目玉マークをオフにしてもスナップだけは効いてくれるところもシビれます。)
こんな感じでリストや区切り線などパーツをどんどん作っていきます。
「このルールにはまらない場合はどうすればいいの?ここだけは100pxの余白にしたいの。」 そういうときは別名でそういうパーツをつくっちゃえばいいだけのことです。
何度も登場するパーツであればシンボルの中にブロックを入れるといいですし、ロゴのような単体パーツだったら直接ブロックを配置してもOK。
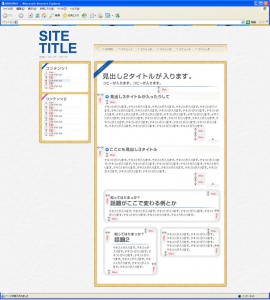
そうこうやるとこんな感じでできあがり!

この方法のステキなところは
- 素材ファイルが兼指示書になる!
- ブロックというシンボルを作っておく事でスナップが効いて配置もラクラク!
- ルールを整理しながらデザインするので自然とcssコーディングを意識したデザインに!
これで「#デザイナーあるある」つぶやきも、他人事のように笑える日も近いはず。是非おためしあれー。